ブログを作成するときにはトップページのデザインを考えると思いますが、そのときに欠かせないのがヘッダーですよね。
ヘッダーはページのいちばん上に表示されるものなので目に入りやすく、わかりやすいデザインにすることも大切です。
SWELLでは簡単にいい感じのヘッダーを作ることができ、細かいデザインもいろいろ設定できます。
今回は、SWELLのヘッダーについて、種類やカスタマイズ、作り方などを解説します。
 アオ
アオシンプルで見やすいヘッダーが作れます!
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
SWELLヘッダーの種類
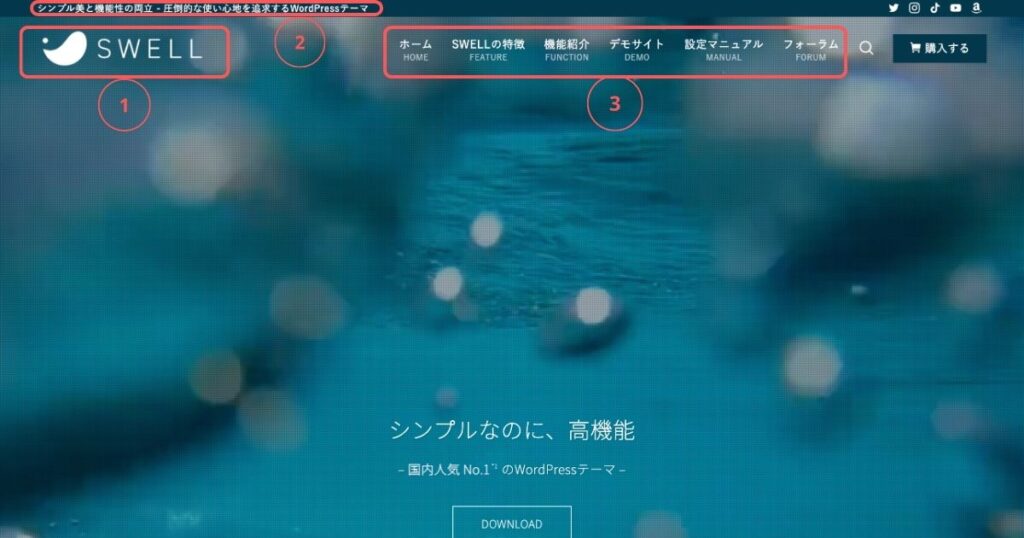
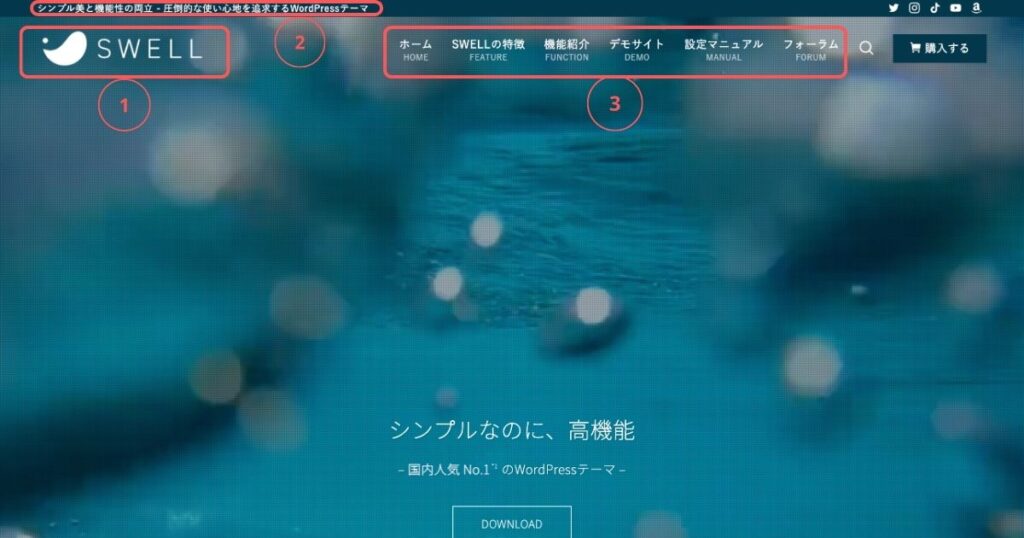
SWELLのヘッダーは、大きく分けて以下のような種類に分けられます。


- 1.ヘッダーロゴ
-
サイトのイメージロゴ画像を配置できます。
- 2.ヘッダーバー
-
サイトのタイトルやキャッチフレーズを載せたりできるバーです。
- 3.ヘッダーメニュー(グローバルナビ)
-
カテゴリーや固定ページなど、好きなメニューを配置することができます。
SWELLヘッダーのカスタマイズ
SWELLのヘッダーでカスタマイズできる項目はとてもたくさんあります。
ここでは、主なものと、その他の細かい項目を見ていきましょう。



ほとんどがカスタマイザーで簡単に設定できます。
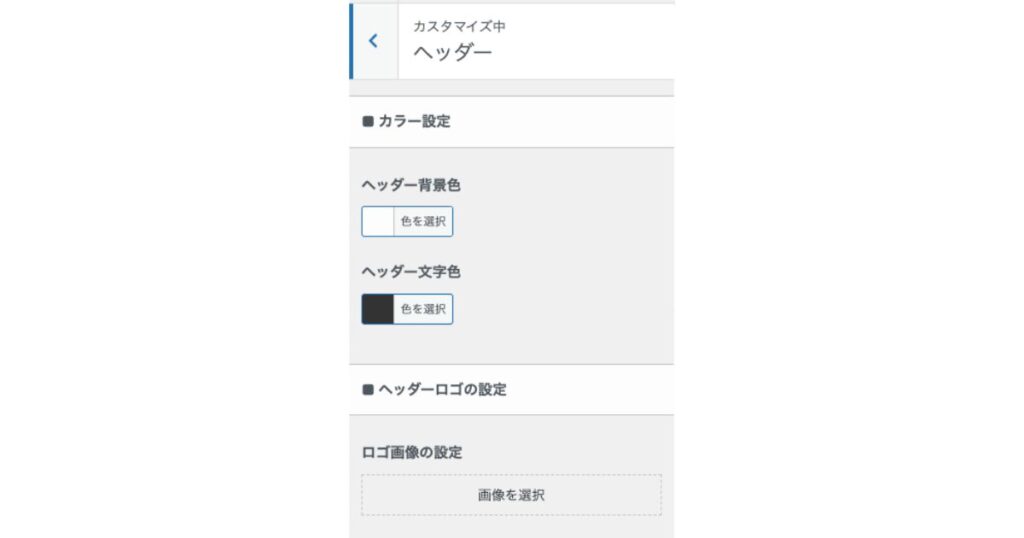
カラー設定
ヘッダー・ヘッダーバーのカラーを設定することができます。
それぞれの背景色・文字色を自由に変更できます。
お知らせバーはグラデーションや斜めストライプのデザインも選択できます。
レイアウト・デザイン設定
レイアウト・デザイン設定では、以下のような設定ができます。
- ヘッダーのレイアウト
-
ヘッダーナビの配置場所を、ロゴの横(右寄せ・左寄せ)か、上下にするか選択できます。
- ヘッダーの境界線
-
境界線をなしにするか、線・影から選択できます。
その他の細かい設定
そのほかにも、デザインや動きについてなど、さまざまな設定ができます。
- ヘッダーロゴのサイズ設定
- ヘッダーの追従設定
- キャッチフレーズ設定
- ヘッダーメニューのマウスホバーエフェクト設定
- 検索ボタン設定
- メニューボタン設定(スマホ)
- カスタムボタン設定
- お知らせバーの設定



とにかくいろいろ細かく設定できるので、試してみてください!
SWELLヘッダーの作り方
それでは、実際にSWELLのヘッダーを設定する方法を見ていきましょう。
ヘッダー全般の設定方法
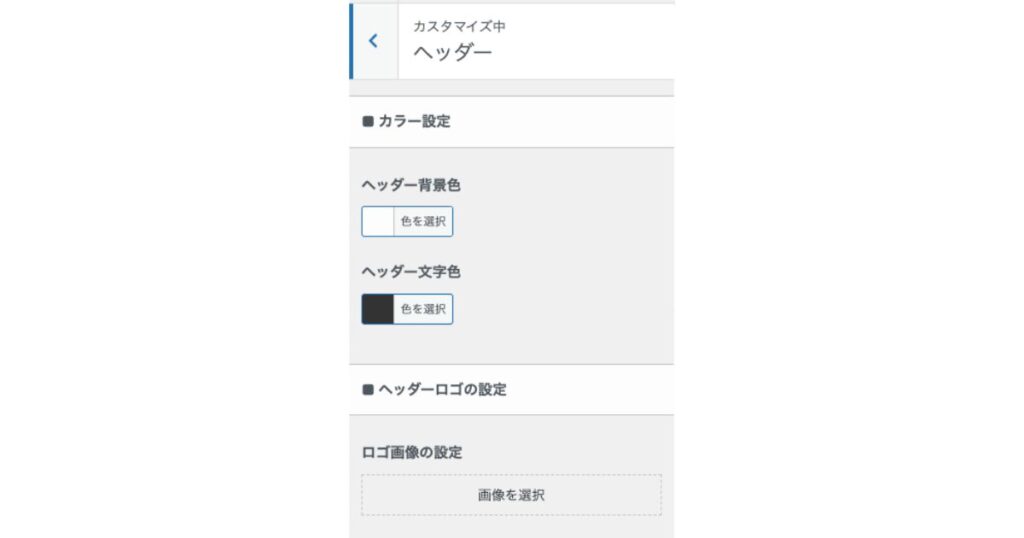
管理画面から「外観」>「カスタマイズ」>「ヘッダー」と進んでいくと、以下のような項目があり、ヘッダーに関するさまざまな設定ができます。


ヘッダーメニュー(グローバルナビ)の作成方法
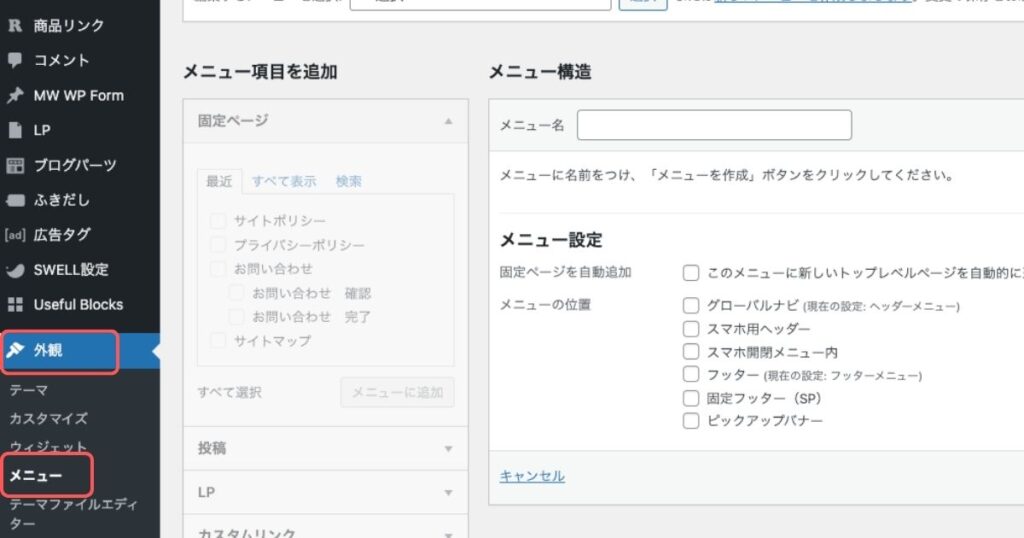
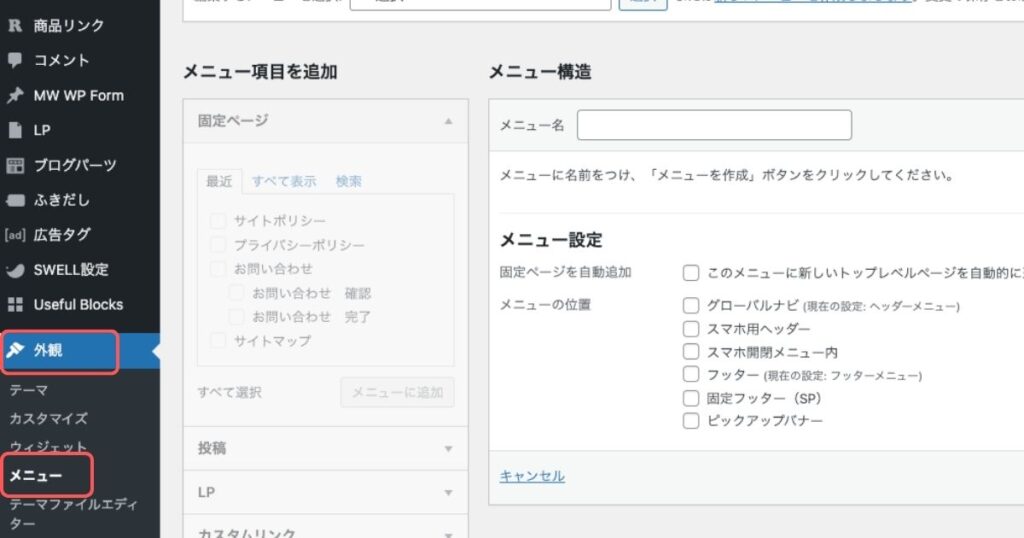
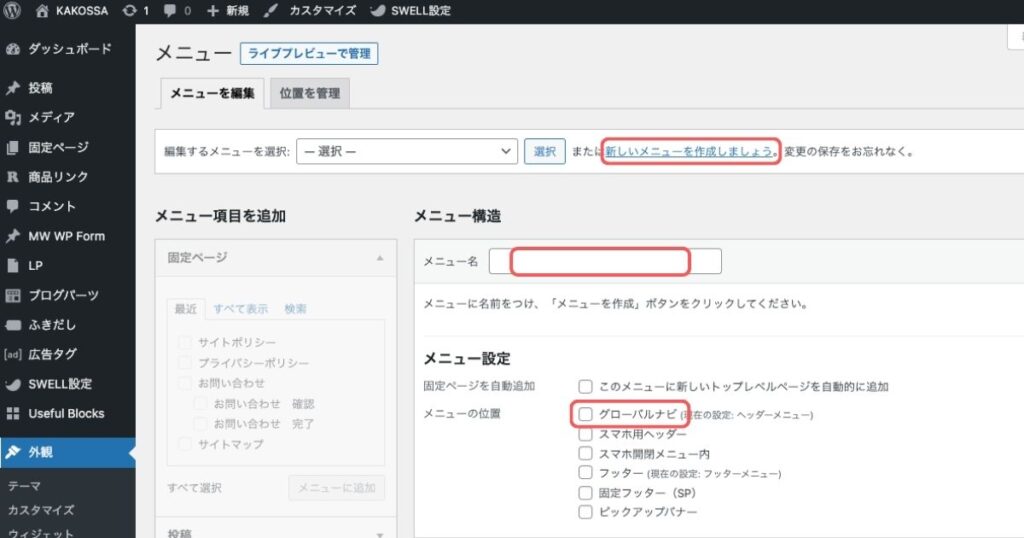
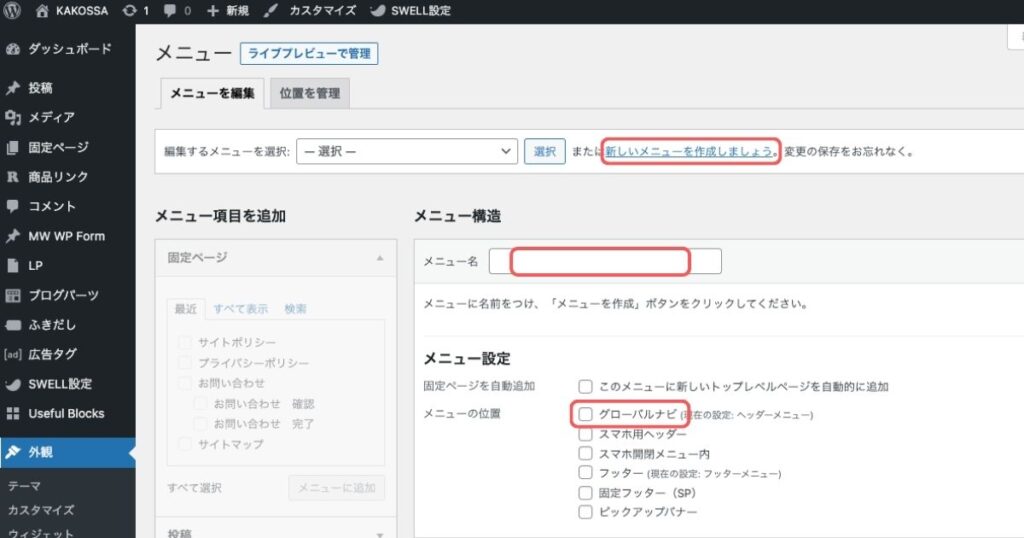
まずはWordPressの管理画面から、「外観」>「メニュー」を開きます。


「新しいメニューを作成しましょう」をクリックします。
メニュー名を入力し、メニューの位置(今回はグローバルナビ)を選択します。
「メニューを作成」をクリックします。


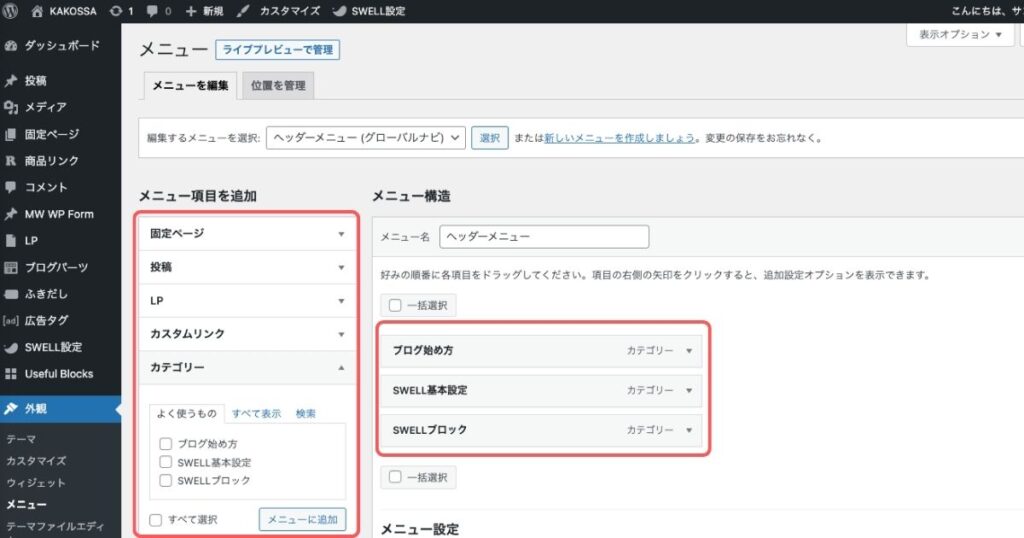
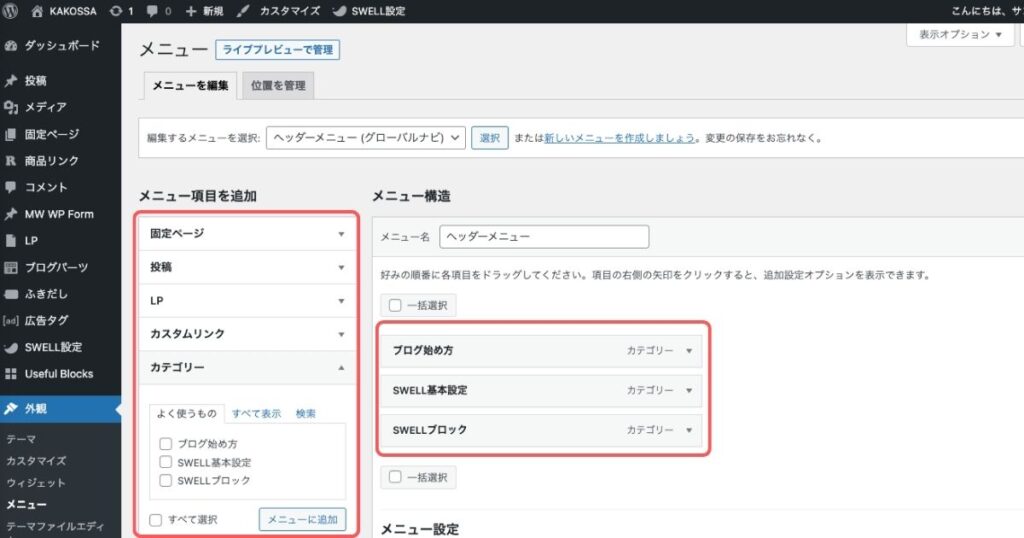
左に追加できる項目が並んでいるので、メニューにしたいものを選んで「メニューに追加」をクリックします。
すると真ん中の欄に項目が追加されます。
「メニューを保存」をクリックするとメニューが完成します。





それぞれの項目をクリックすると、削除したり場所の移動もできます。
まとめ
今回は、SWELLのヘッダーについて、種類やカスタマイズ、作り方などを解説しました。
SWELLなら簡単にそれっぽいヘッダーが作れるので、ぜひ試してみてくださいね。



細かいカスタマイズも楽しいですよ。