ブログを書く上で、他のサイトを紹介したり別の記事を見てもらいたいとき、ボタンを使うとわかりやすくなります。
SWELLでは、ボタンのデザインが豊富なだけでなく、クリック率の計測が簡単にできたり機能性も優れています。
今回は、SWELLボタンブロックの特徴やデザインの一覧、使い方について解説します。
 アオ
アオデザイン&多機能を兼ね備えたボタンが作れます。
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
SWELLボタンブロックの特徴
SWELLボタンブロックの特徴には以下のようなものがあります。
- デザインを細かく変更できる
- 広告タグを簡単に設定できる
- クリック率の計測ができる
それぞれ順番に見ていきましょう。
デザインを細かく変更できる
まず、SWELLはどんなブロックでもそうですが、特徴としてデザインの豊富さがあります。
ボタンブロックに関してももちろんで、ボタンの形が選択できるのと、カラーもグラデーションにしたり光らせたり自由に設定ができます。
また、すごく豊富な種類から選べるアイコンを挿入するのも簡単にできるので、視覚的にどんなボタンかわかりやすくすることができます。
こんなふうにキラッとしたり、アイコンも入れられます。
広告タグを簡単に設定できる
SWELLのボタンブロックでは、ASPなどのアフィリエイト用の広告タグをそのまま設定することができます。
広告タグを直接入力するエリアが用意されていて、そこにテキスト型のアフィリエイトタグを貼り付けするだけでボタンのデザインとして表示することができるので、とても簡単です。
ボタンにすると、こうなります。
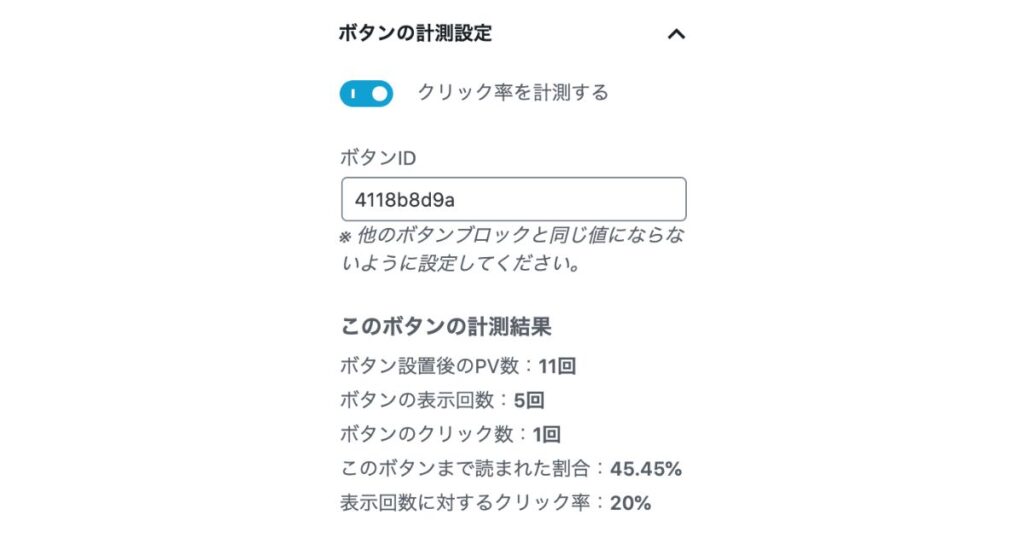
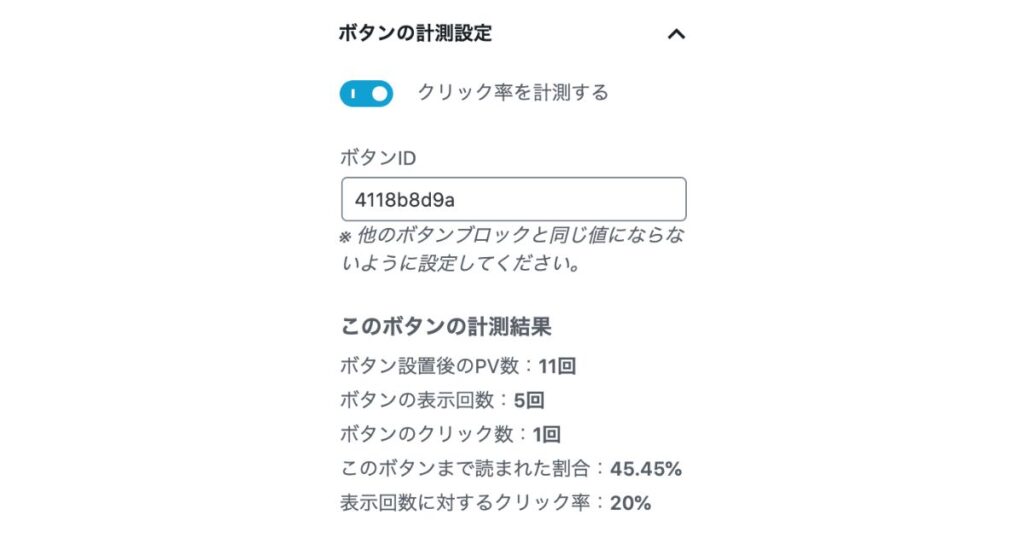
クリック率の計測ができる
SWELLでは、ボタンがどのくらいクリックされたかなどの計測をすることが簡単にできます。
その数値を参考にして記事のリライトなどに役立てることができるので便利です。
こんなふうに計測ができます。


SWELLボタンブロックのデザイン
SWELLボタンブロックのデザインには以下のようなものがあります。
- ノーマル
- 立体
- キラッと
- アウトライン
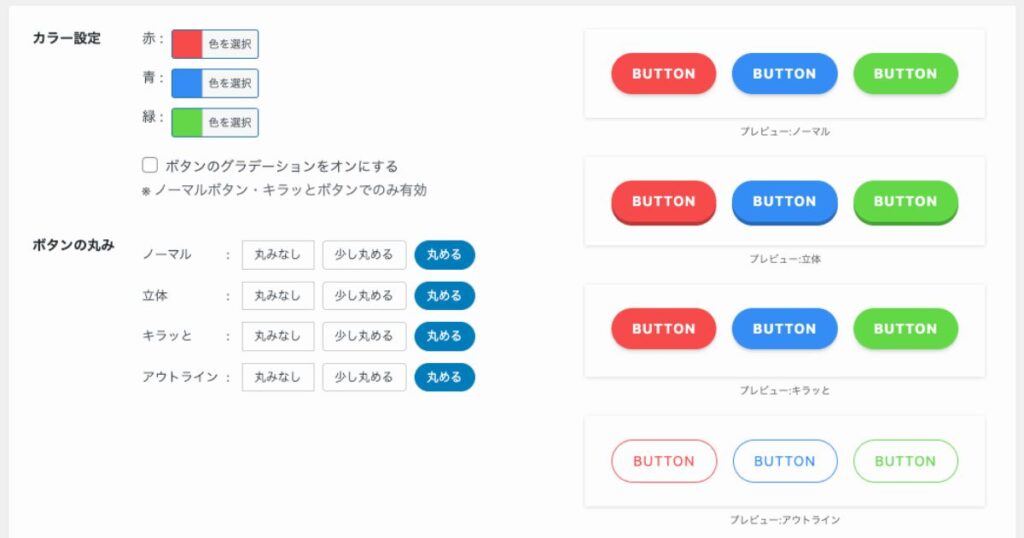
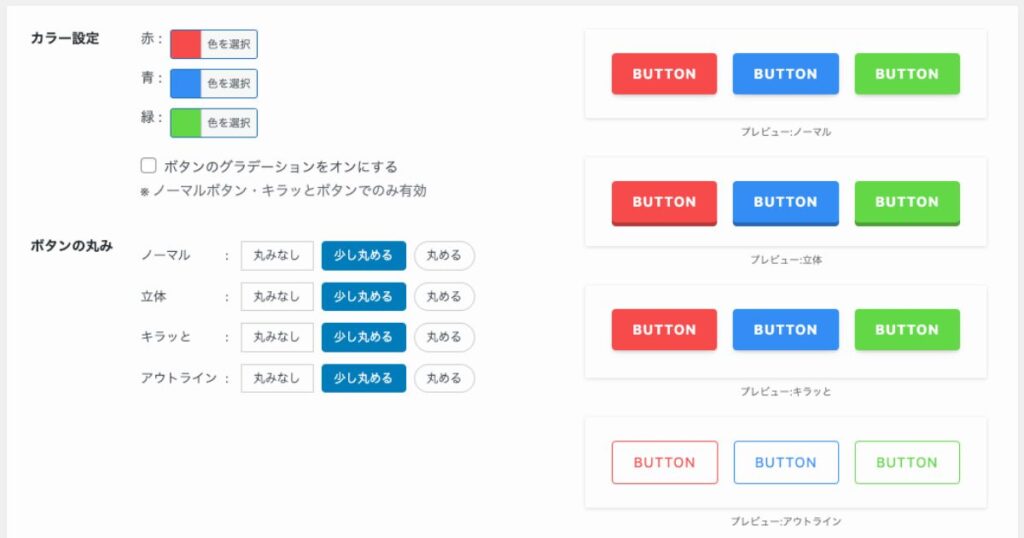
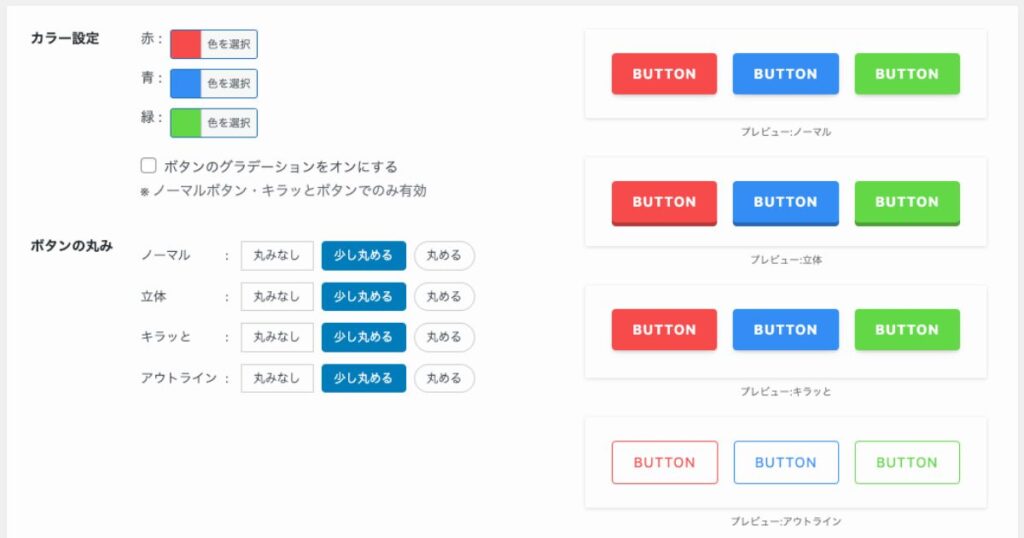
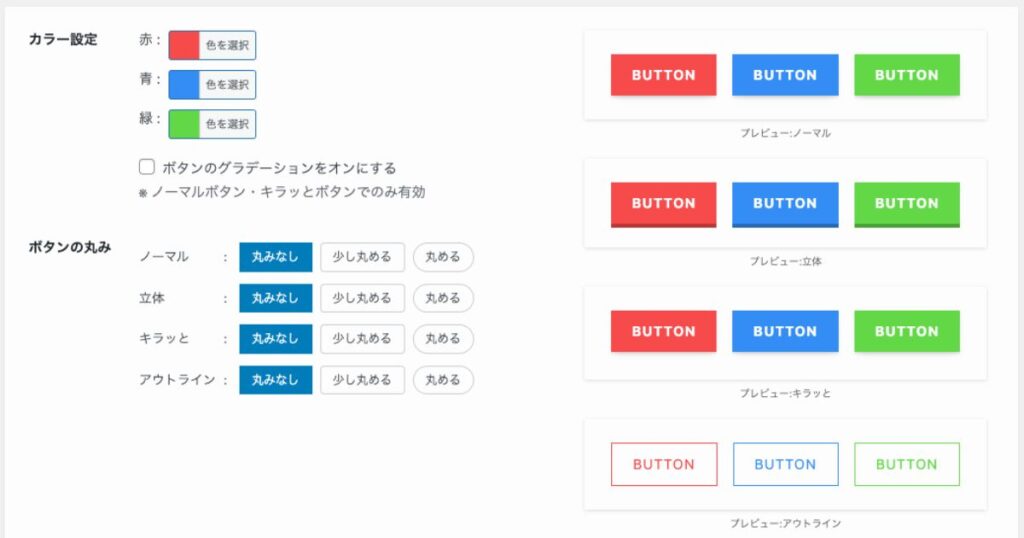
各デザインで、ボタンの輪郭を【丸める・少し丸める・丸みなし】から選ぶことができます。
それぞれに設定したときのデザインの違いを順番に見ていきましょう。
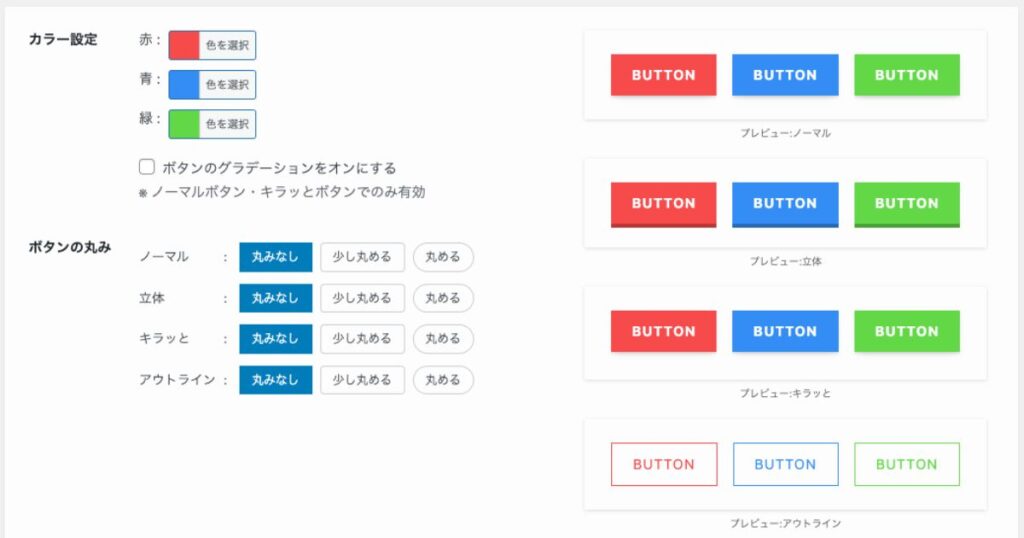
【丸める】のパターン


【少し丸める】のパターン


【丸みなし】のパターン


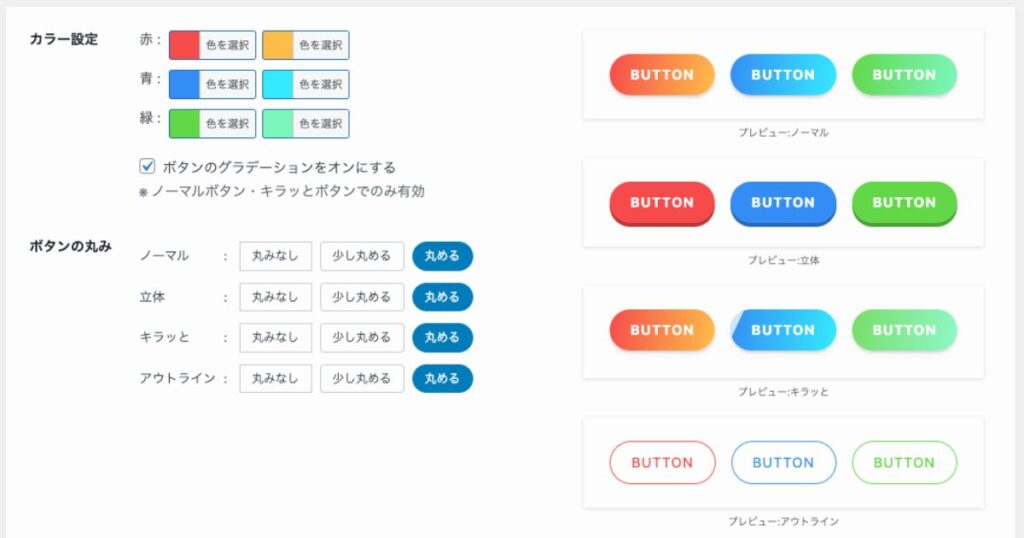
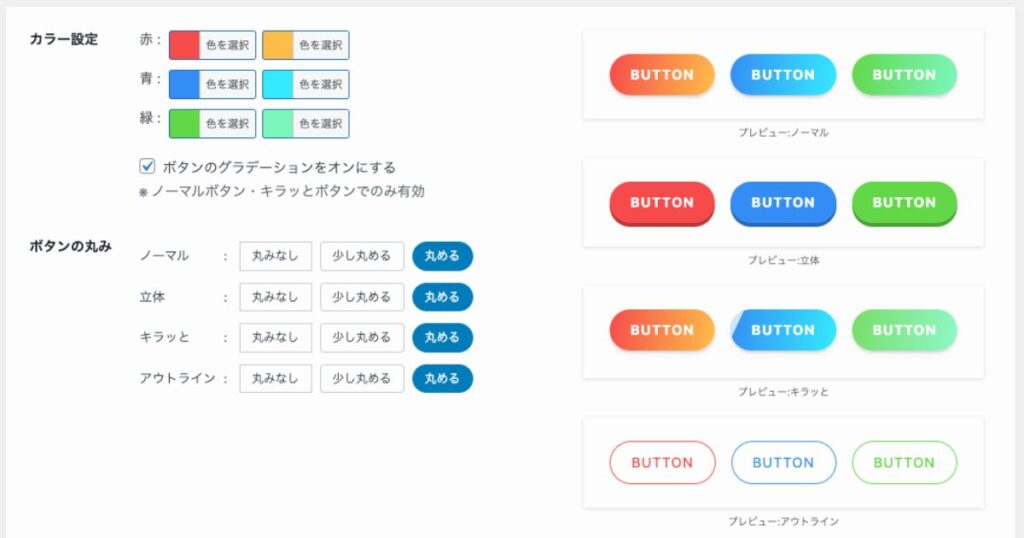
グラデーションにもできる
グラデーションカラーのボタンも簡単にできます。


SWELLボタンブロックの使い方
ボタンブロックの作成方法
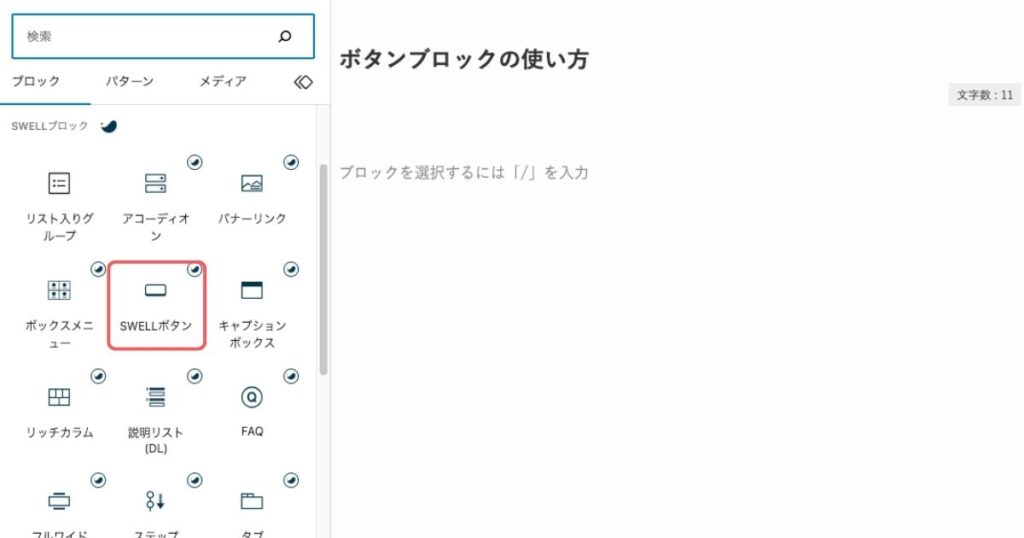
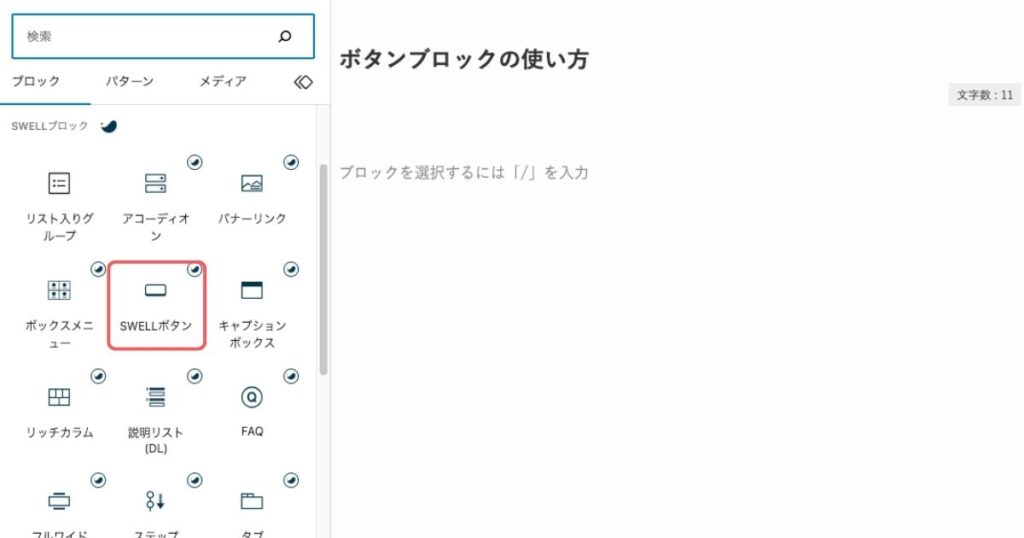
投稿画面でボタンのブロックを選択します。




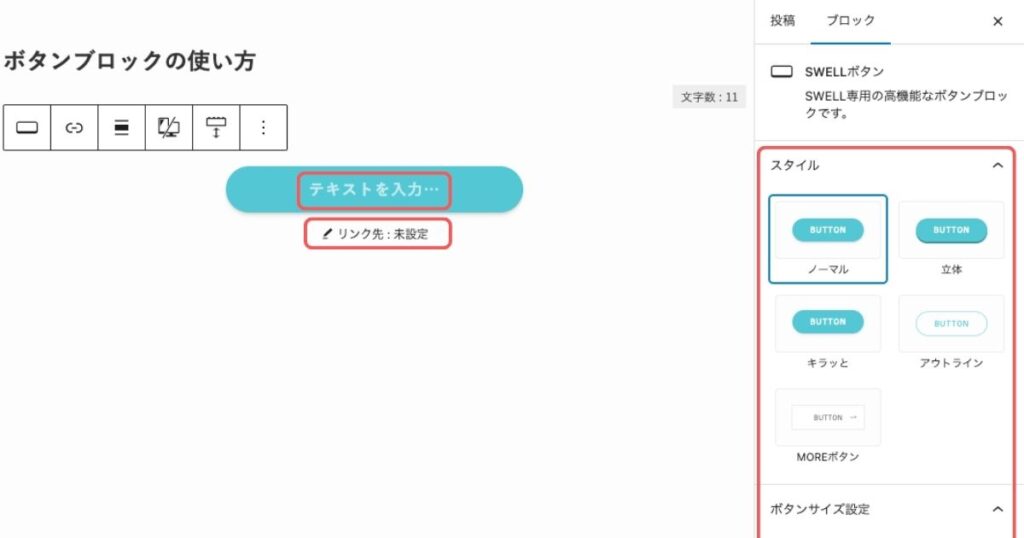
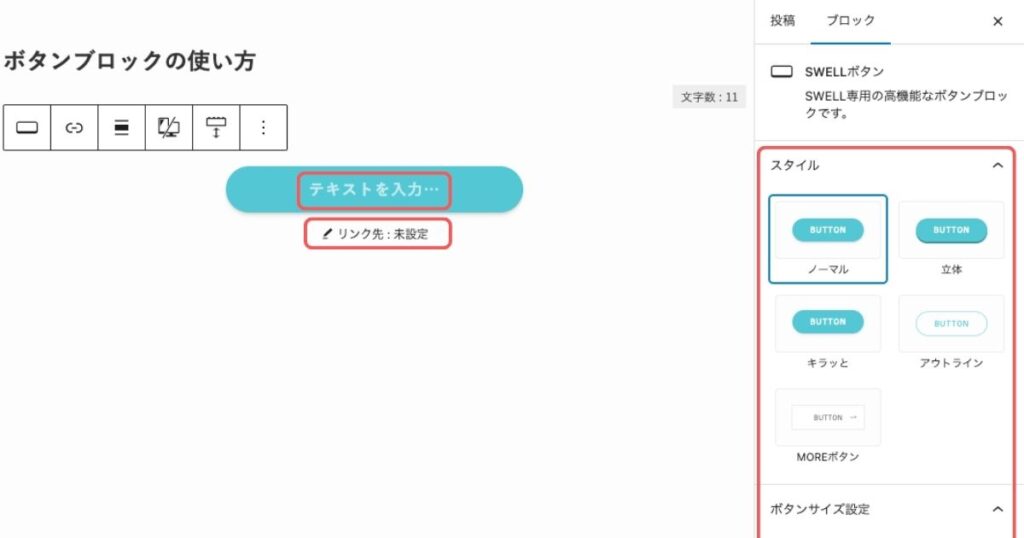
- 「テキストを入力」
-
ボタンのテキストを入力します。
- 「リンク先」
-
クリックすると設定できるようになるので、URLを入力したり記事のタイトルを検索します。
- 画面右側のパネル
-
スタイルやボタンサイズを変更したり、アイコンを挿入できます。
クリック率の計測や広告タグの設定もここでできます。
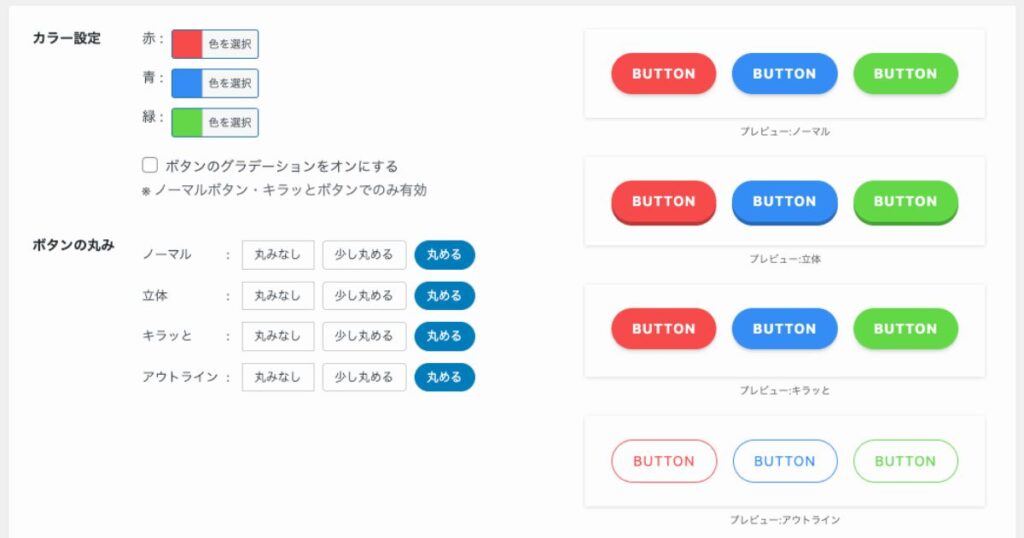
ボタンブロックのデザイン設定方法
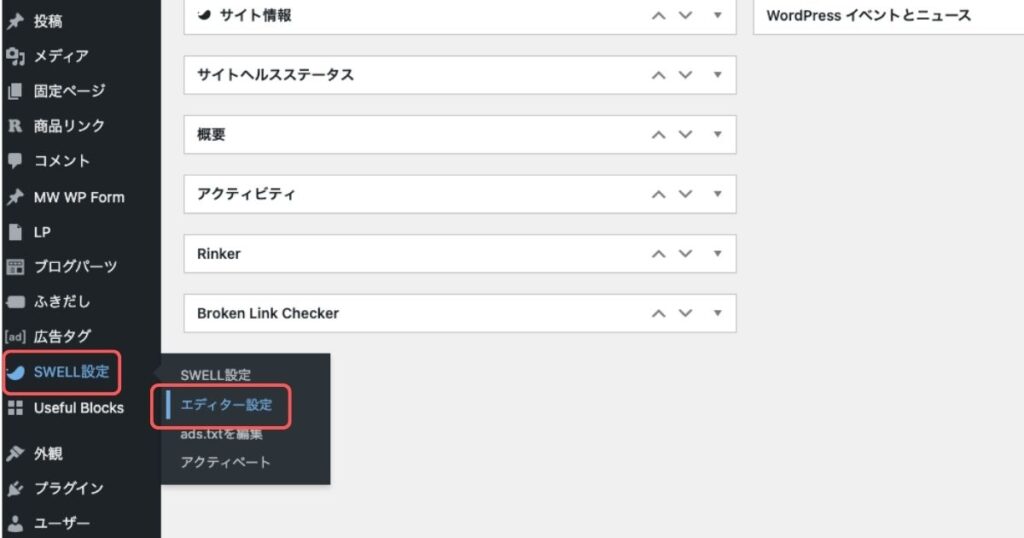
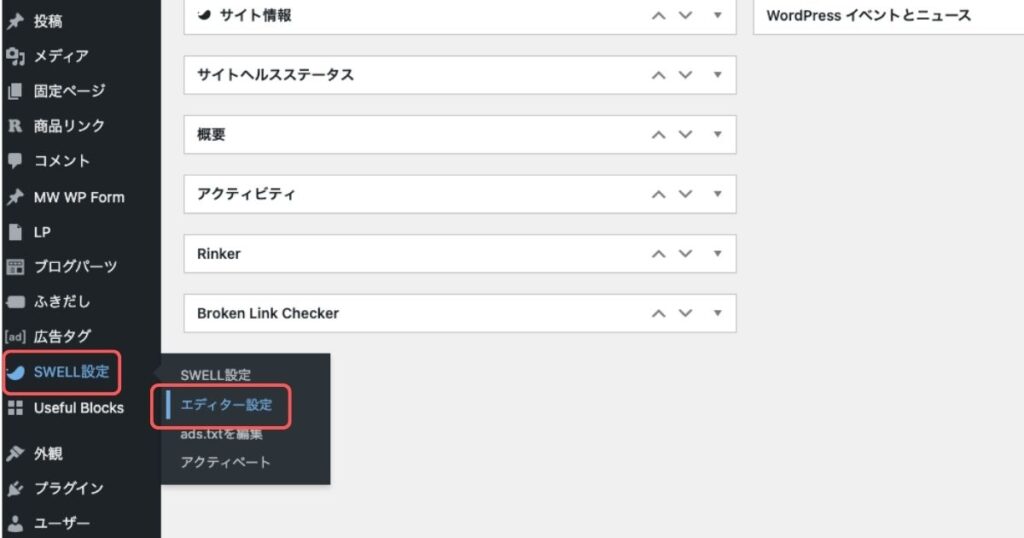
WordPressの管理画面から、「SWELL設定」>「エディター設定」に進みます。


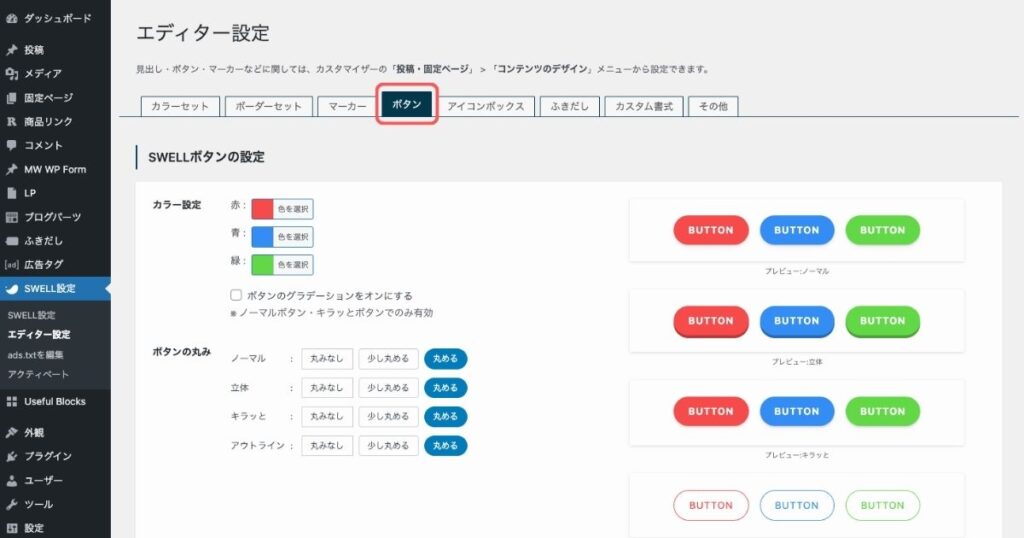
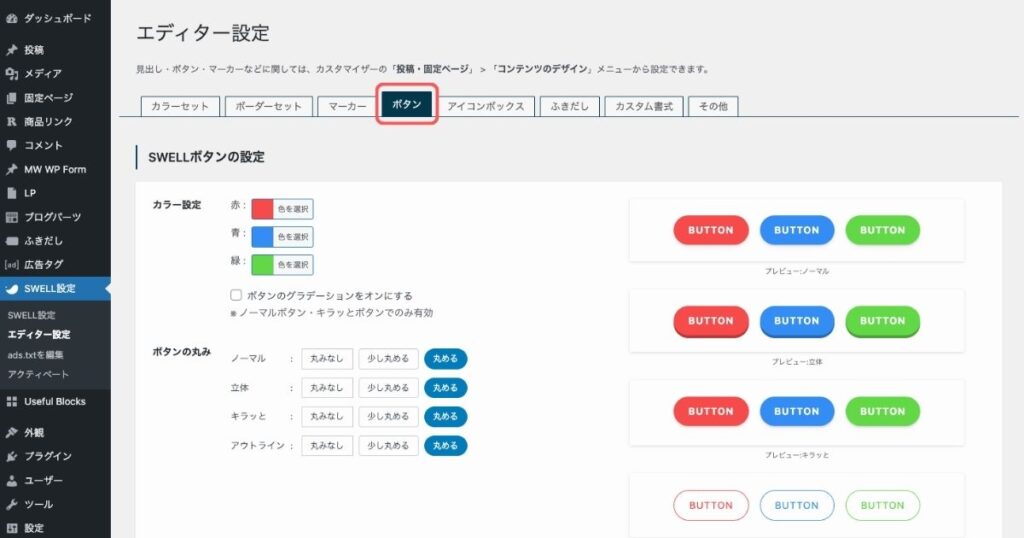
「ボタン」のタブを選択すると変更できるようになるので、カラーや丸みを設定して「変更を保存」をクリックします。


まとめ
今回は、SWELLボタンブロックの特徴やデザインの一覧、使い方について解説しました。
SWELLボタンはデザインが豊富で視覚的に見やすいだけでなく、使いやすい機能も持ったブロックです。
配置する場所やスタイルなど、いろいろ試してみるといいですね。