SWELLのバナーリンクは、好きな画像にテキストを乗せてリンクを貼れる機能です。
設定はとてもわかりやすく、誰でも簡単にバナーを作ることができます。
今回は、SWELLバナーリンクのデザインや使い方について解説します。
 アオ
アオSWELLの機能はほんとに簡単にできるものばかり!
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
SWELLバナーリンクって、どんなもの?
SWELLバナーリンクとは、画像にテキストを乗せてリンクを貼ることができる機能です。
こんなふうに、内部ページや外部リンクへのバナーを簡単に作成することができます。



カラーやデザインの選択もできるので、自分好みに設定できます。
SWELLバナーリンクのデザイン
SWELLバナーリンクブロックのデザインには以下のようなものがあります。
- ブラー効果
- 影をつける
- 角の丸みの調整
- カラーの設定
それぞれ順番に見ていきましょう。



これが基本のデザインなので、比べてみましょう。
ブラー効果
「ブラー効果」とは、画像をぼかして表示する機能のことです。
影をつける
「影をつける」を選択すると、画像に控えめな影ができて立体感が作れます。
角の丸みの調整
「角の丸み」は、0〜100の値で調整でき、0だと丸みなしの真四角の形で、数字が大きくなるにつれて角が削られて丸みが大きくなります。
カラーの設定
カラーの設定は、まずテキストカラーを自由に設定できます。
それと、オーバーレイカラーで画像に好きな色を重ねて表示でき、不透明度の調整でどのくらい透けさせるのかを設定できます。
SWELLバナーリンクの使い方
それでは、実際にバナーリンクを作る方法を見ていきましょう。
バナーリンクブロックの作成方法
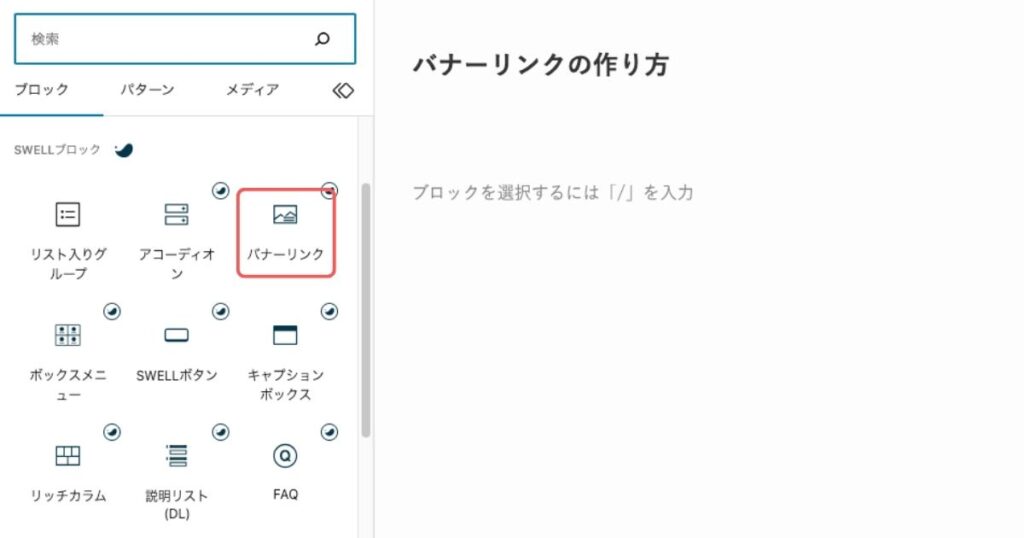
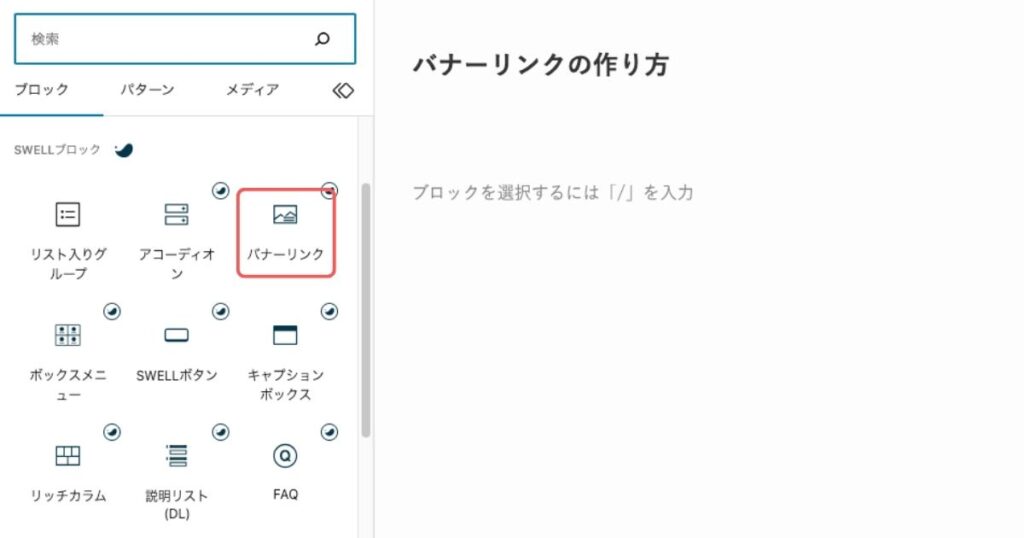
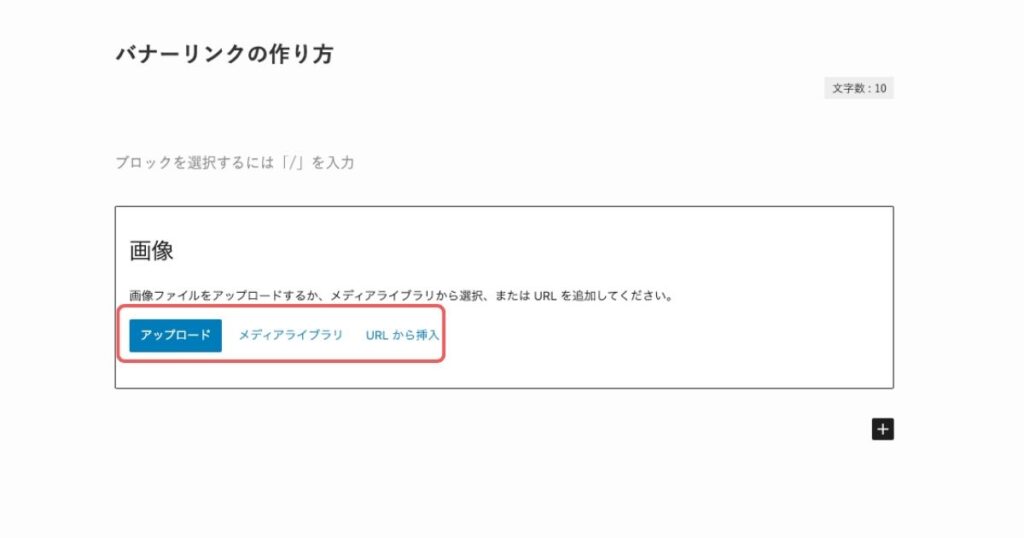
投稿画面でバナーリンクのブロックを選択します。


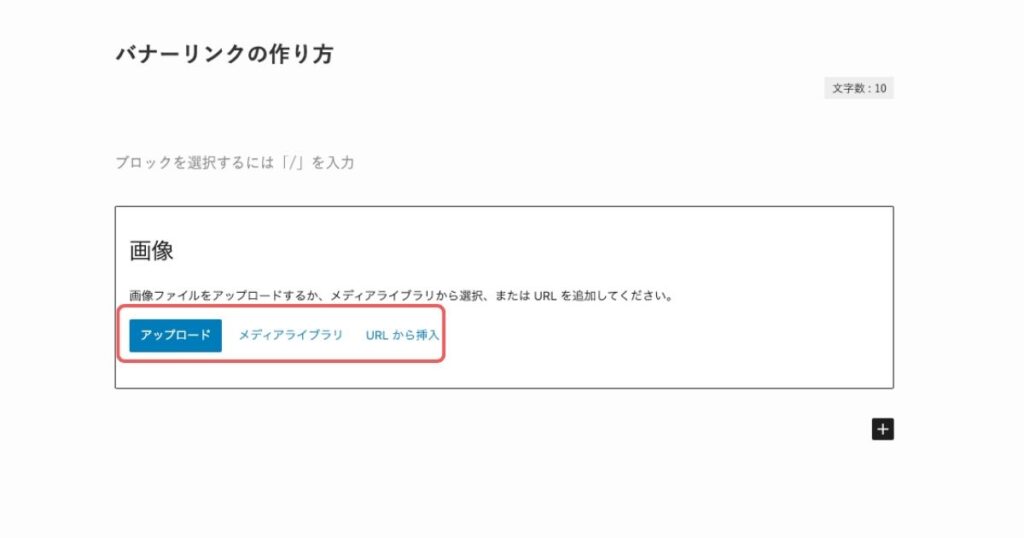
画像をアップロードするか、メディアライブラリから選択します。


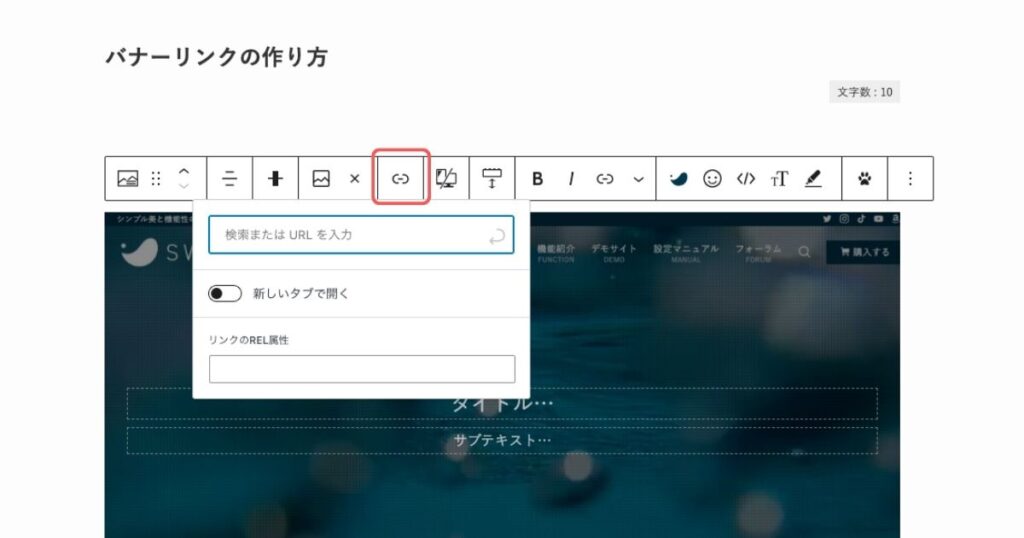
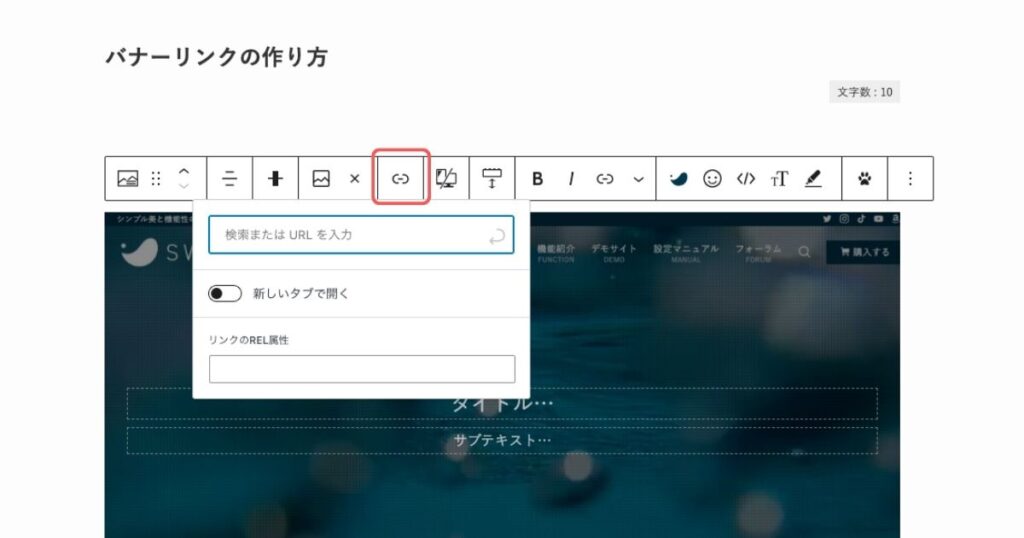
バナーに貼るリンクを作ります。
ツールバーからリンクボタンを押し、記事タイトルでの検索やURLを入力します。


画像に入れるテキストを入力します。
デザインの設定は右側のパネルでできます。





STEP3と4はどちらが先でも大丈夫です。
まとめ
今回は、SWELLバナーリンクのデザインや使い方について解説しました。
実際に作ってみると、ほんとに簡単にバナーができることがわかると思います。
ぜひいろんなデザインで試してみてくださいね。