SWELLのボックスメニューは、よくトップページやサイドバーなどに表示されているボックスメニューを簡単に作ることができます。
選べるアイコンの数もとても多いので、好きなタイプのものを設定する楽しさもあります。
今回は、SWELLボックスメニューのデザインや使い方について解説します。
 アオ
アオいろいろ選んでいくだけで、ほんとに簡単に作れます!
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
SWELLボックスメニューって、どんなもの?
SWELLのボックスメニューブロックは、アイコンや好きな画像とテキストをセットにしたボックスメニューが簡単に作れるブロックです。
以下のように表示され、それぞれのボックスにリンクを貼ることができます。
トップページやサイドバーに置いてカテゴリーページへのリンクを貼る、といった使い方をするのに便利です。
カラーやデザインも調整でき、選べるアイコンの数も大変豊富なので、オリジナルのボックスメニューが簡単に作れます。



アイコン多すぎて選べないくらい…!
SWELLボックスメニューのデザイン
ボックスメニューブロックのデザインには以下のようなものがあります。
- スタイル(標準・塗り)
- アイコンとテキストの並び
- 列数の調整
それぞれ順番に見ていきましょう。



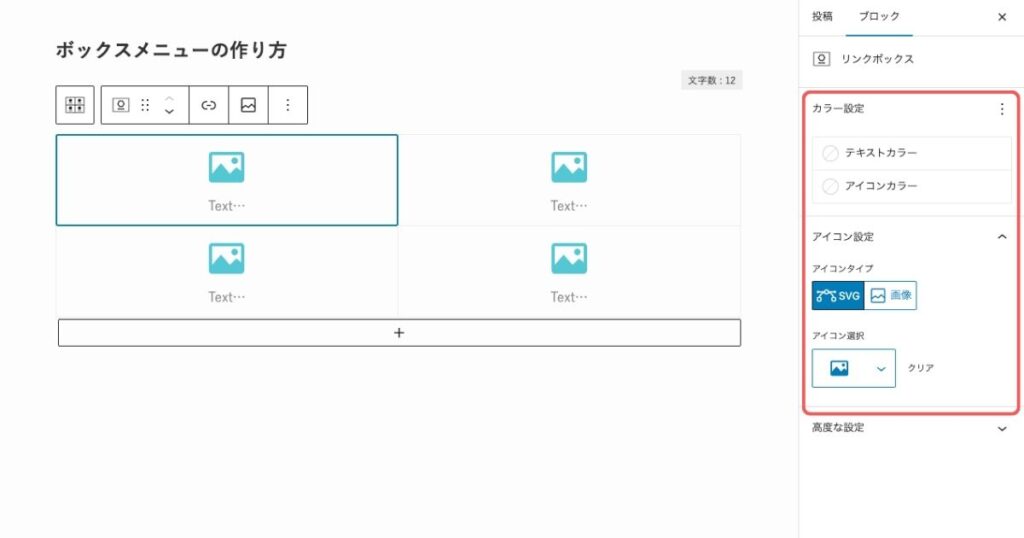
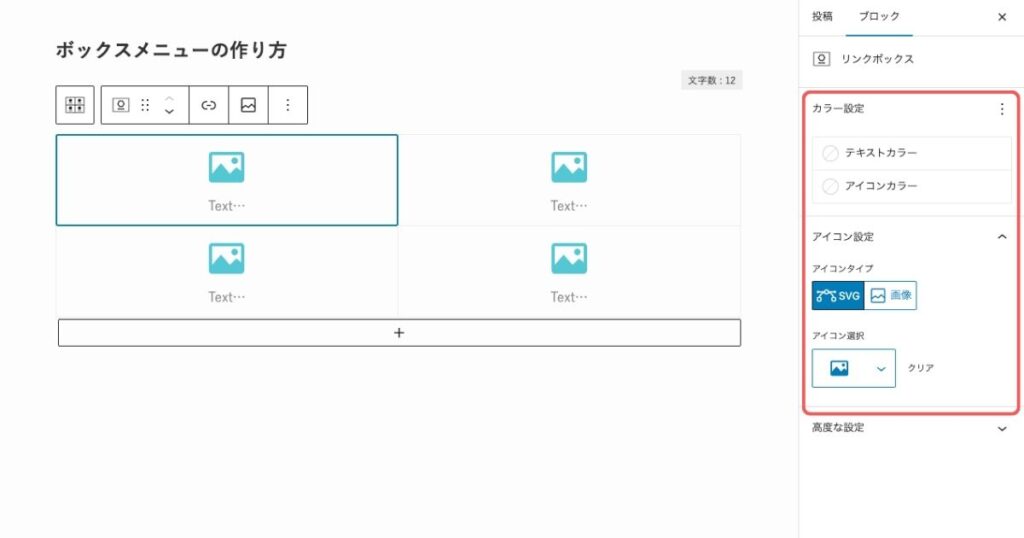
カラーもテキストカラーとアイコンカラーを自由に設定できます。
スタイル(標準・塗り)
メニューボックスの塗りのデザインが以下の2通りから選べます。
こちらが「標準」
こちらが「塗り」
アイコンとテキストの並び
ボックス内のアイコンとメニューテキストの並び位置も2パターンあります。
こちらが「縦並び」
こちらが横並び
列数の調整
各メニューボックスを何列にするか、PC・タブレット・スマホ表示のそれぞれで指定できます。
2列の設定
4列の設定
SWELLボックスメニューの使い方
それでは、実際にボックスメニューブロックの使い方を見てみましょう。
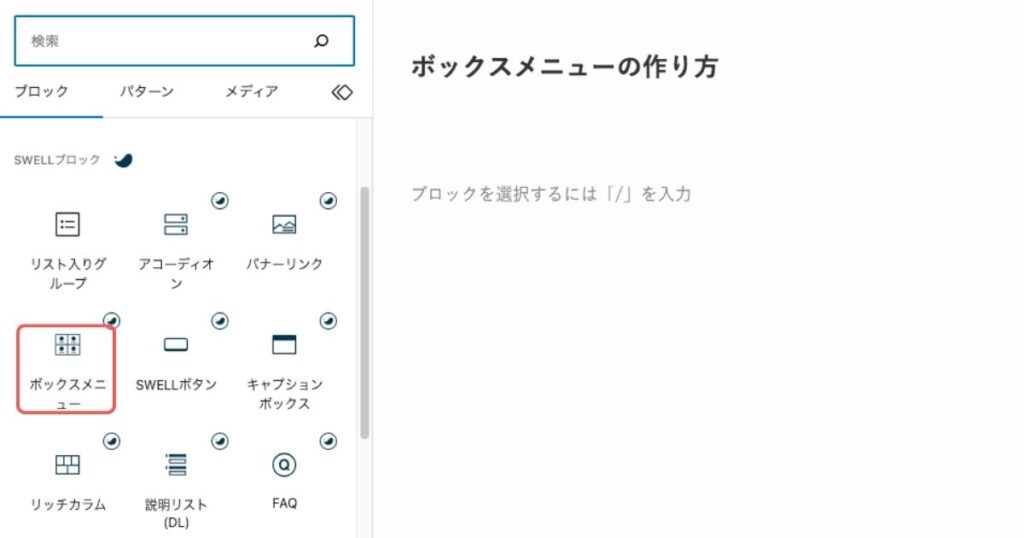
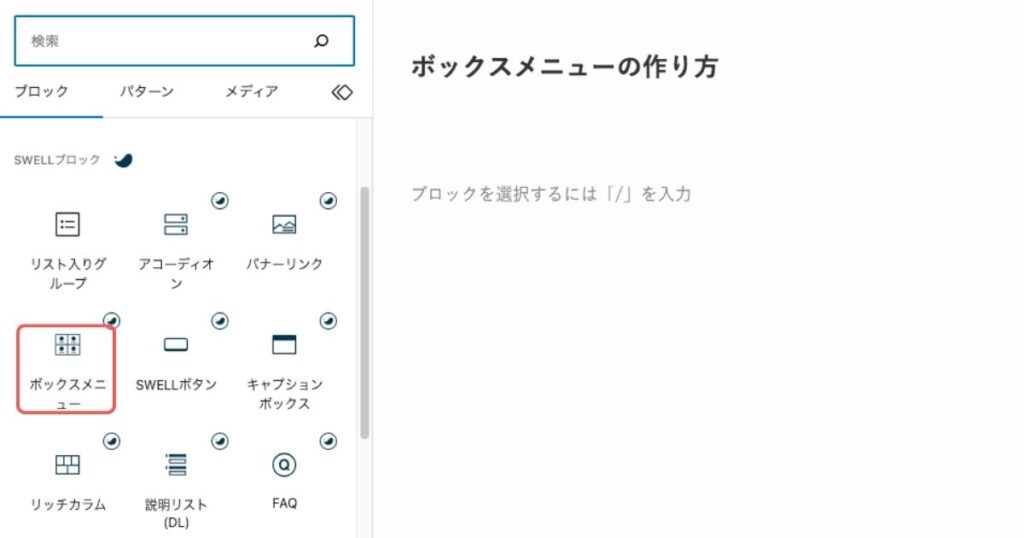
ボックスメニューブロックの作成方法
投稿画面でボックスメニューのブロックを選択します。


各ボックスをクリックすると、それぞれのメニューの設定ができるようになります。
メニューのタイトルを入力して、アイコンや画像を設定し、それぞれリンクを貼ります。


ブロックツールバーで「親ブロックを選択」を押すと、ボックスメニュー全体を選択できます。
そうすると、右のパネルでデザインの調整ができるようになります。





STEP2とSTEP3は、どちらが先でも大丈夫です。
まとめ
今回は、SWELLボックスメニューのデザインや使い方について解説しました。
数あるアイコンから選ぶこともでき、想像以上に簡単にメニューの作成ができる、とても便利な機能です。
ぜひサイトの好きなページに加えてみてくださいね。