FAQブロックは、「よくある質問」のようなQ&A形式の文章を見やすく表示するのに欠かせないブロックです。
SWELLのFAQブロックは、デザインやカラーを自分好みのものから選べたり、構造化データの出力もボタンひとつで簡単に設定できます。
今回は、SWELLのFAQブロックの特徴やデザイン、使い方について解説します。
 アオ
アオすごく簡単に見やすいデザインにできるのでおすすめです。
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
SWELL FAQブロックの特徴
SWELL FAQブロックの特徴には以下のようなものがあります。
- デザインやカラーをいろいろ選べる
- 構造化データを簡単に出力できる
それぞれ順番に見ていきましょう。
デザインやカラーをいろいろ選べる
SWELLのFAQブロックは、複数のデザインから自分の好きなタイプを選択することができます。
また、カラーも自由に設定できるので、サイトのイメージカラーを使って統一感を出すこともできるし、アクセントカラーで目立たせることもできます。



FAQのデザインまで変えられるのは、SWELLのこだわりを感じます!
構造化データを簡単に出力できる
構造化データとは、Googleなどの検索エンジンにコンテンツの内容を正しく伝えるためのものです。
構造化データを出力することで、検索結果に「よくある質問」がリッチリザルトとして表示される場合があります。


リッチリザルトとして表示されれば、検索結果ページでそのサイトに関して表示される範囲が広くなり、内容もわかりやすくなるため、より多くサイトを見てもらえるかもしれません。
SWELL FAQブロックのデザイン
SWELL FAQブロックのデザインには以下のようなものがあります。
- デフォルト
- 線あり
- ボックス
- ストライプ
それぞれ順番に見ていきましょう。
デフォルト
- ここに質問を入力します。
-
ここに回答を入力します。
- ここに質問を入力します。
-
ここに回答を入力します。
線あり
ボックス
ストライプ
SWELL FAQブロックの使い方
それでは、実際にFAQブロックを登録する方法を見ていきましょう。



デザイン変更もとても簡単にできます。
FAQブロックの作成方法
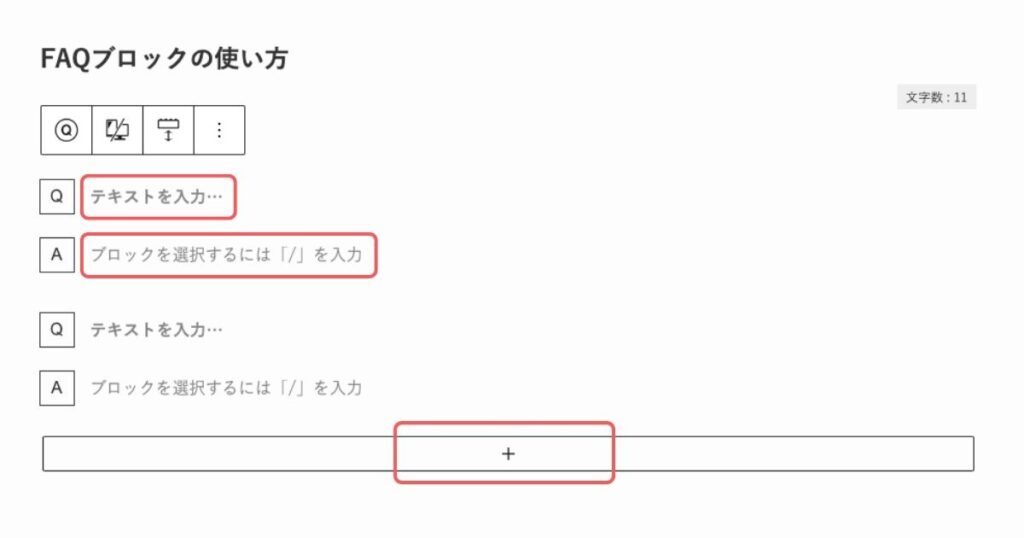
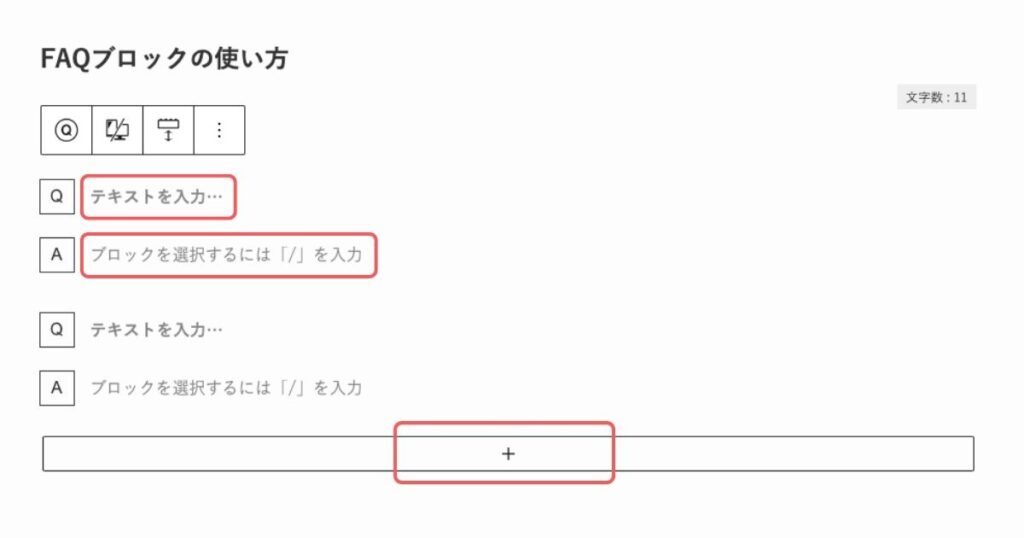
投稿画面でFAQのブロックを選択します。


質問と回答の内容を入力します。


FAQブロックのデザイン設定方法
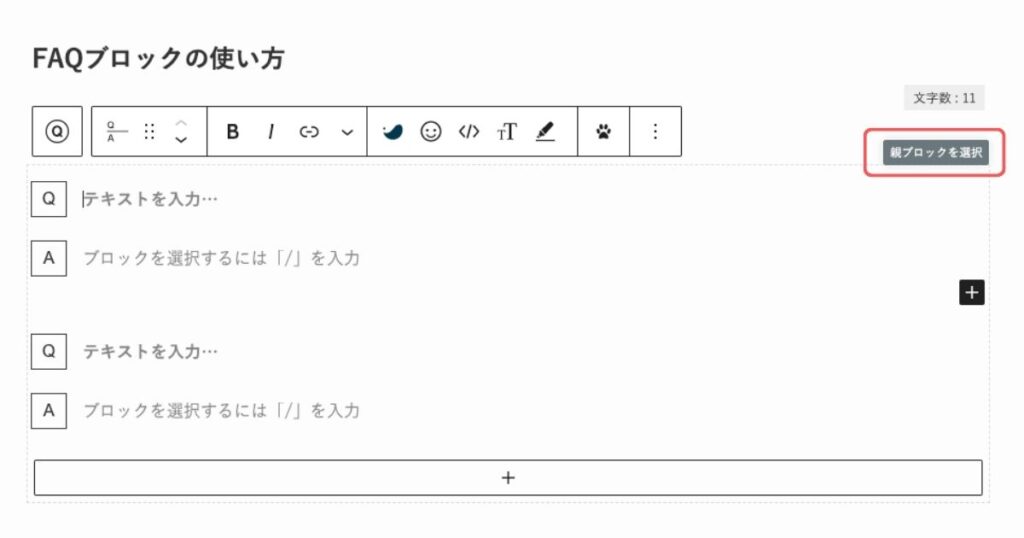
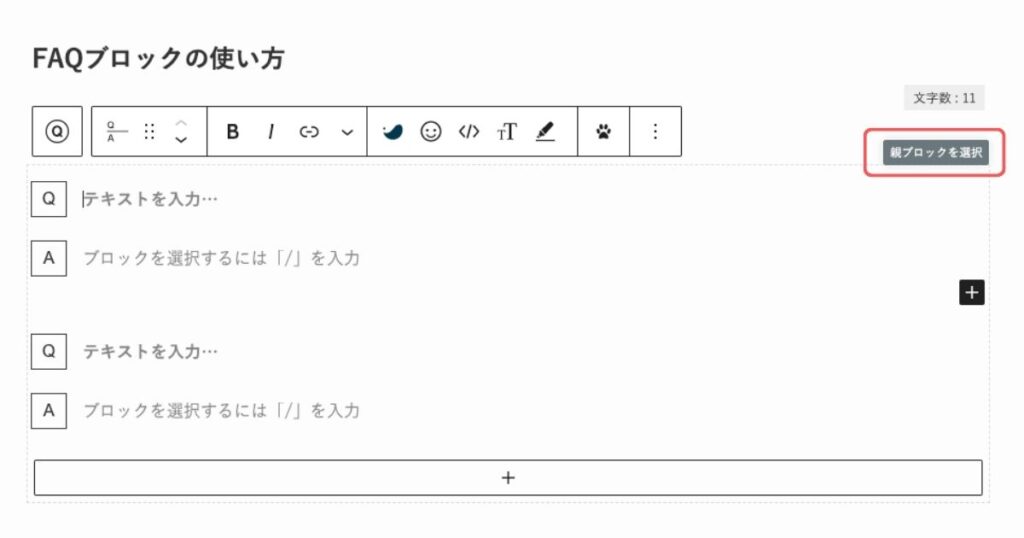
FAQブロック内をクリックしてから、「親ブロックを選択」をクリックします。


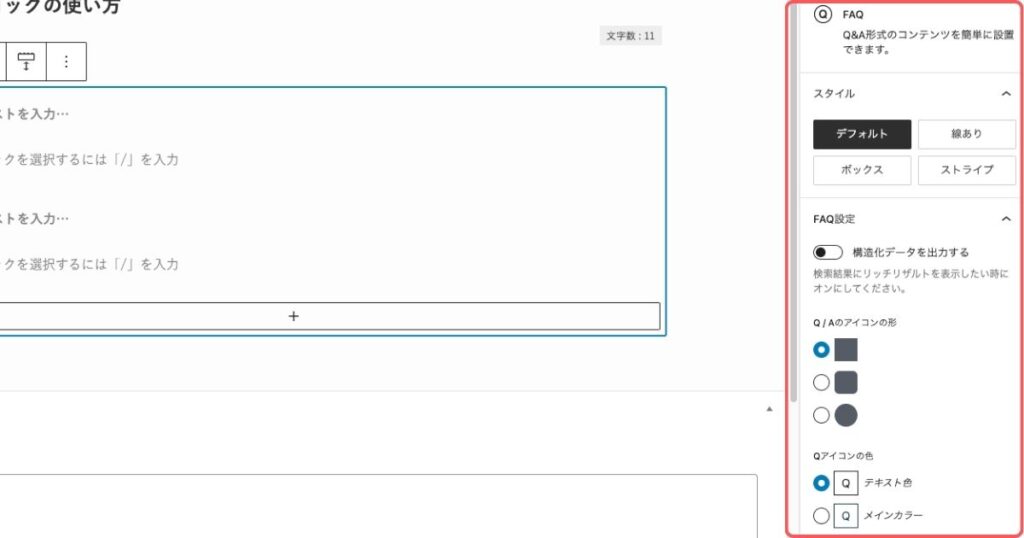
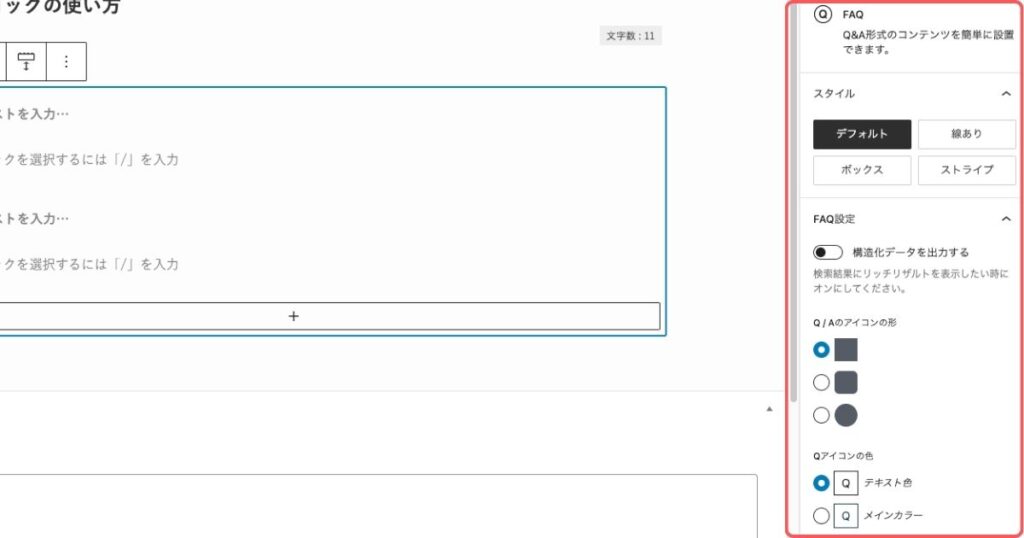
右のパネルでデザインの変更や細かい設定ができるようになります。


よくある質問
実際にFAQブロックを使って、よくある質問を作ってみました。
- FAQアイコンのカスタムカラーはどこで変更できる?
-
「SWELL設定」→「エディター設定」→「カラーセット」の中の、「Q&A設定」でそれぞれのカラーを変更できます。
- FAQブロックにはテキスト以外も入力できる?
-
Qブロックにはテキストだけの入力となり、Aブロックには好きなブロックを配置できます。
まとめ
今回はSWELLのFAQブロックについて、特徴やデザイン、使い方の解説をしました。
FAQブロックを配置すると質問形式が見やすくなりますし、SWELLであればデザインやカラーを選ぶことができるので、サイトに合った雰囲気のものを作ることができます。
とても簡単に作成ができるので、ぜひ使ってみてください。