ブログの記事を書く上で、見出しは欠かせないものです。
記事を読みやすく書きやすくするための見出しですが、よく使うからこそ、デザインにもこだわりたいですよね。
SWELLでは、シンプルでおしゃれな見出しのデザインがたくさんあり、簡単に使うことができます。
今回は、SWELLの見出しブロックのデザイン一覧や、使い方について解説します。
 アオ
アオたくさんあるので好きな組み合わせを選べますよ。
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
見出しを使うメリット
見出しを使うメリットには以下のようなものがあります。
- 読み手が内容を理解しやすくなる
- 書き手が記事を書きやすくなる
- 目次が作成されて読みやすくなる
- SEO対策につながる
それぞれ順番に見ていきましょう。
読み手が内容を理解しやすくなる
まず一番に挙げられるメリットとしては、読み手の方が記事を読みやすくなるということです。
見出しがないと、文章が長々と続いたり、読みたい内容がどの辺りに書かれているのかわかりづらく、ページから離れてしまうことも多いと思います。
その点、見出しがあれば、文章が内容によって区切られているので読みやすく、この章にはどんなことが書いてあるのか概要がわかりやすいので読み手も理解しやすくなります。
書き手が記事を書きやすくなる
読み手にとってのメリットだけでなく、書き手にもメリットがあります。
見出しを作ることによって、この章にはこんな内容を書こうという意思がはっきりします。
ただ文章をつなげて書いているだけだと、だんだんと要点がずれてきてしまったりしますよね。
そうした場合も見出しをある程度決めておけば、その内容に関する文章がきちんと書かれているかのチェックにもなります。



ブログの記事を書くときには、先に見出しをざっくりでも決めてから書き出すと、全体像が把握できて書きやすいです。
目次が作成されて読みやすくなる
SWELLでは、見出しを作ると、自動的に目次を作ってくれる機能があります。
目次があると、その記事の概要がわかるだけでなく、読者が読みたい部分だけを簡単に探して読むこともできるので便利です。



SWELLの目次はデザインも複数から選べます。
SEO対策につながる
最後はSEO対策になるというメリットについてです。
Googleでは、見出しがきちんと使われているかどうかや、見出しの内容についてチェックしています。
見出しの配置されている位置や、キーワードが適切に含まれているかなどでSEOに影響が出ることがあるので、正しく見出しを使うようにしましょう。
SWELL見出しブロックの特徴
SWELL見出しブロックの特徴には以下のようなものがあります。
- デザインが豊富
- 設定が簡単にできる
それぞれ順番に見ていきましょう。
デザインが豊富
ブログを書いていくうえで、見出しブロックは欠かせないものとなっています。
WordPressにもデフォルトで見出しデザインが設定されているのですが、装飾がなくちょっと味気ないものとなっています。
その点、SWELLなら専用の見出しが用意されていて、SWELLらしいシンプルかつオシャレなデザインから選べ、数もたくさんあって迷うほどです。
これなら自分のサイトに合う見出しを選んでオリジナル感を出すことができます。



カラーも変更できるのでイメージに合わせられます。
設定が簡単にできる
SWELLの見出しブロックは、SWELLのテーマを導入するだけで簡単にデザインを設定することができます。
追加のプラグインや難しいCSSなどを作成しなくても、たくさんのデザインの中から好きなものを選べばいいだけなので、初心者の方でもオシャレな見出しが作れます。
また、カスタマイザーでそれぞれの見出しスタイルを選択しておけば、記事を書くときに毎回デザインを設定する必要がないので、手間もかかりません。
SWELL見出しブロックのデザイン
SWELLの見出しブロックのデザインには以下のようなものがあります。
- h2見出し(12種類)
- h3見出し(8種類)
- h4見出し(3種類)
それぞれ順番に見ていきましょう。
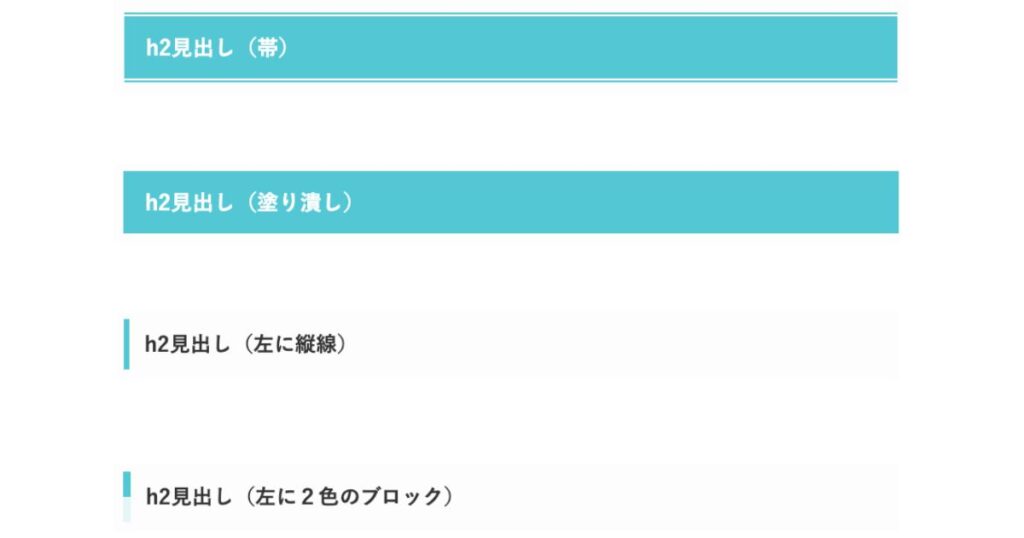
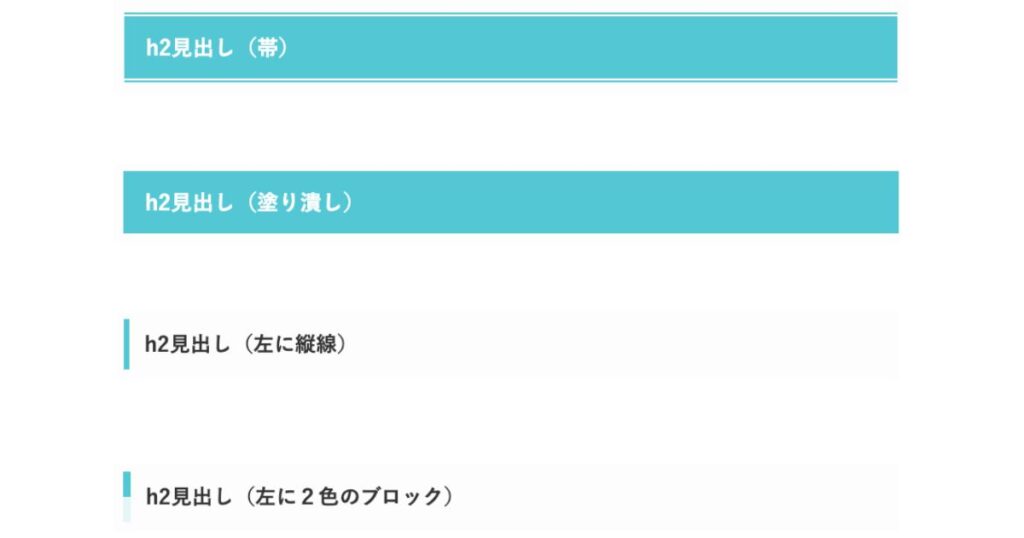
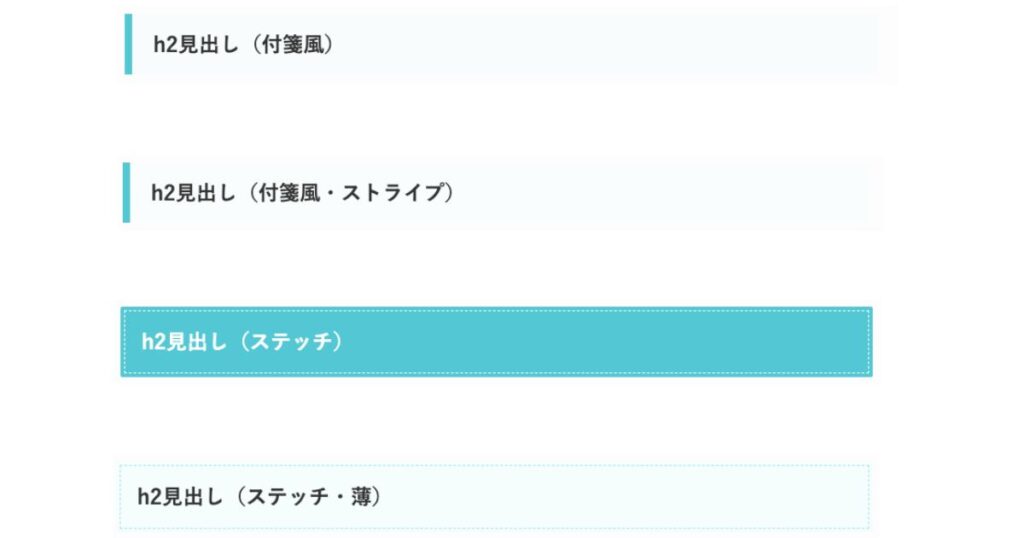
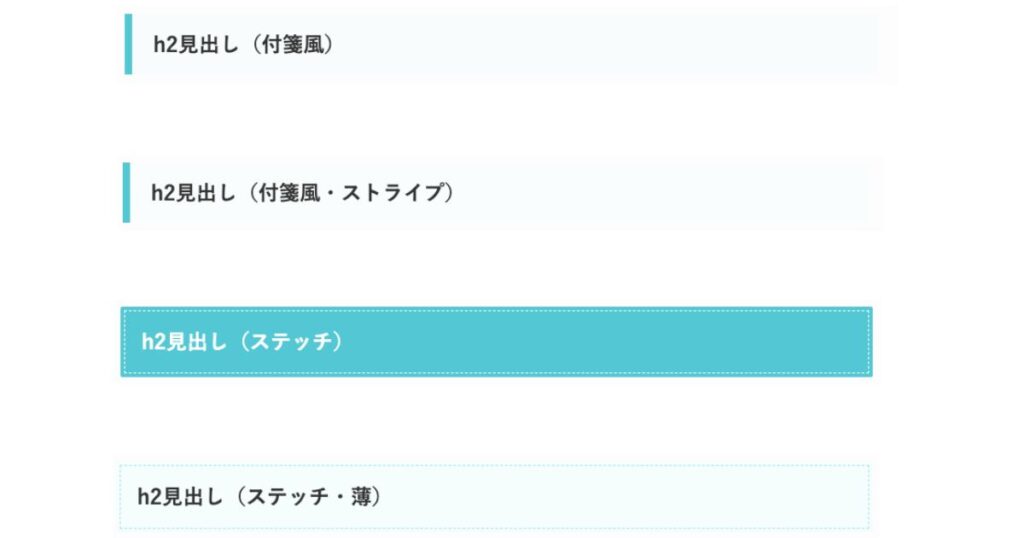
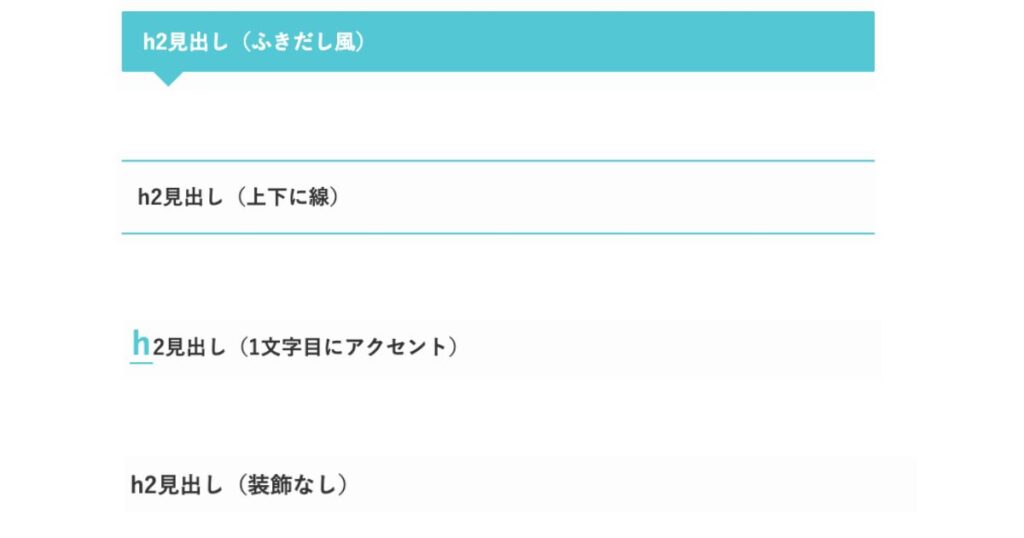
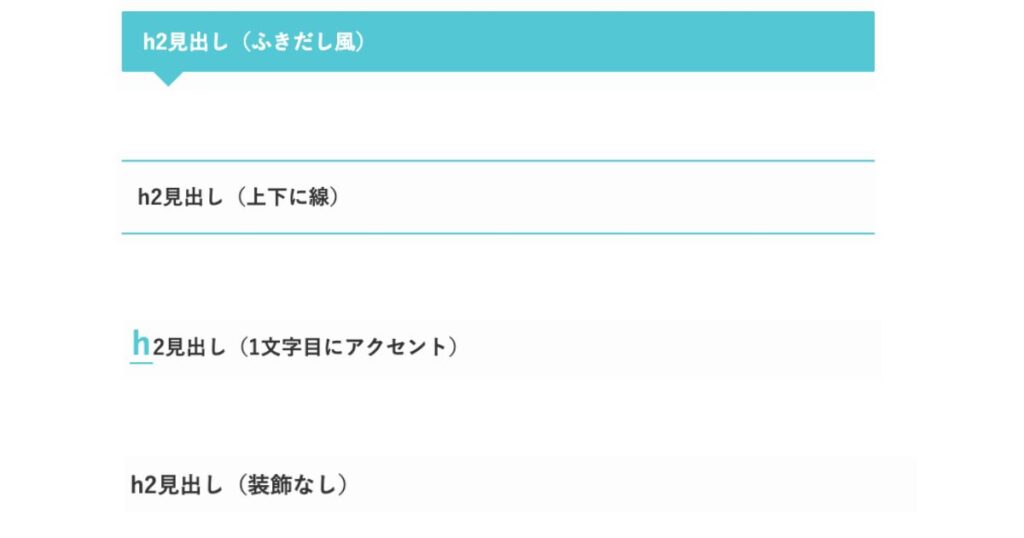
h2見出し(12種類)
h1が記事のタイトルとなるため、h2は記事内でいちばん大きな見出しとなります。






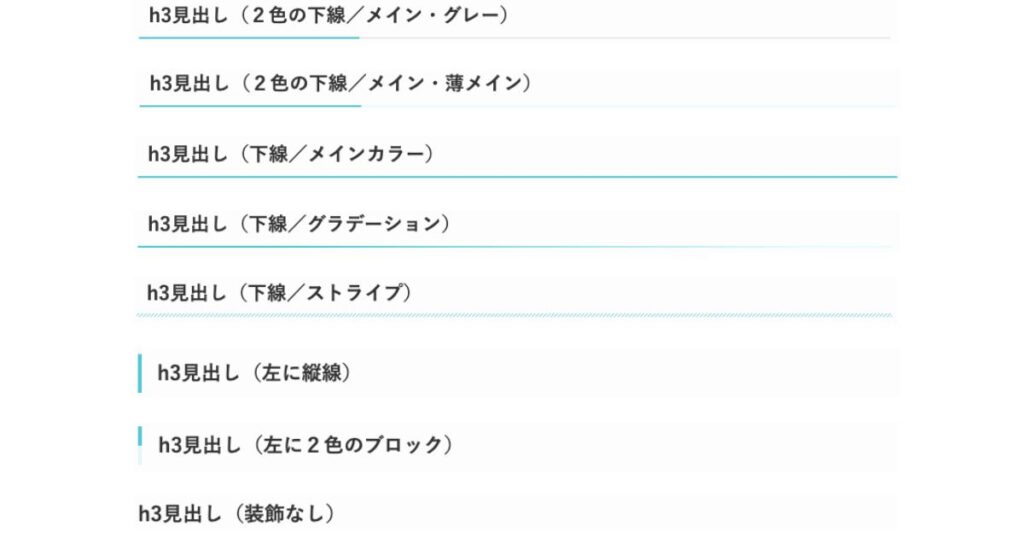
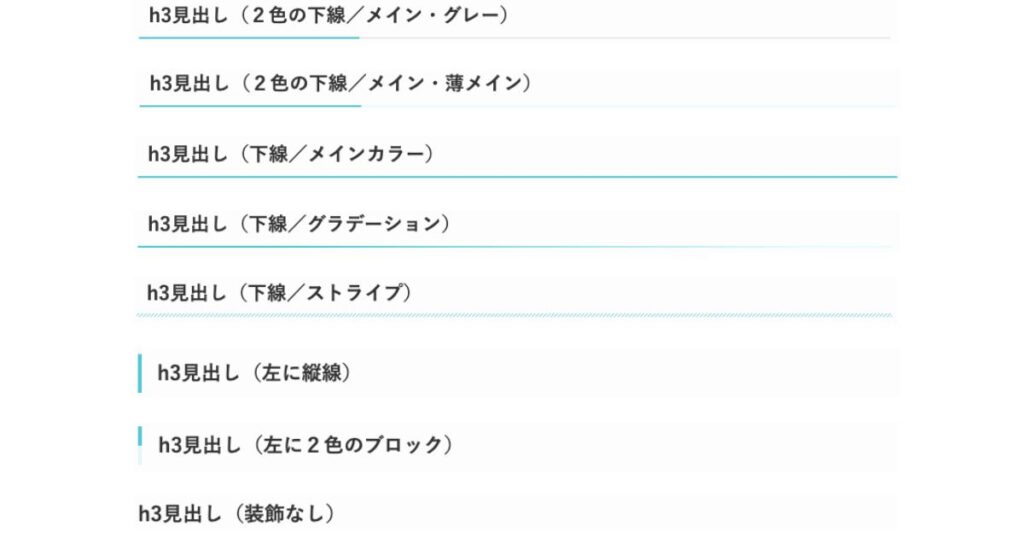
h3見出し(8種類)
h3は小見出しの役割となり、h2の内容を分類したり細かく説明するために使います。


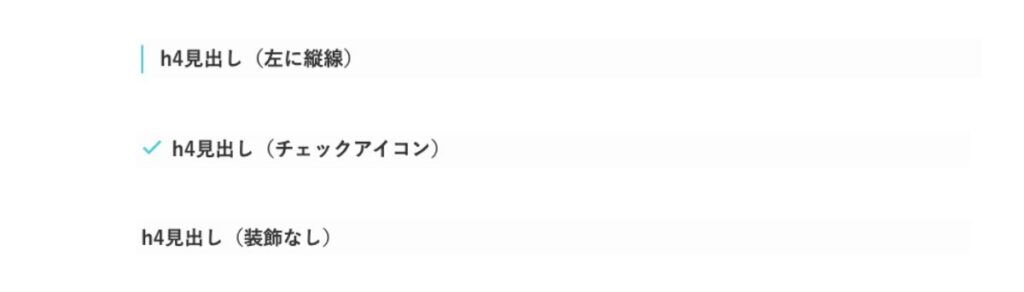
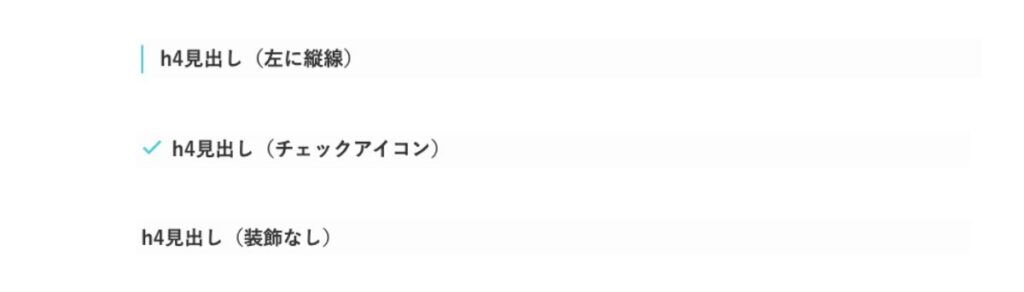
h4見出し(3種類)
h4はさらに細かい分類や補足となります。


SWELL見出しブロックの使い方
見出しブロックの作成方法
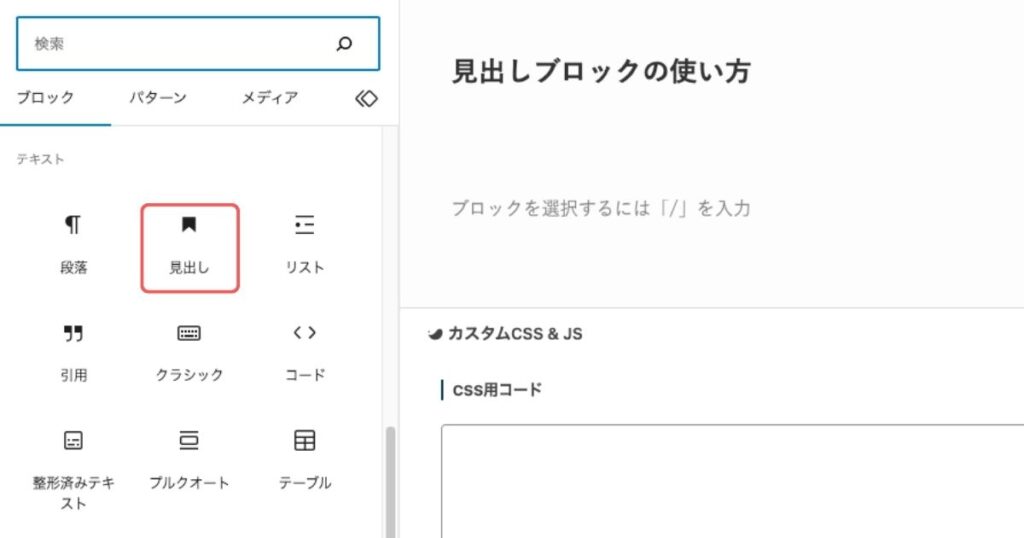
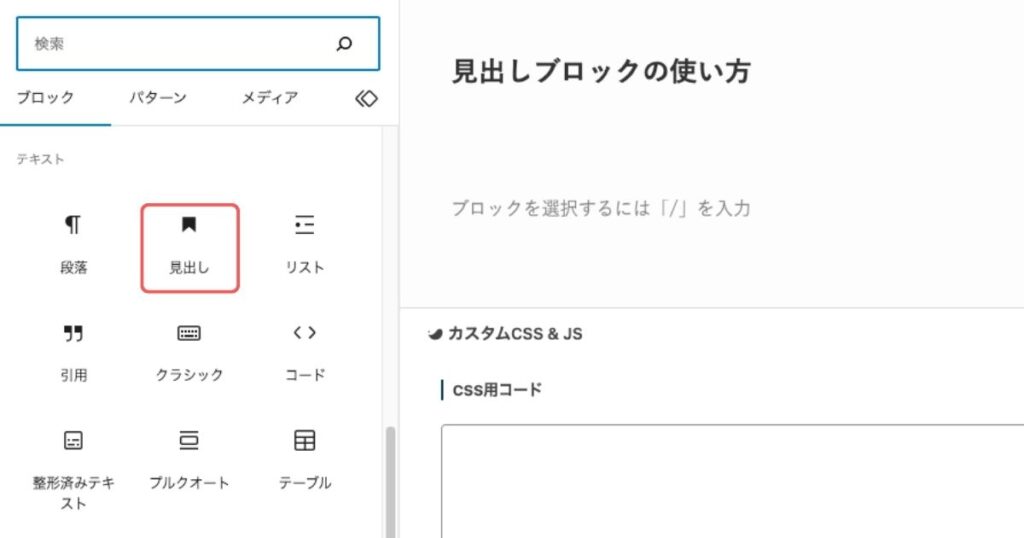
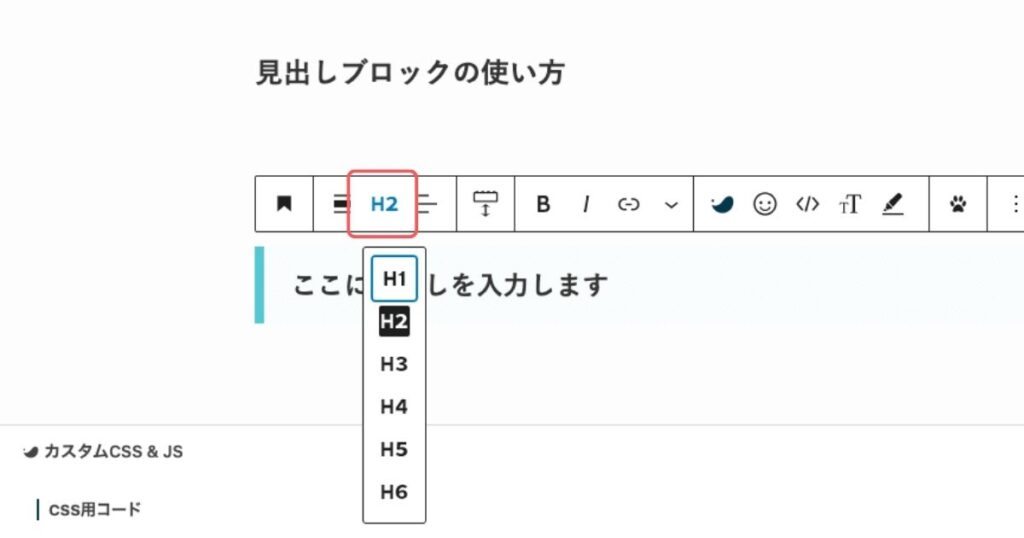
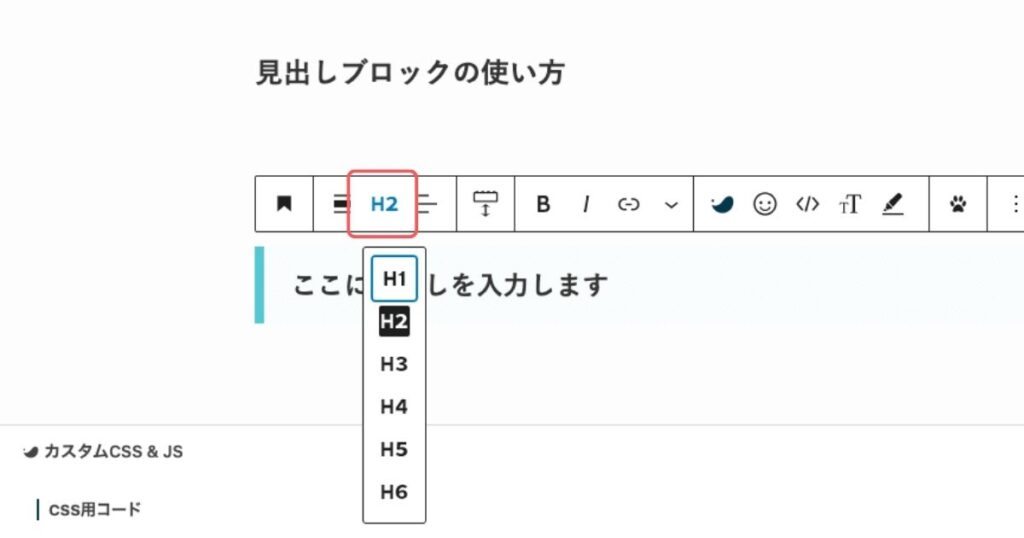
投稿画面で見出しのブロックを選択します。


見出しの内容を入力します。


見出しブロックのデザイン設定方法
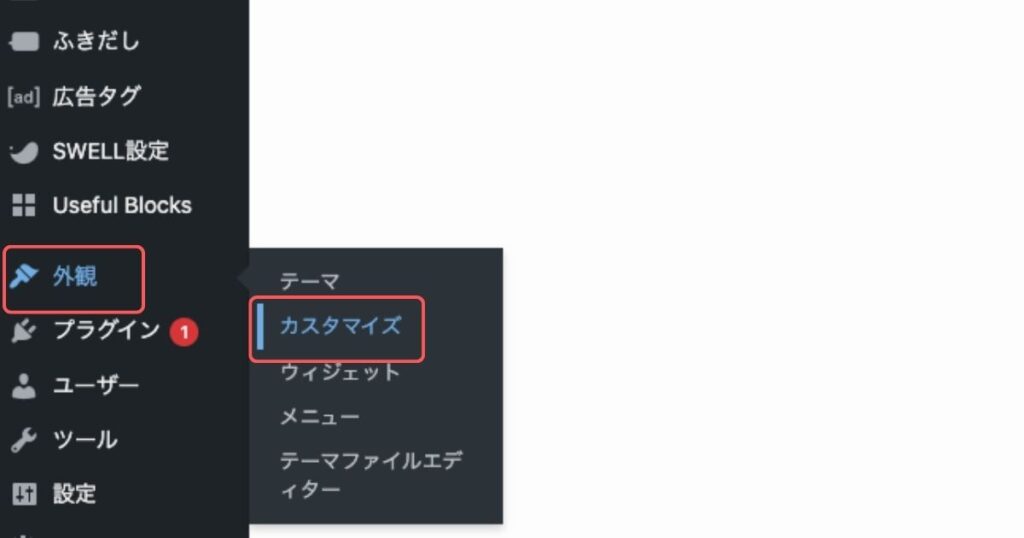
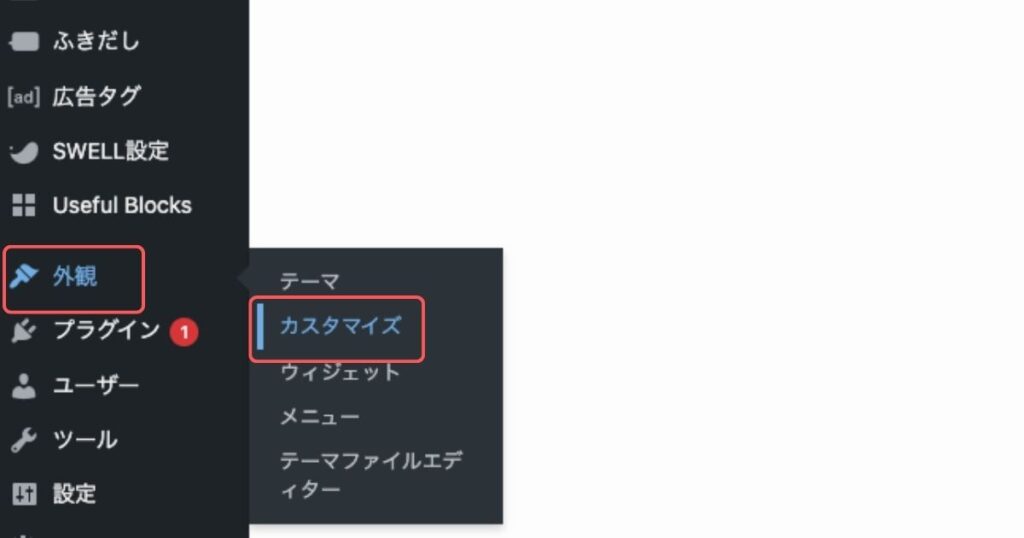
WordPressの管理画面から、「外観」>「カスタマイズ」をクリックし、カスタマイザーを開きます。


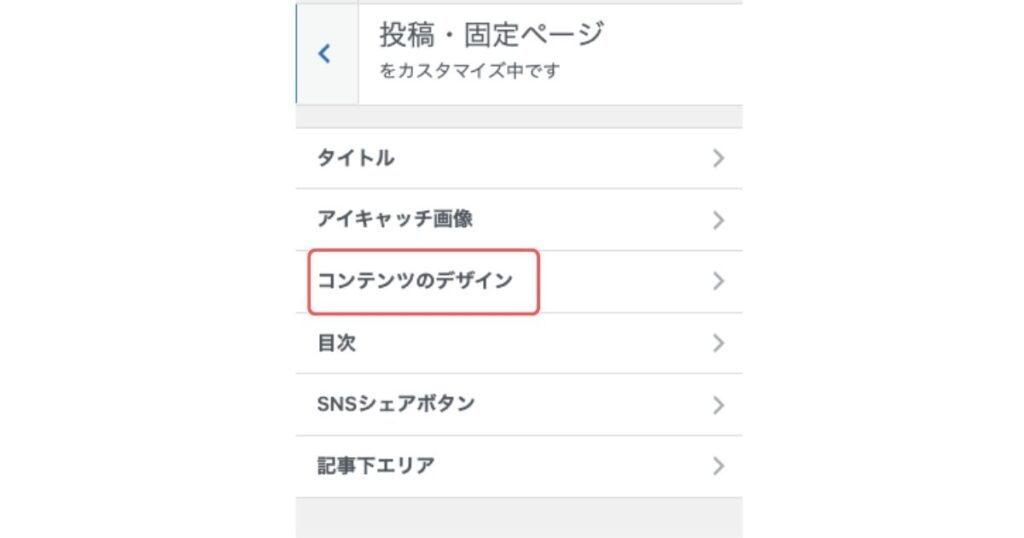
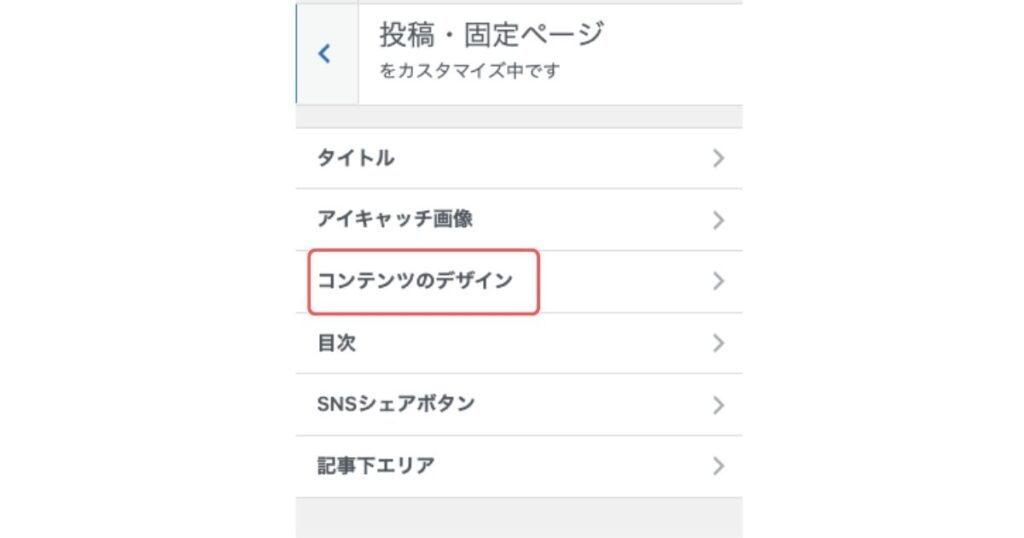
続いて、「投稿・固定ページ」>「コンテンツのデザイン」をクリックします。


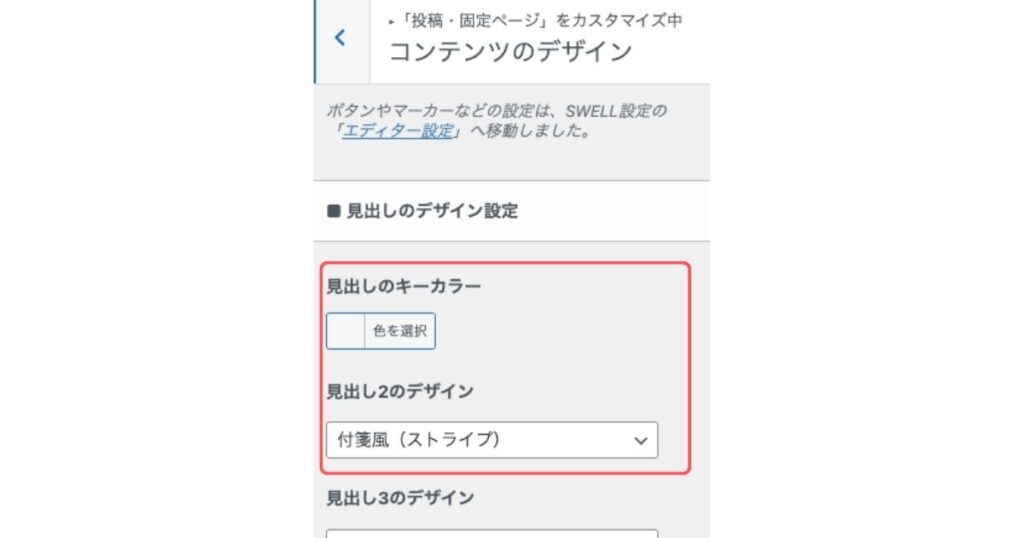
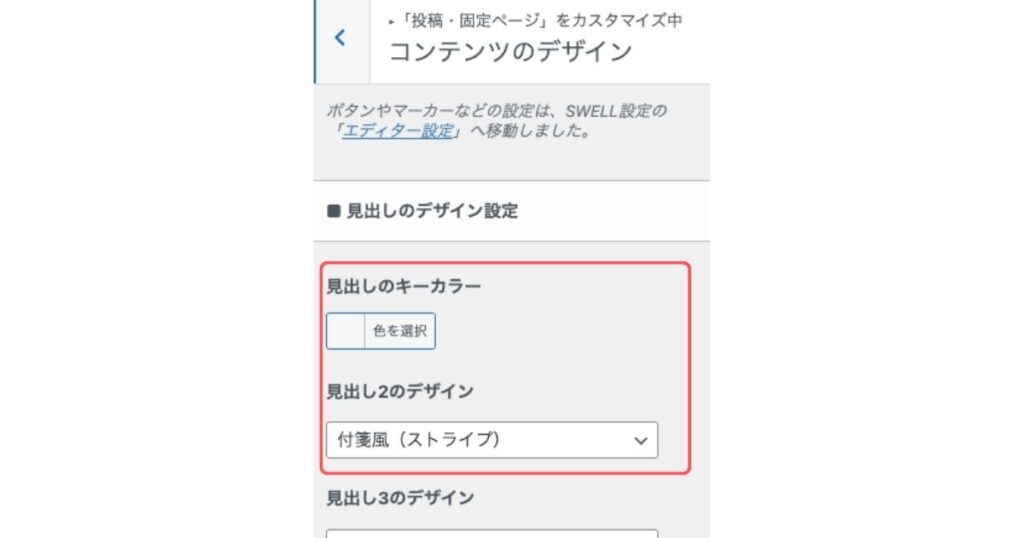
見出しのカラーやデザインを選択して、「公開」をクリックします。


まとめ
今回は、SWELLの見出しブロックのデザイン一覧や、使い方について解説しました。
SWELLでは簡単にオシャレな見出しを作ることができるので、いろいろ組み合わせを試してみると楽しいです。
上手に見出しを使って、読みやすく書きやすいブログを作っていきましょう。



たまにデザインを変えると雰囲気も変わるかも…!



















