ステップは手順解説を見やすくするのに欠かせない表示方法です。
人気のワードプレステーマ「SWELL」のステップはデザインを細かく設定できますし、とにかく簡単に使うことができます。
今回は、SWELLステップブロックの使い方やデザインについて解説していきます。
 アオ
アオスタイリッシュなデザインで見やすいですよ。
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
SWELLステップブロックの特徴
SWELLステップブロックの特徴には以下のようなものがあります。
- 手順を解説するときに見やすいデザイン
- ブロックエディター対応のため簡単に作れる
- カラーやスタイル、文言を変更できる
それぞれ順番に見ていきましょう。
手順を解説するときに見やすいデザイン
ステップブロックは、ハウツーやレシピなど、手順に沿って解説をしたい内容のときに見やすく表示することができます。
見出しで作成するよりもわかりやすいデザインになっており、目次にも反映しないので便利です。
こんな感じです
手順1の内容を説明します。
手順2の内容を説明します。
ブロックエディター対応のため簡単に作れる
SWELLのステップ機能はブロックエディターに完全対応しているため、ショートコードを入力しなくても誰でも簡単に表示させることができます。
作成中の投稿画面でデザインがすぐ反映されるので、実際に表示される状態を確認しながら作成することができます。
カラーやスタイル、文言を変更できる
他の有料テーマでは、ステップブロックは備わっていたとしてもデザインは1種類のみだったり、カラーを変更することはできなかったりしました。
SWELLであれば、デザインは3種類から選べ、カラーの変更や、さらに「STEP」のテキストを変更することまでできます。



ここまでステップ機能を好きなように設定できるのはめずらしいですね。
SWELLステップブロックのデザイン
SWELLステップブロックのデザインには以下のようなものがあります。
- デフォルト
- ビッグ
- スモール
それぞれ順番に見ていきましょう。
デフォルト
何も設定変更せずに作成したものが「デフォルト」です。
手順1の内容を説明します。
手順2の内容を説明します。
ステップ番号の形を四角形にすることもできます。
手順1の内容を説明します。
手順2の内容を説明します。
ビッグ
STEPの位置が中央にくるのが「ビッグ」です。
手順1の内容を説明します。
手順2の内容を説明します。
ステップの番号を横並びにもできます。
手順1の内容を説明します。
手順2の内容を説明します。
スモール
ステップの表示がいちばん小さいのが「スモール」です。
手順1の内容を説明します。
手順2の内容を説明します。
ステップ番号の形を四角形にしたり、塗りつぶすこともできます。
手順1の内容を説明します。
手順2の内容を説明します。
SWELLステップブロックの使い方
実際にステップブロックを作成する方法やデザインの設定方法を解説していきます。



まさにこういうときに、ステップ機能が役立ちますね。
ステップブロックの作成方法
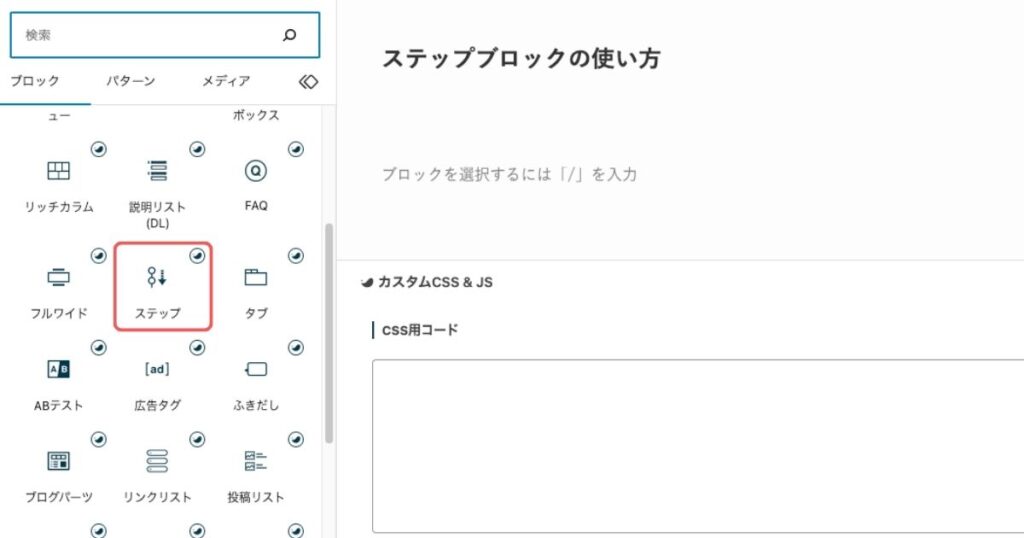
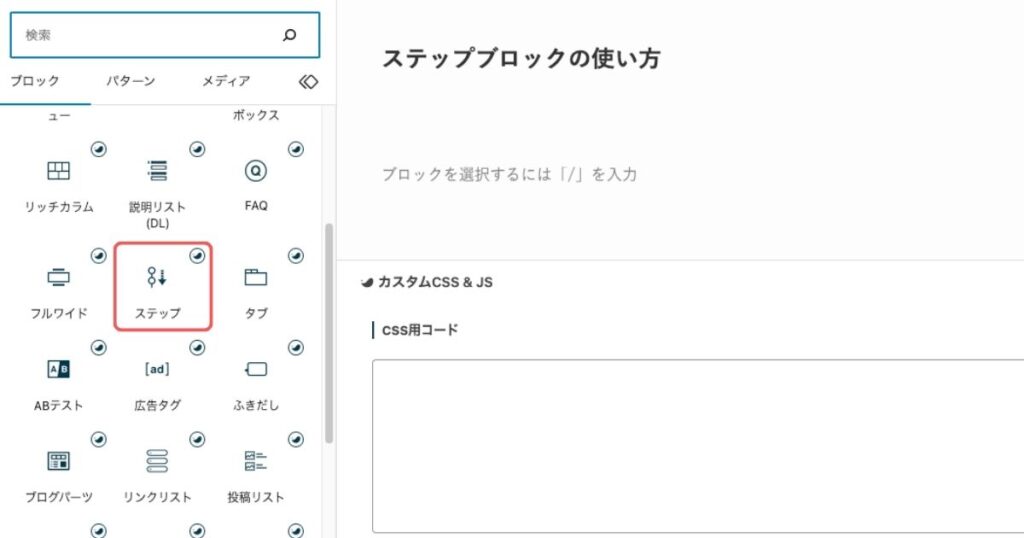
投稿画面でステップのブロックを選択します。


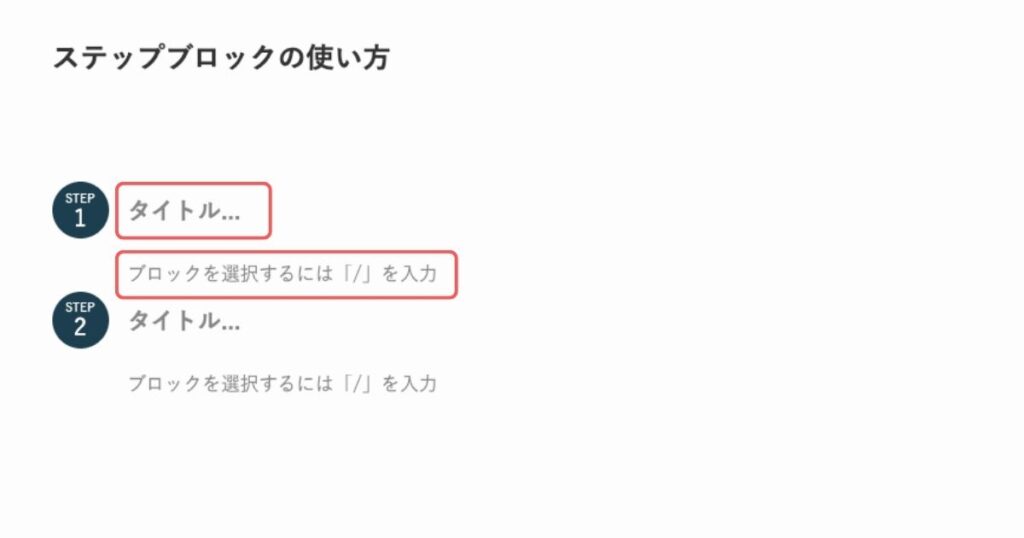
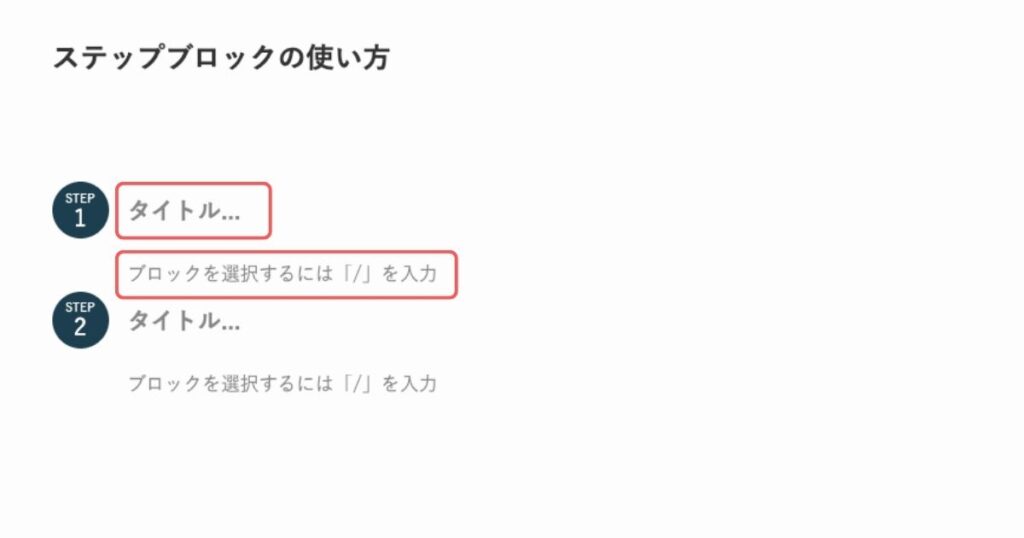
ステップのタイトルと内容を入力します。


ステップブロックのデザイン設定方法
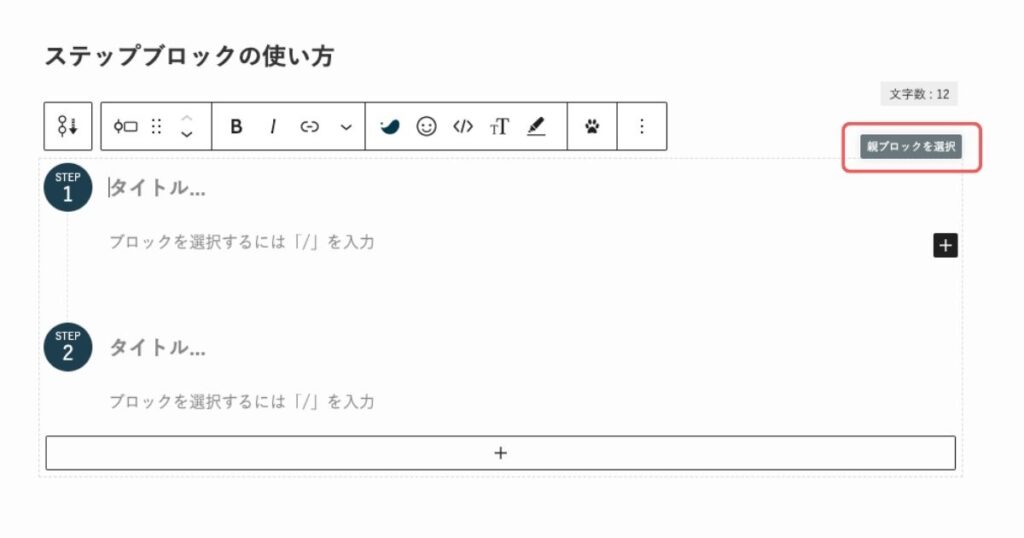
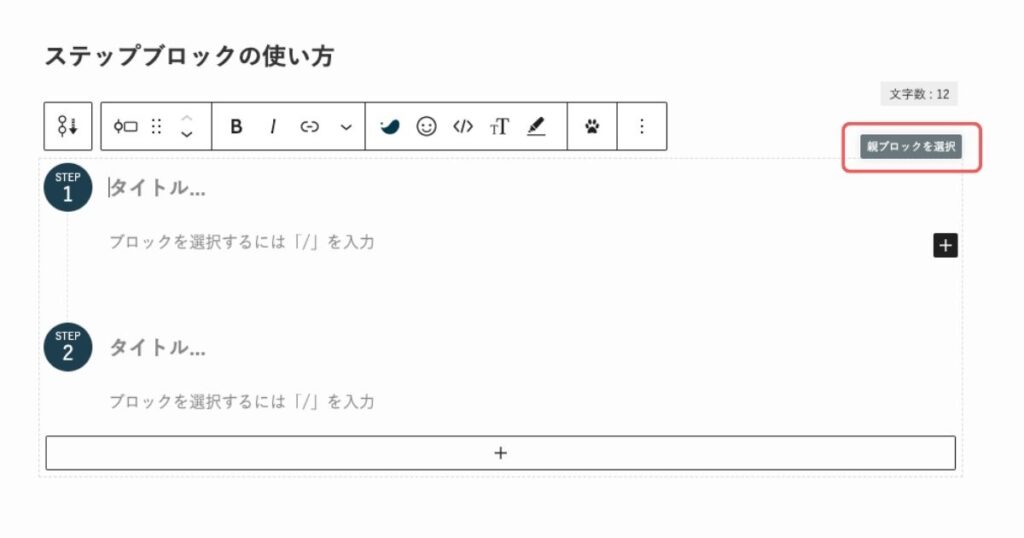
ステップブロック内をクリックしてから、「親ブロックを選択」をクリックします。


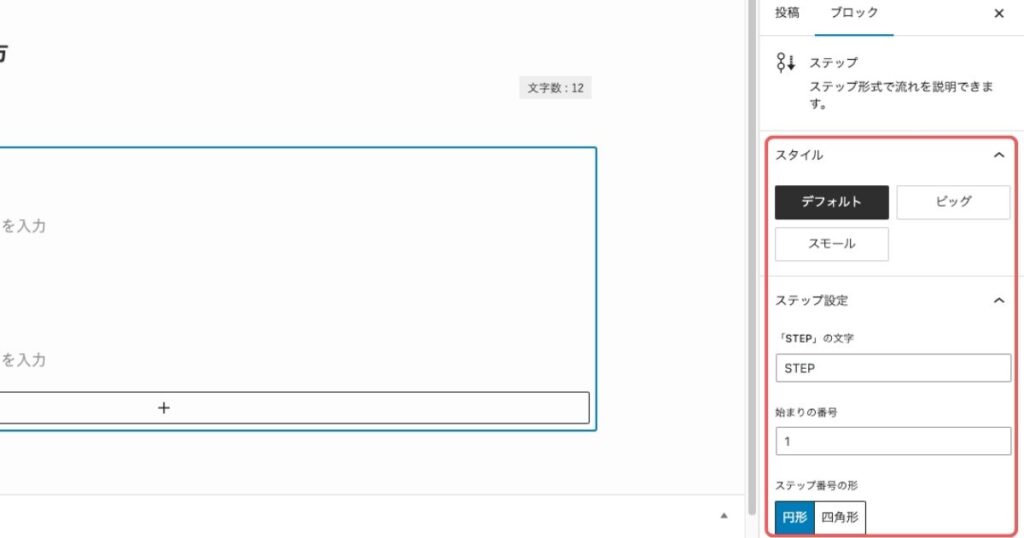
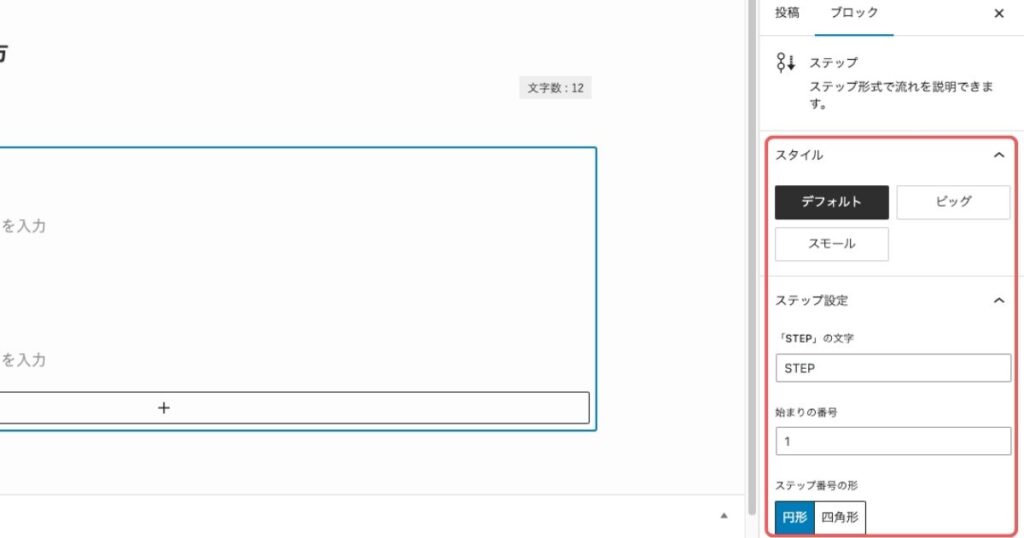
デザインの変更や細かい設定ができるようになります。


まとめ
今回はSWELLのステップブロックの使い方やデザインについて解説しました。
SWELLのステップブロックはデザイン性も良く、ブロックエディター対応で簡単に使うことができるので、ぜひ使ってみてください。



















