段落ブロックは、記事を書く上で基本中の基本となるブロックです。
SWELLの段落ブロックは、さまざまなデザインを簡単に選択できたりと、使い勝手がとても良くできています。
今回は、SWELLの段落ブロックの特徴やデザイン、使い方について解説します。
 アオ
アオ段落ブロックが使いやすいと記事を書くのがはかどります。
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
SWELL段落ブロックの特徴
SWELLの段落ブロックの特徴には以下のようなものがあります。
- 豊富なデザインから枠や背景を選べる
- プラグインなしでいろんなマーカー線が引ける
- 他のブロックへの変換が簡単にできる
それぞれ順番に見ていきましょう。
豊富なデザインから枠や背景を選べる
SWELLの段落ブロックでは、シンプルなものからアイコン付きの目立つものまで、たくさんの種類のスタイルから選んで文章の装飾をすることができます。
しかも、段落ブロックのままボックスに入れたりすることができるので、文章を書いている途中で「ここは強調したいな」というようになったとき、そのまますぐに装飾をすることができて大変便利です。
プラグインなしでいろんなマーカー線が引ける
このブログでもよく使っているのですが、文章の大事な部分を目立たせることのできるマーカー機能は、記事を見やすくするために大切な機能と言えます。
SWELLでは、マーカーの色を自由に設定できるうえ、線の種類まで複数から選択できるようになっていて、簡単に線が引ける大変優れものの機能です。
他のブロックへの変換が簡単にできる
個人的によくあるのですが、記事を書いているときに、段落ブロックで書いていたものの、やっぱりここは吹き出しにしたいな…となることがあります。
そんなとき、SWELLの段落ブロックなら、ブロックツールバーから吹き出しを選べばそのまま変換をすることができるので、効率的に記事を書くことができます。



わざわざ吹き出しのブロックを追加して入力し直し…とならないのが、地味にすごく便利です。
SWELL段落ブロックのデザイン
SWELL段落ブロックのデザインには以下のようなものがあります。
- ボーダー
- シンプルなスタイル
- アイコンボックス(小)
- アイコンボックス(大)
それぞれ順番に見ていきましょう。



ボーダーと他のスタイルやボックスを組み合わせて使うこともできるので、さらにデザインの幅が増えます。
ボーダー
文章にシンプルな枠を作ることができます。
以下のように、枠線の種類も複数から設定でき、カラーや太さも選べます。
これがいちばんシンプルな枠線です。
二重線にすることもできます。
点線も使いやすいです。
シンプルなスタイル
背景に柄をつけたり囲ったりできる、シンプルなスタイルが以下のデザインです。
背景がストライプになります。
背景が方眼紙のようになります。
角に折り目がついた紙のようです。
スティッチ風の枠線です。
かぎ括弧です。
大きいかぎ括弧です。
窪みのスタイルです。
浮き出しのスタイルです。
左に縦線がつきます。
付箋のように表示できます。
吹き出しのようにもできます。
吹き出しの枠線のみのスタイルです。
アイコンボックス(小)
文章内で目立たせたい部分やメッセージなどをわかりやすく表示できます。



背景色とアイコンマークの色も自由に設定できるので、オリジナルのスタイルが作れます。
アイコンボックス(大)
アイコンと枠で囲ってボックスに入れることもできます。
ポイントのボックスです。
チェックのボックスです。
バツ印のボックスです。
はてなのボックスです。
アラートのボックスです。
メモのボックスです。



アイコンボックスは、背景の塗りなどのスタイルも選択できます。細かい演出です…!
SWELLマーカーのデザイン
SWELLはマーカーが標準装備されているだけでなく、線のスタイルも【細線・太線・ストライプ・細ストライプ】の4種類の中から選択することができます。



カラーも自由に選べるのでオリジナルのマーカーが作れます。




SWELL段落ブロックの使い方
段落ブロックの作成方法
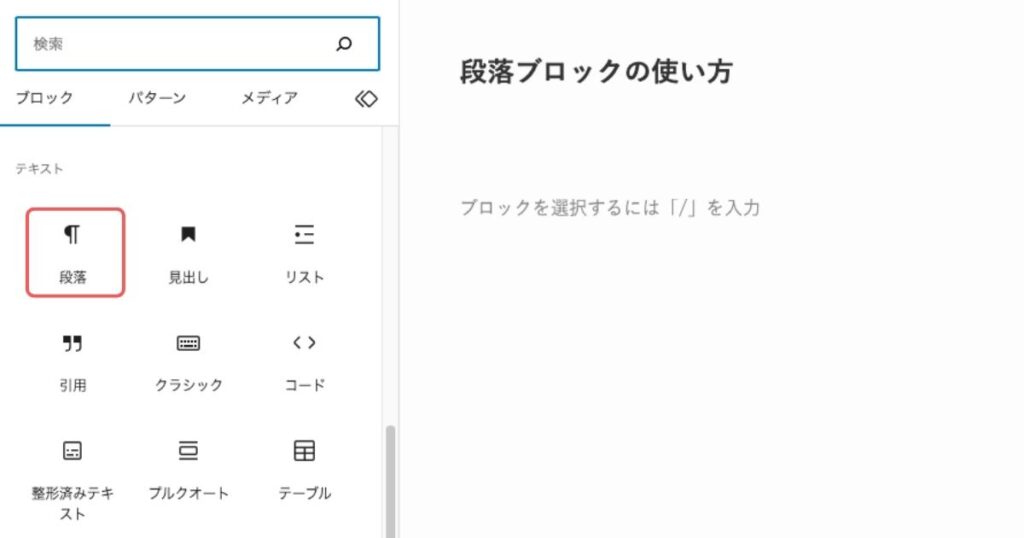
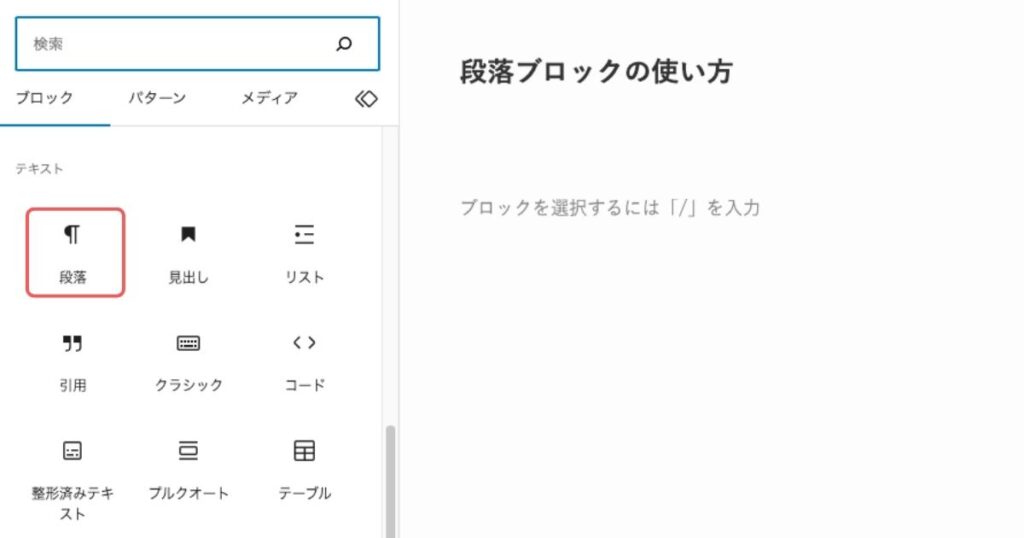
投稿画面で段落のブロックを選択します。


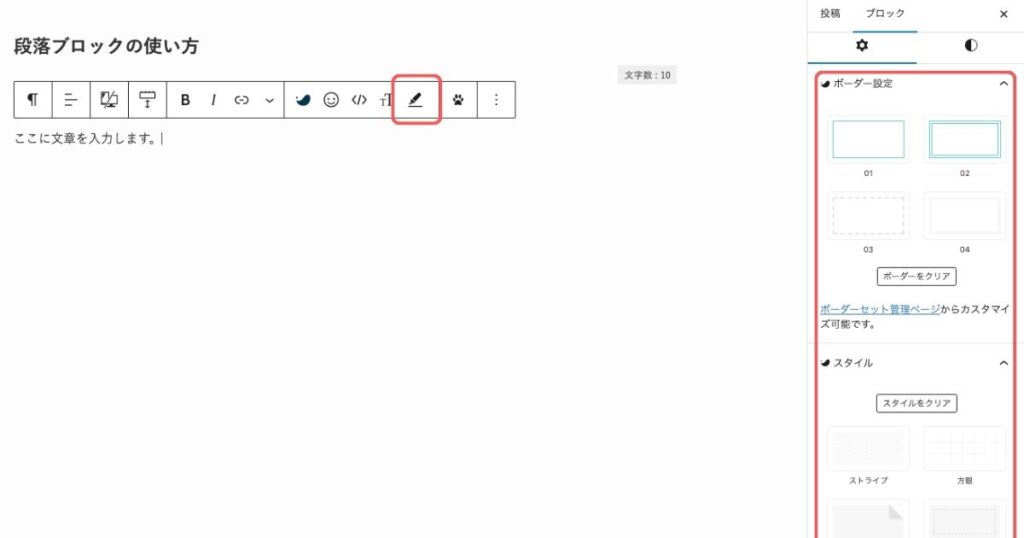
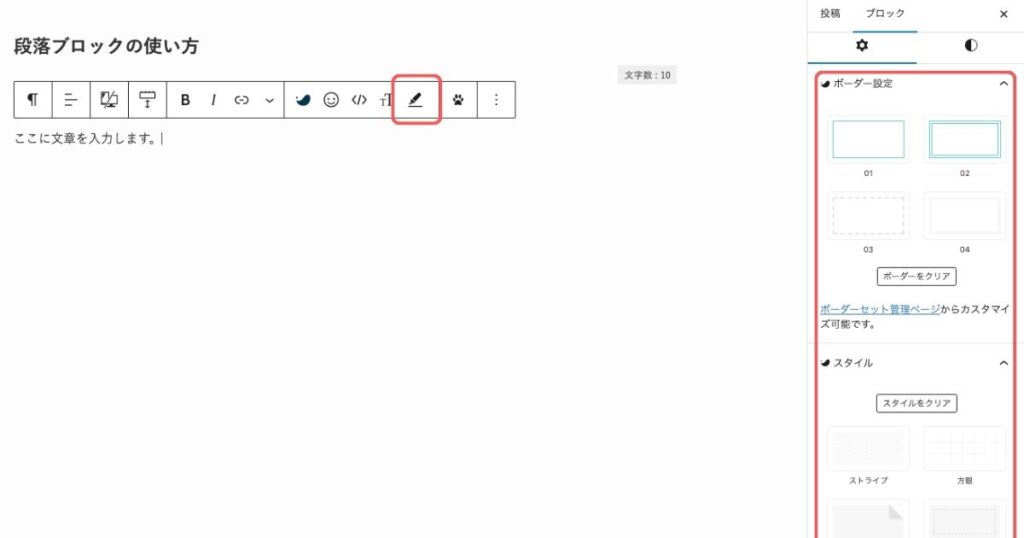
文章の内容を入力して、デザインをつけたい場合は右のパネルで選択します。
マーカーはブロックツールバー内にあります。


段落装飾のデザイン設定方法
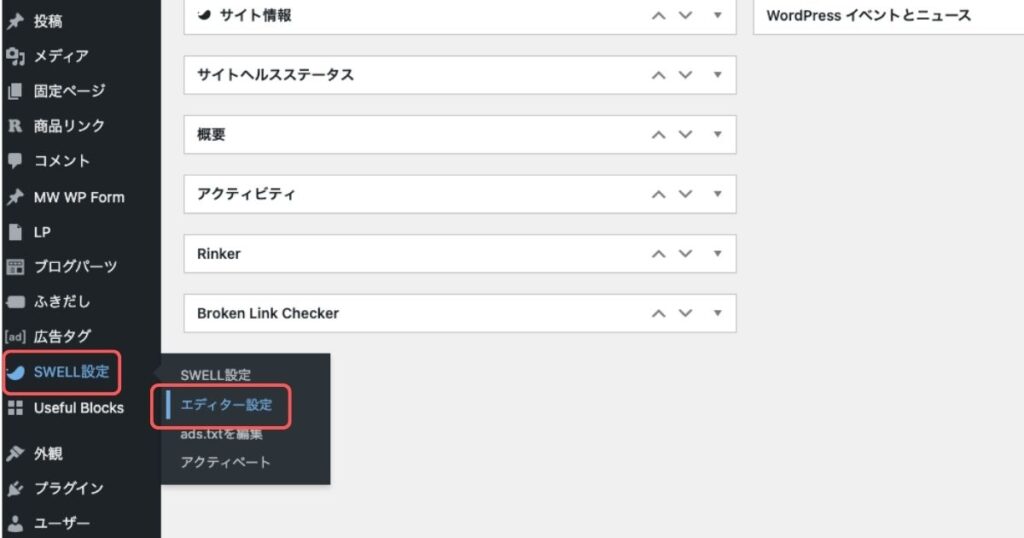
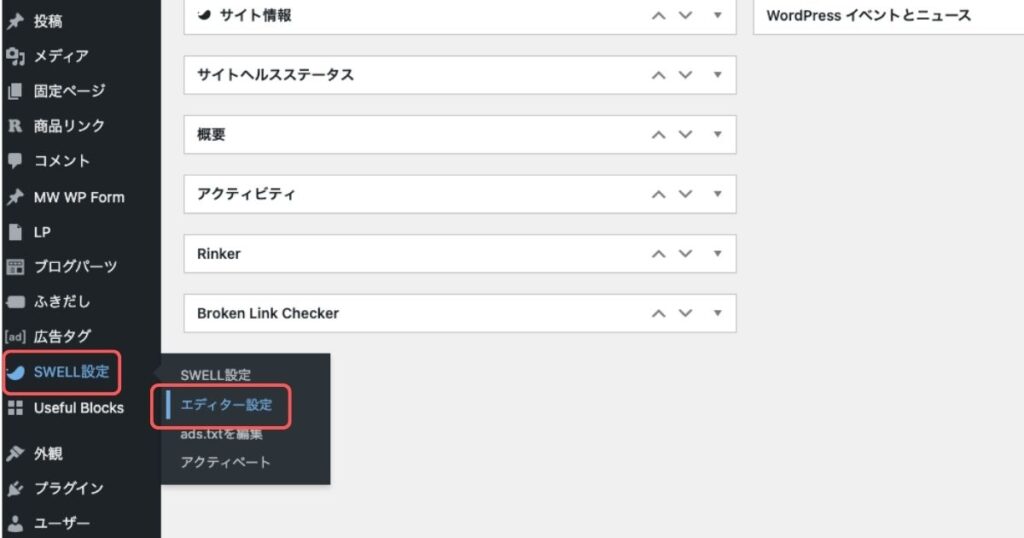
WordPressの管理画面から、「SWELL設定」>「エディター設定」をクリックします。


デザインを変更したい項目のタブをクリックして、設定します。


- ボーダーセット:枠線の種類や太さ、カラーの設定
- マーカー:マーカー線のスタイルやカラー設定
- アイコンボックス:アイコンボックスの塗りのパターンやカラー設定
まとめ
今回は、SWELLの段落ブロックの特徴やデザイン、使い方について解説しました。
段落ブロックは必ず使うブロックなので、使い勝手が良いと全体の効率も良くなってきます。
SWELLの段落ブロックは便利で簡単に使えるので、初心者の方にもおすすめですよ。



いろんなデザインを試しながら書けるので楽しいです。



















