ブログを書いていると、いくつかの単語や事柄について、それぞれの意味を説明する内容を書くときがわりと出てきます。
そんなときに便利に見やすく表示してくれるのがSWELLの説明リストブロックです。
今回は、SWELLの説明リストのデザインや使い方について解説します。
 アオ
アオ地味だけど、出番がけっこう多い!
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
SWELL説明リストとは?
こんな感じのリストです
- 説明したい言葉
-
言葉の説明文を入力します。
- 別の説明したい言葉
-
好きな数の分、複数のリストを作れます。
上記のように、単語や項目についての説明書きをいくつか羅列したいときに便利なリストにできるブロックです。
それぞれの文字の頭が揃うので、見やすく表示できます。
SWELL説明リストブロックのデザイン
SWELL説明リストブロックのデザインには以下のようなものがあります。
- デフォルト
- 左に線
- 横並び
- 横並び表
それぞれ順番に見ていきましょう。
デフォルト
「デフォルト」はシンプルな説明リストです。
項目のタイトルが太字になり、それぞれの頭文字が揃います。
- 項目Aのタイトル
-
項目Aを説明する内容を入力します。
- 項目Bのタイトル
-
項目Bを説明する内容を入力します。
左に線
「左に線」は、デフォルトのデザインに加えてタイトルの左に縦線が引かれたものです。
- 項目Aのタイトル
-
項目Aを説明する内容を入力します。
- 項目Bのタイトル
-
項目Bを説明する内容を入力します。
横並び
「横並び」は、タイトルと説明文を横並びにして頭文字を揃えています。
- 項目Aのタイトル
-
項目Aを説明する内容を入力します。
- 項目Bのタイトル
-
項目Bを説明する内容を入力します。
横並び表
「横並び表」は、タイトルと説明文が表になったものです。
- 項目Aのタイトル
-
項目Aを説明する内容を入力します。
- 項目Bのタイトル
-
項目Bを説明する内容を入力します。
SWELL説明リストブロックの使い方
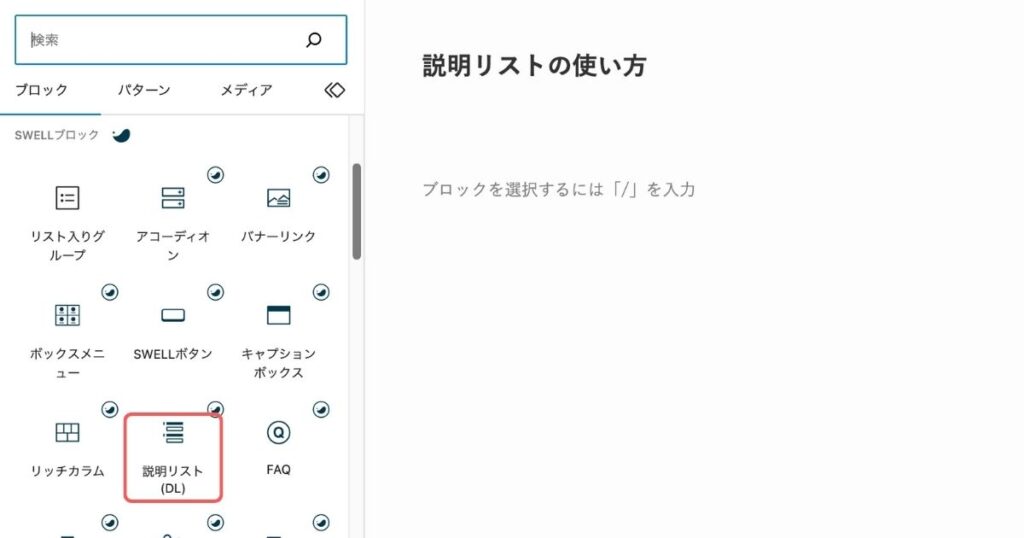
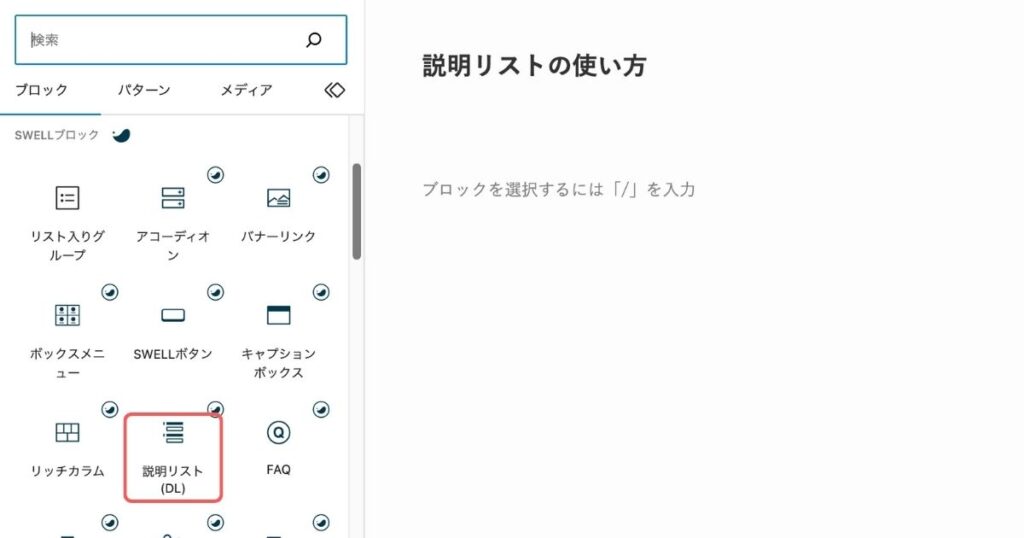
説明リストブロックの作成方法
投稿画面で説明リストボックスのブロックを選択します。


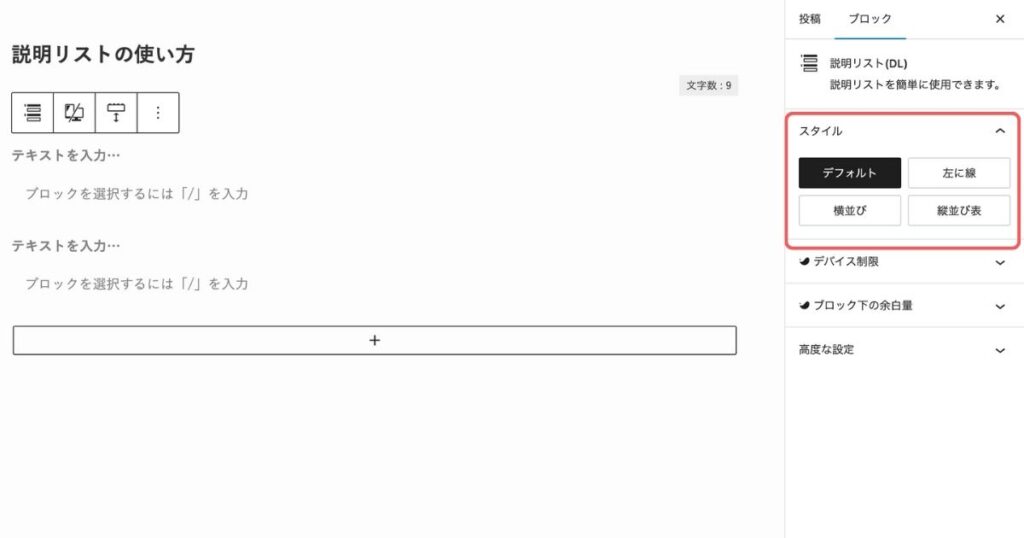
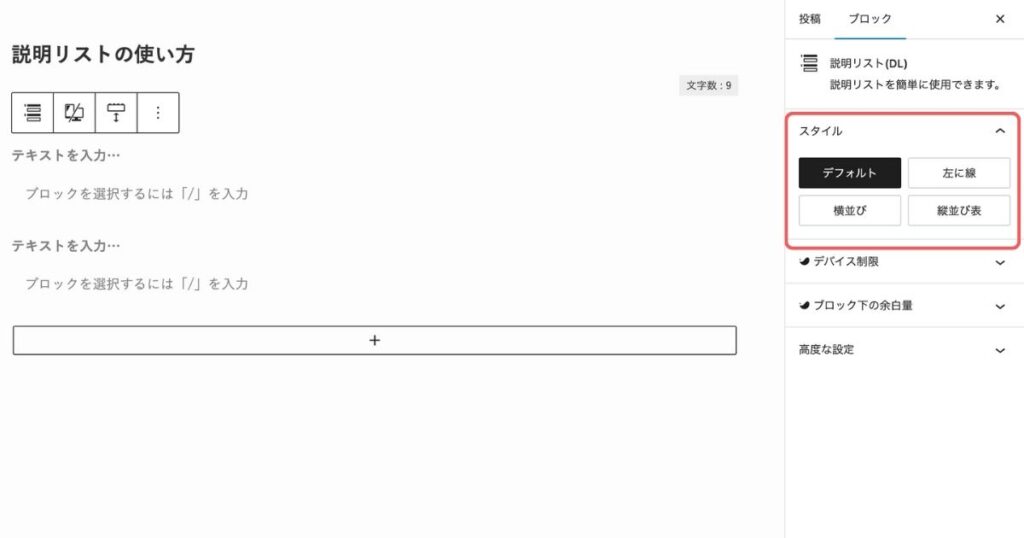
右側のパネルでスタイルの変更ができます。


まとめ
今回は、SWELLの説明リストのデザインや使い方について解説しました。
見やすく表示ができて使い方もとても簡単なので、ぜひ使ってみてくださいね。



説明したいときはだいたいこれを使ってます。



















