いろんなブログを読んでいると目次が設定されている記事が多いことに気づきます。
目次が表示されていると、どんな内容が書いてあるかわかりやすく、知りたいところだけを読むこともできるので読む人にとって親切です。
SWELLの目次はデフォルトですぐ使えるようになっていて、デザインもいろいろ選べます。
今回は、SWELLの目次の特徴やデザイン一覧、使い方について解説します。
 アオ
アオ目次をクリックするとその項目に飛べるようになってます。
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
SWELL目次の特徴
SWELL目次の特徴には以下のようなものがあります。
- プラグインなしで使える
- デザインが選べる
- 細かい設定がいろいろできる
それぞれ順番に見ていきましょう。
プラグインなしで使える
WordPressのテーマによっては、有料のテーマでも、目次の機能を使うのにプラグインが必要になるものもあります。
その点、SWELLなら目次の機能が最初からついているので、すぐに使うことができます。
デザインが選べる
SWELLの目次は簡単に使えるだけじゃなく、デザインも複数から選択することができます。
4種類から選ぶことができるので、次の章で実際のデザインを紹介します。



どれもSWELLに合うシンプル系でいい感じです。
細かい設定がいろいろできる
基本的なデザインの他にも、細かい設定がいろいろできるので、自分仕様に変更できます。
- 目次を表示するページ
- 目次のタイトル
- 目次のデザイン
- 目次のリスト(ドット/数字)
- リストのカラー
- どの階層の見出しまで抽出するか
- 見出し何個以上で表示するか
- 目次の省略についての設定
- 目次広告の表示設定
SWELL目次のデザイン
SWELL目次のデザインには以下のようなものがあります。
- シンプル
- ボックス
- 上下ボーダー
- ストライプ背景
それぞれ順番に見ていきましょう。
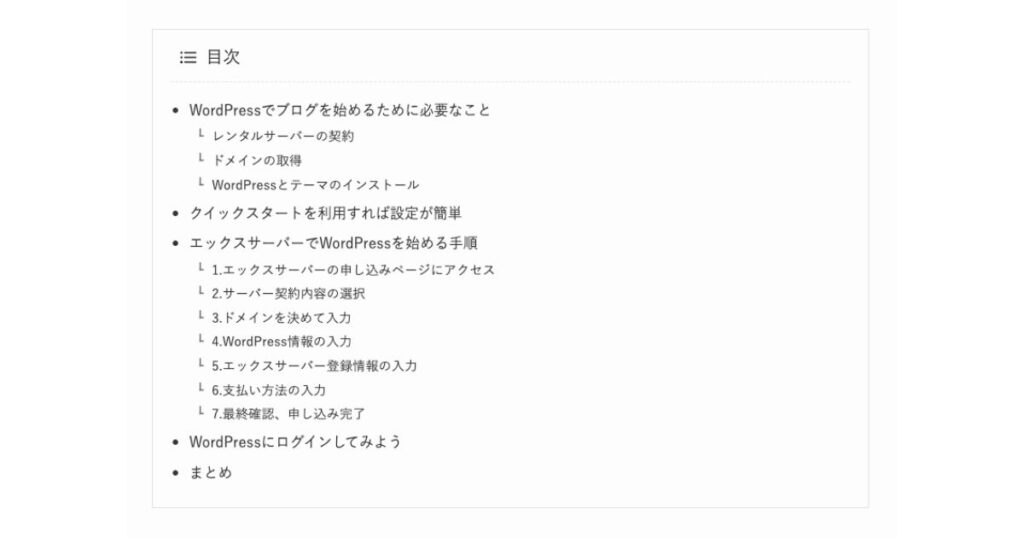
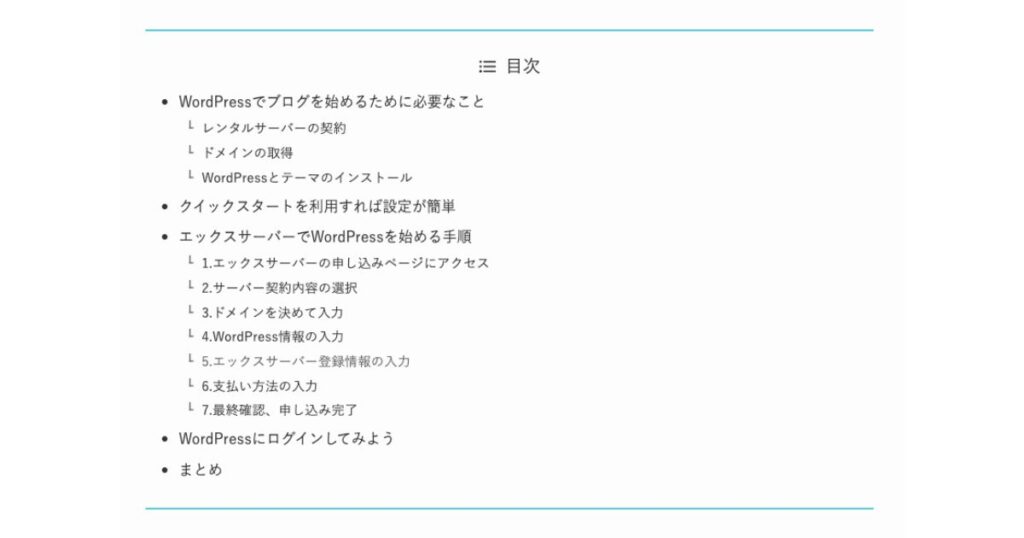
シンプル
シンプルな枠線のみのスタイルです。


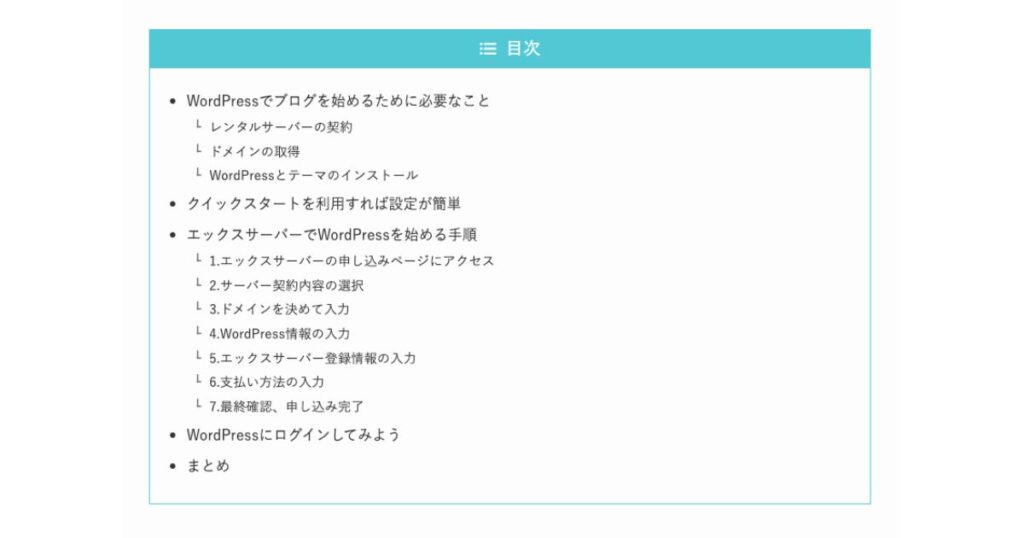
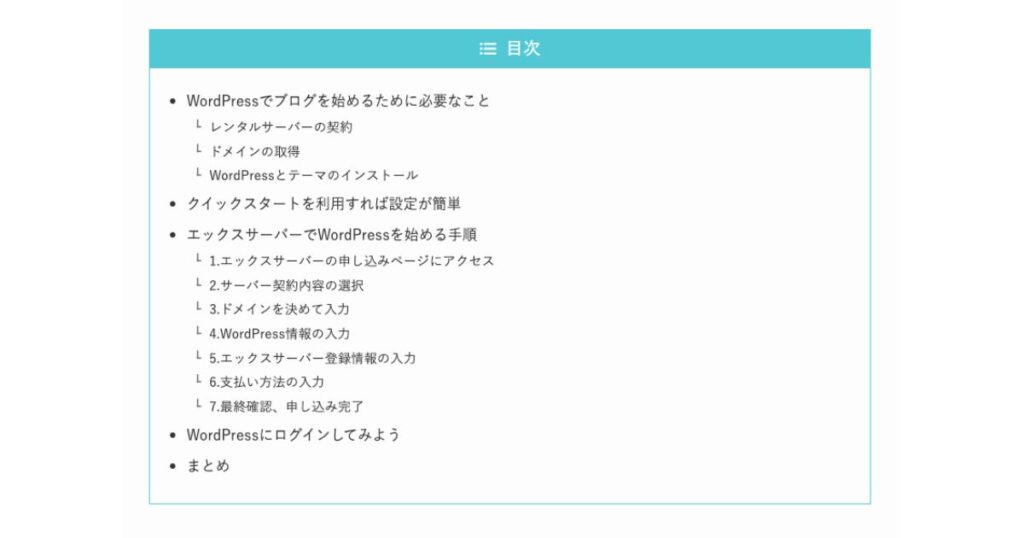
ボックス
タイトルを目立つようにしてボックスで囲っています。


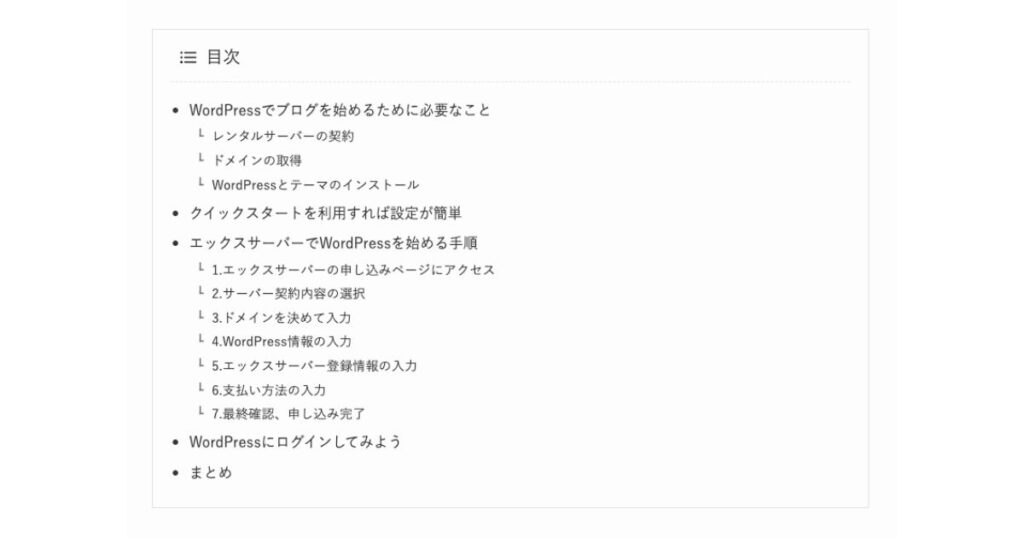
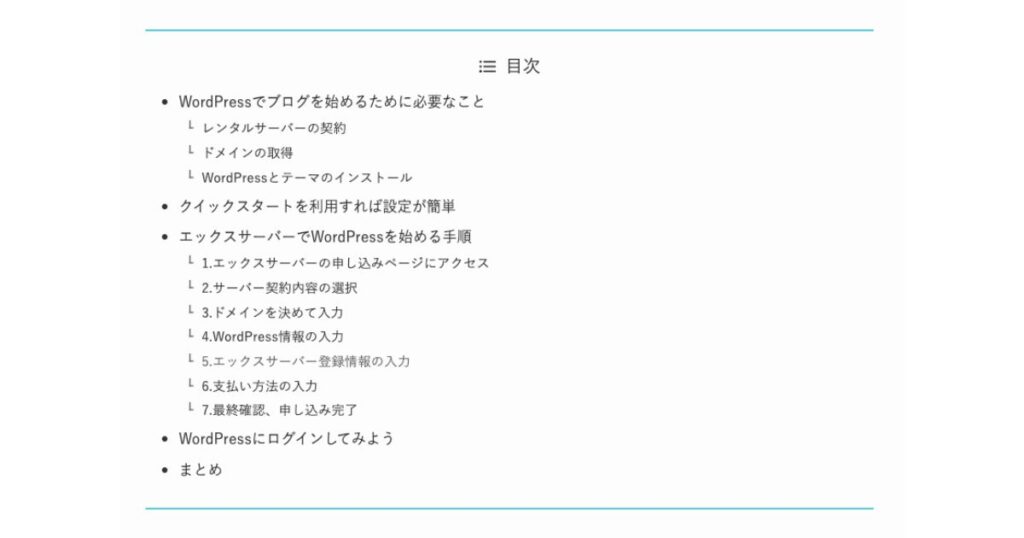
上下ボーダー
上下のみ線が引かれているパターンです。


ストライプ背景
背景全体に薄いストライプ柄が入ります。


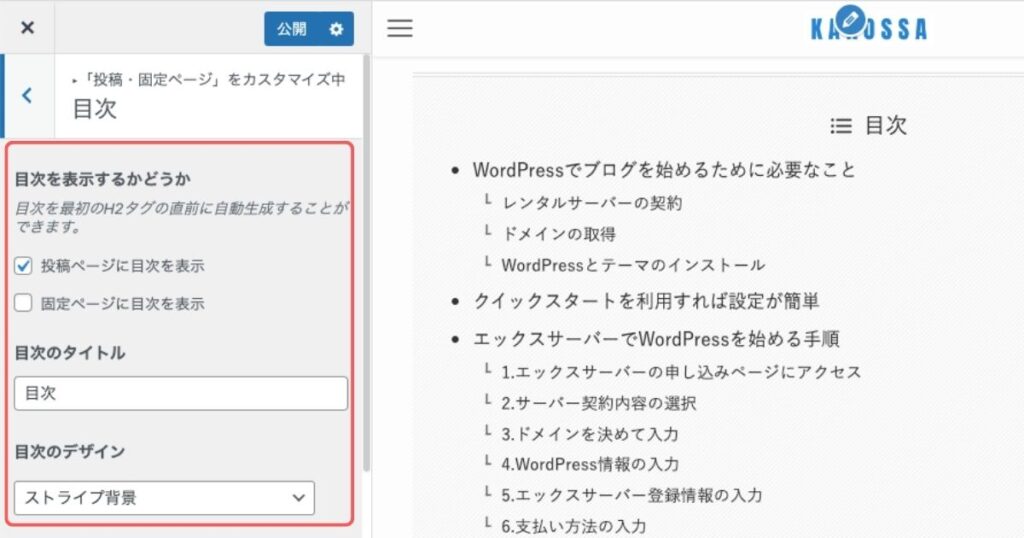
SWELL目次の使い方
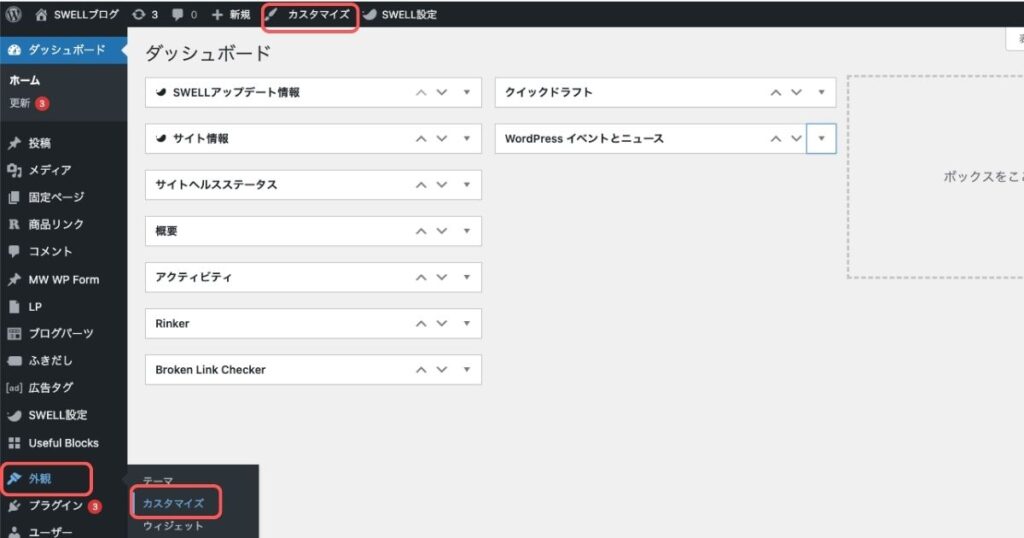
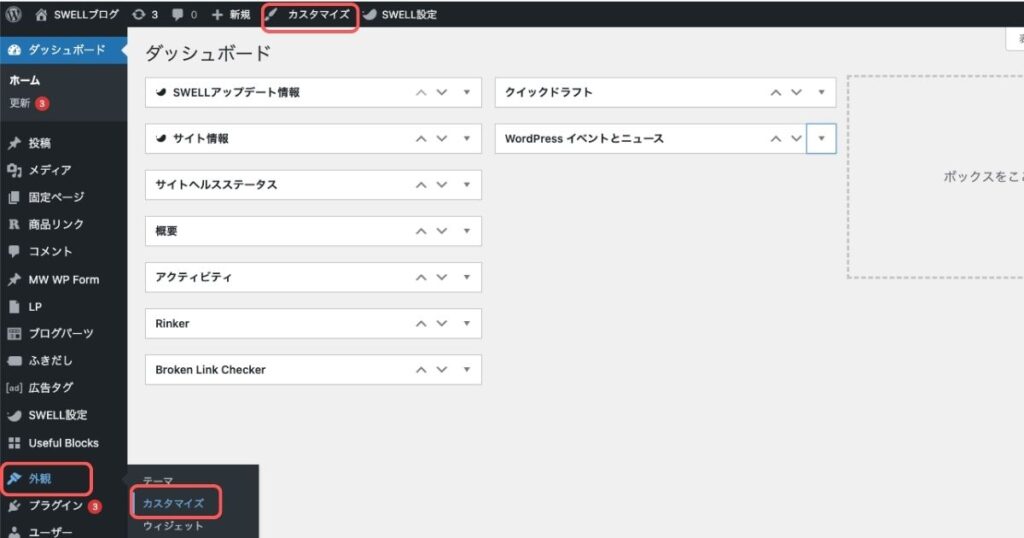
WordPressの管理画面から、「外観」>「カスタマイズ」を選択します。
また、画面上部の「カスタマイズ」から遷移することもできます。


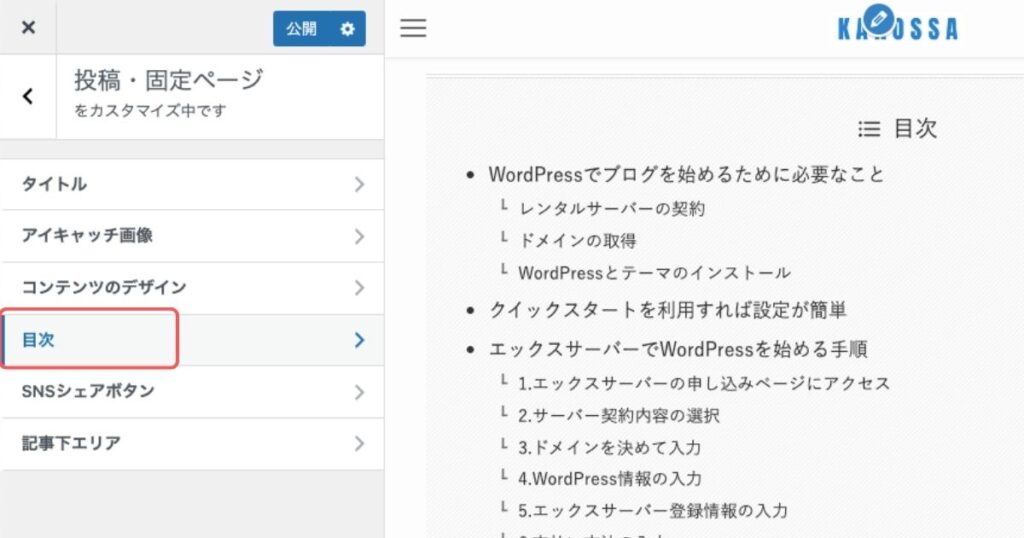
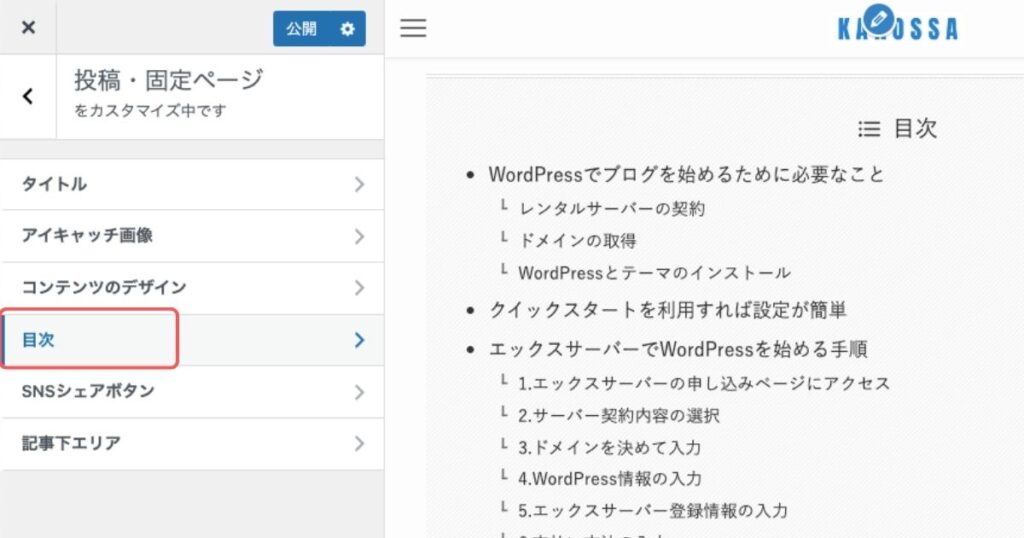
続いて、「投稿・固定ページ」>「目次」をクリックします。


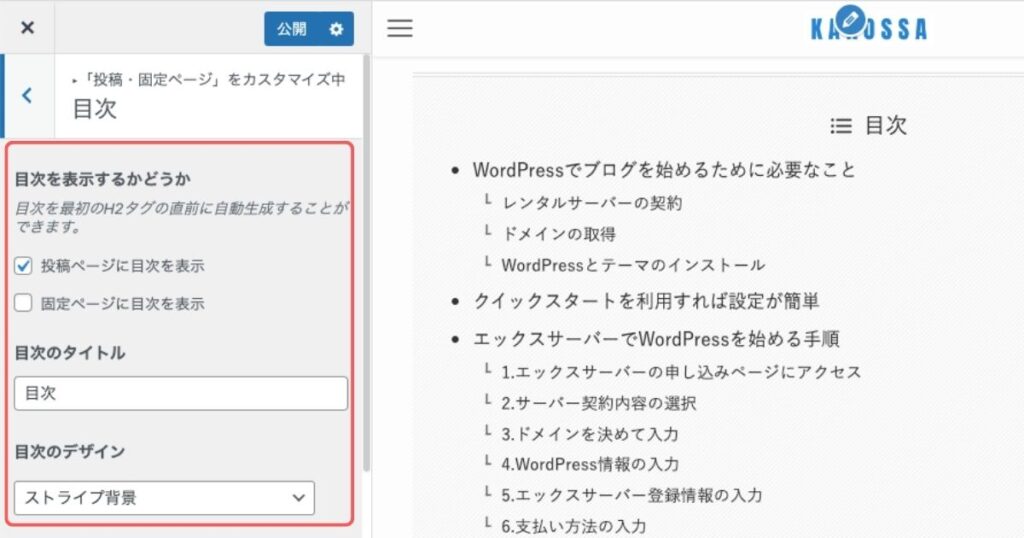
目次のデザインや細かい設定ができるようになります。


まとめ
今回は、SWELLの目次の特徴やデザイン一覧、使い方について解説しました。
プラグインなしで、デザインも選べて細かい設定もできるSWELLの目次は優秀な機能です。



便利な目次で読みやすい記事を目指したいですね。