SWELLのキャプションボックスは、内容にタイトルを付けてボックスにまとめられるブロックです。
デザインも豊富で視覚的にも読みやすくなるので、ブログ記事を書くときに便利に使えます。
今回は、SWELLキャプションボックスのデザイン一覧と使い方について解説します。
 アオ
アオ内容をわかりやすくまとめることが簡単にできます。
目次
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
SWELLキャプションボックスのデザイン
SWELLキャプションボックスブロックのデザインには以下のようなものがあります。
- デフォルト
- 小
- 枠上
- 枠上2
- 枠内
- 浮き出し
- 内テキスト
それぞれ順番に見ていきましょう。
デフォルト
ここにタイトルを入力
ここに内容を入力します。
小
ここにタイトルを入力
ここに内容を入力します。
枠上
ここにタイトルを入力
ここに内容を入力します。
枠上2
ここにタイトルを入力
ここに内容を入力します。
枠内
ここにタイトルを入力
ここに内容を入力します。
浮き出し
ここにタイトルを入力
ここに内容を入力します。
内テキスト
ここにタイトルを入力
ここに内容を入力します。
SWELLキャプションボックスの使い方
キャプションボックスの作成方法
STEP
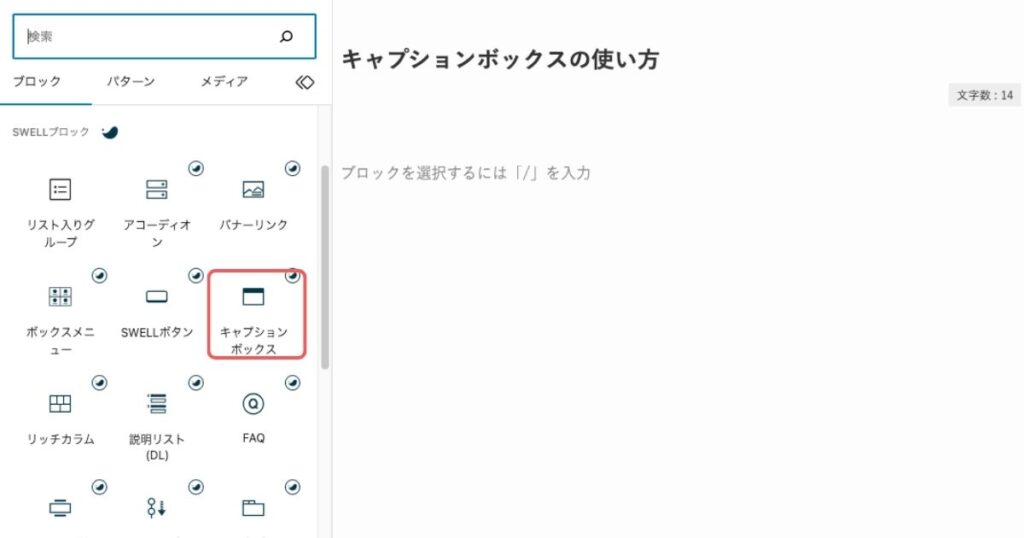
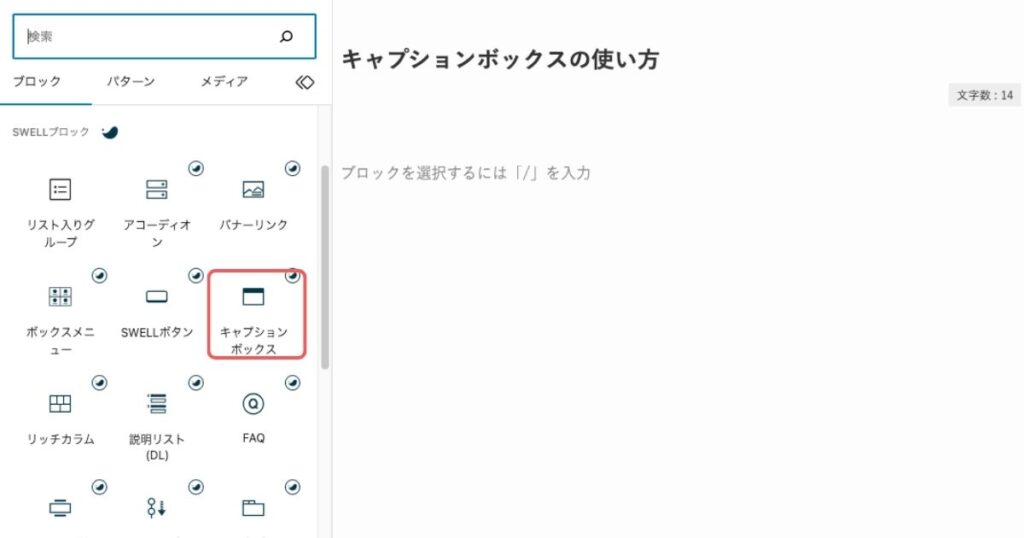
キャプションボックスブロックを追加する
投稿画面でキャプションボックスのブロックを選択します。


STEP
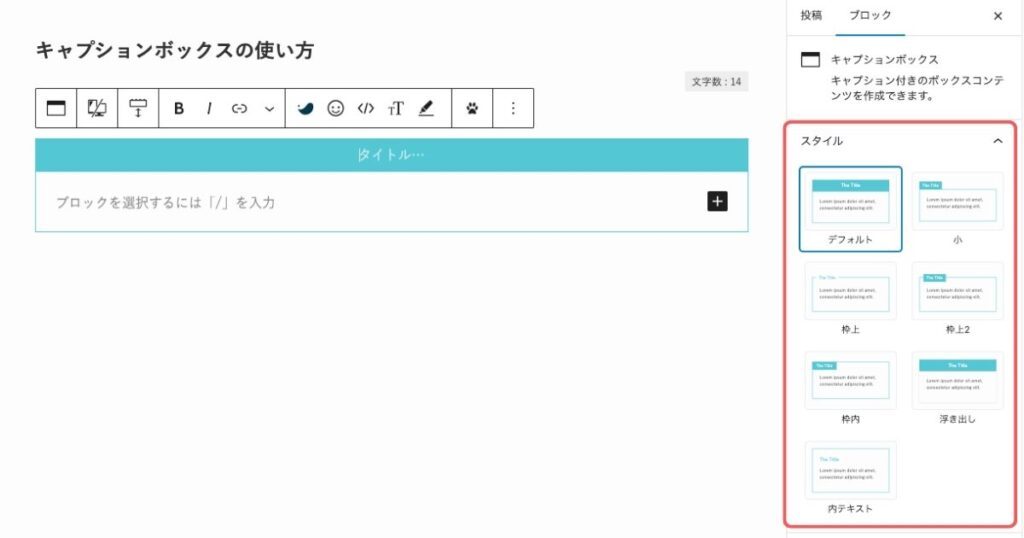
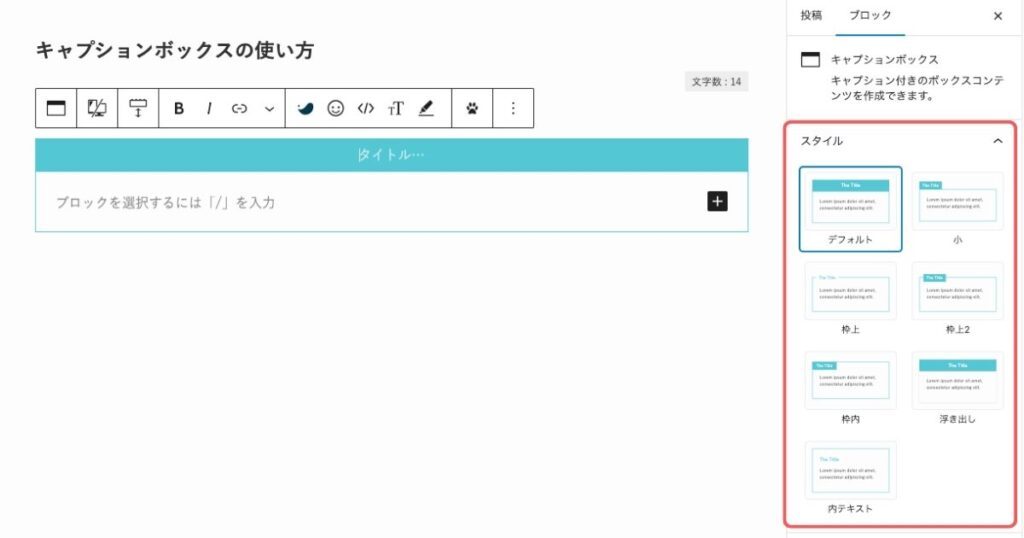
デザインを設定する
右側のパネルでデザインの設定ができます。


キャプションボックスのカラー設定方法
STEP
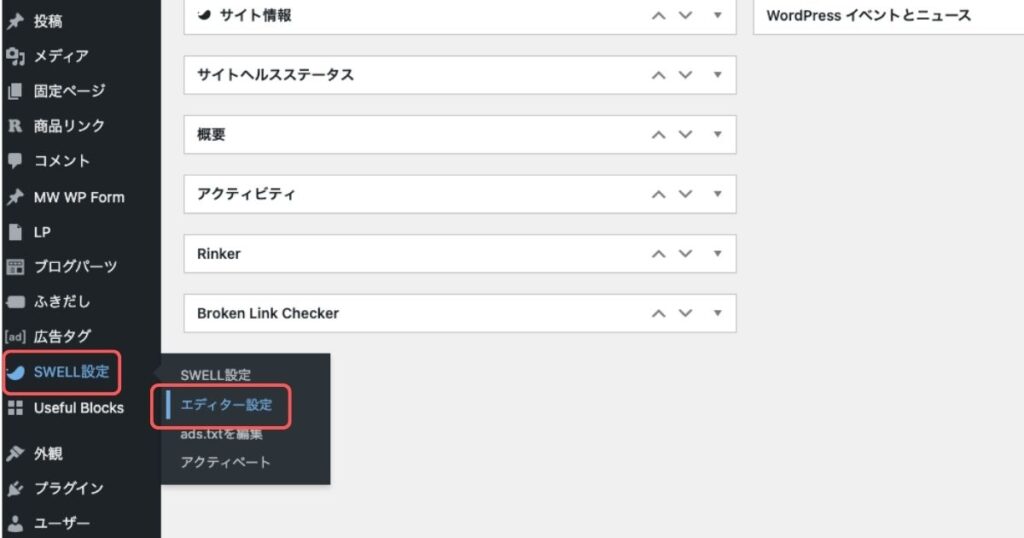
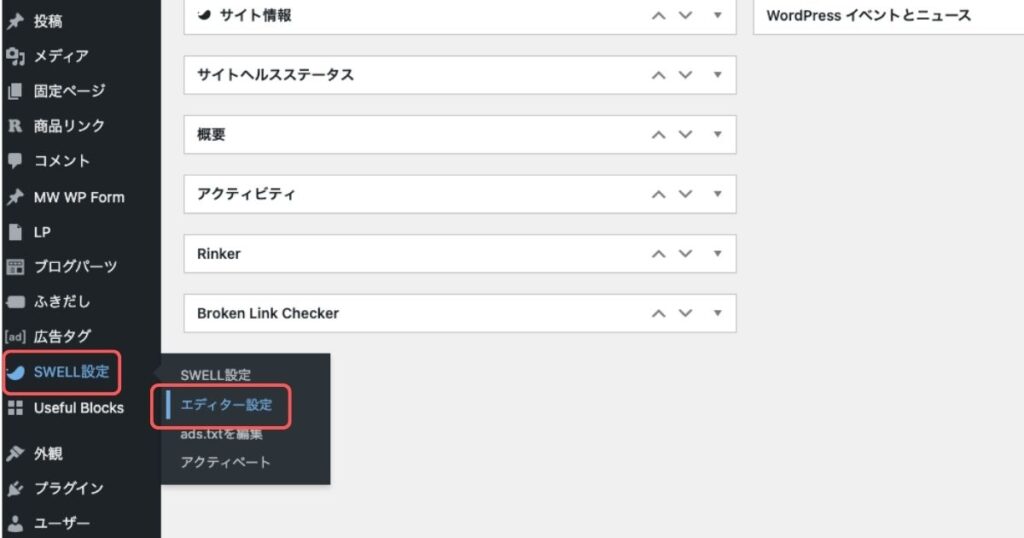
エディター設定を開く
WordPressの管理画面から、「SWELL設定」>「エディター設定」に進みます。


STEP
カラーを設定する
「カラーセット」のタブを選択すると「キャプションブロック設定」の項目があり、カラーが変更できます。





タイトル部分の色と内容部分の色を別々に設定できます。
まとめ
今回は、SWELLキャプションボックスのデザイン一覧と使い方について解説しました。
おしゃれなデザインで見やすくまとめられるボックスなので、ぜひ活用してみてくださいね。



















