記事を見てもらった後に、別の記事も見てもらいたいなあ……
ブログを書いていると、他の記事も読んでもらうために内部リンクを貼ったり、公式サイトを見てもらうために外部リンクを貼ったりと、リンクを作成する場面が多く出てきます。
そんなときに、SWELLの関連記事ブロックなら、とても簡単に見やすいブログカードを作ることができます。
今回は、SWELLの関連記事ブロックのデザインや使い方について解説します。



シンプルで見やすいブログカードが気に入ってます!
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
SWELL関連記事ブロックとは?
こういう感じです


SWELLの関連記事ブロックは、内部リンクでも外部リンクでも、とても簡単に見やすいブログカードにして表示できる便利な機能です。
デザインも、ブログカード形式のほかに、もっとシンプルなものやテキストリンクのようなものまで選べます。
また、表示する項目も設定できたり記事タイトルも変更できるので、自分の作りたい記事リンクを簡単に作成することができます。
SWELL関連記事ブロックのデザイン
SWELLの関連記事ブロックのデザインには以下のようなものがあります。
- デフォルト
- スリム
- テキスト
それぞれ順番に見ていきましょう。



すべてのデザインで、記事のタイトルを上書きして変更できます。
デフォルト


「デフォルト」は、キャプションのついた枠の中に、記事タイトルと抜粋文、画像が表示されます。
キャプション(デフォルトだと「あわせて読みたい」)の文言を自由に設定できたり、記事タイトルも上書きして変更できます。



画像や抜粋文を「非表示」にすることもできます。
スリム
「スリム」は、細めの浮き出し枠の中に、アイコンと記事タイトルが表示されます。
テキスト
「テキスト」はシンプルなテキストリンクで、アイコンと記事タイトルだけが表示されます。
SWELL関連記事ブロックの使い方
関連記事ブロックの作成方法
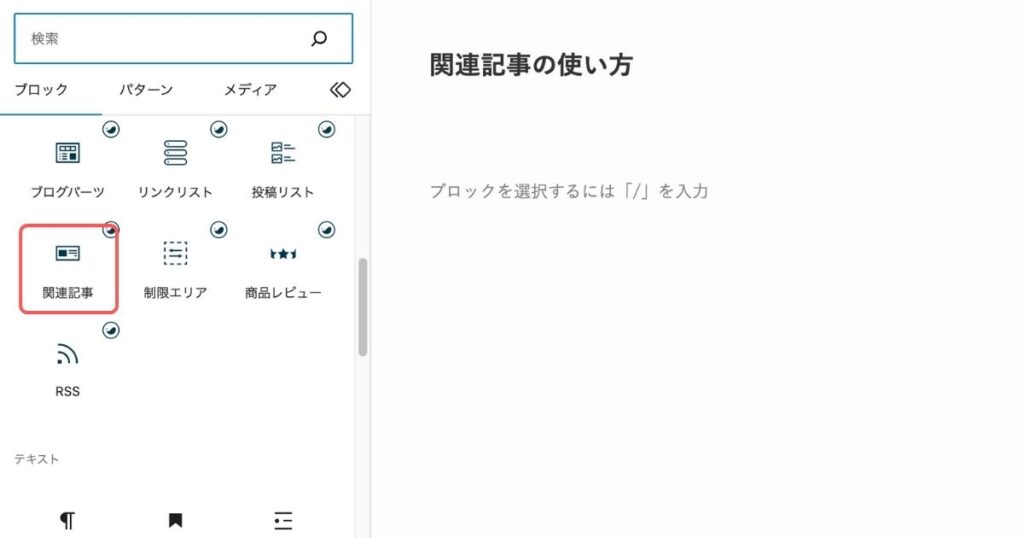
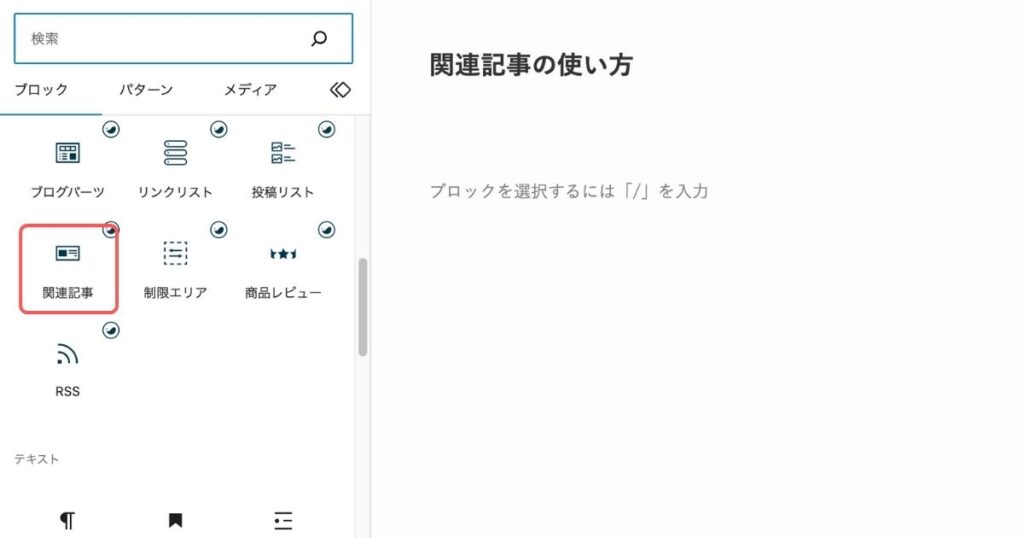
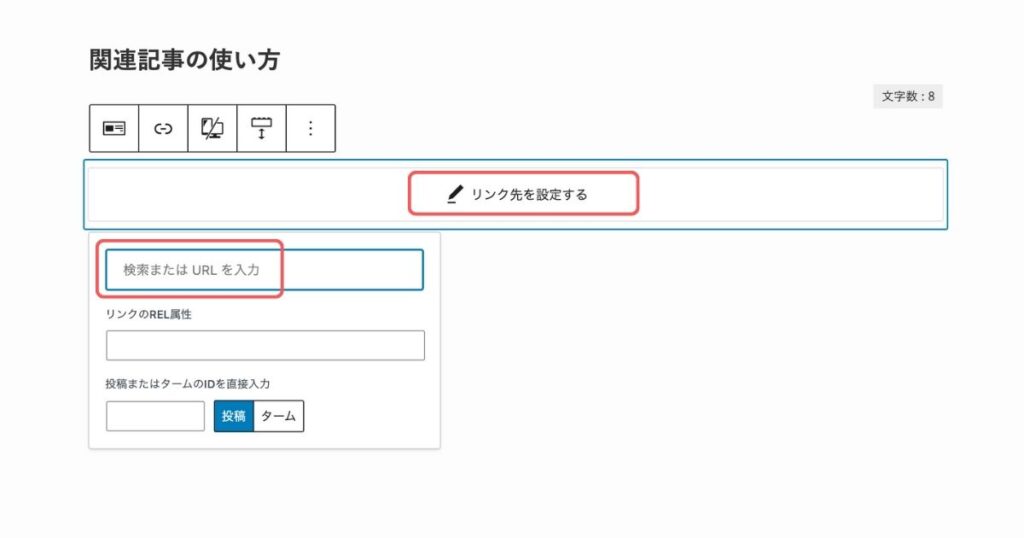
投稿画面で関連記事ボックスのブロックを選択します。


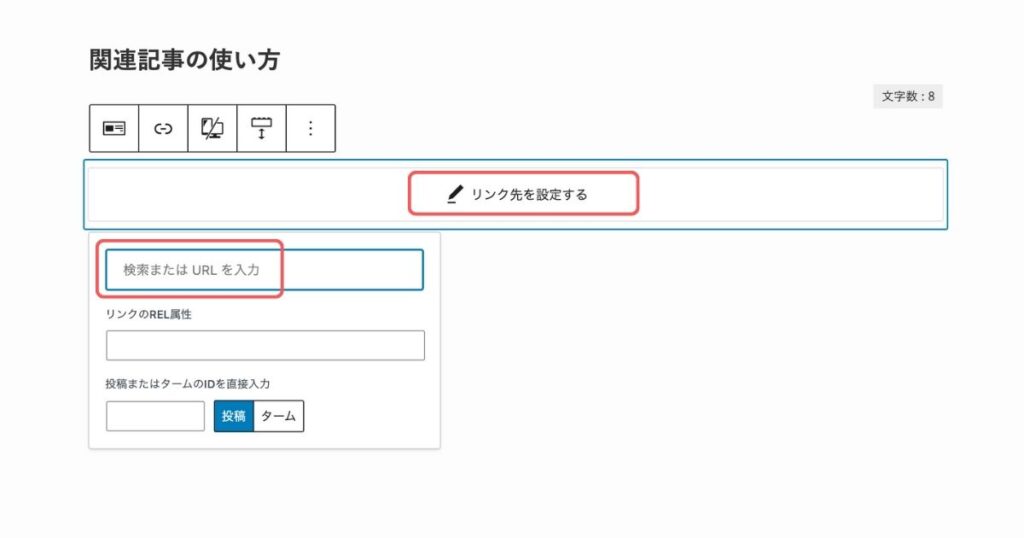
「リンク先を設定する」をクリックし、記事タイトルの一部を入力して検索したり、URLを入力して設定します。


右側のパネルでスタイルの変更ができます。


まとめ
今回は、SWELLの関連記事ブロックのデザインや使い方について解説しました。
シンプルで見やすいブログカードが簡単に作れて、よく使うブロックになると思います。
いろいろアレンジもできるので、ぜひ使ってみてくださいね。