ブログを作成するときには、記事を投稿する以外にもいろいろなデザインや設定をする部分がありますが、フッターも大切な要素です。
フッターは基本的にどのページの下部にも表示されるもので、人気記事やカテゴリー、また記事以外のサイト全体の情報などを記すことが多いです。
SWELLでは、置きたい要素をそれぞれの場所に配置するだけで、簡単に見やすいフッターを作ることができます。
今回は、SWELLのフッターの種類や実際の作り方について解説します。
 アオ
アオフッターを作るとブログっぽくなる気がして、地味に好きです。
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
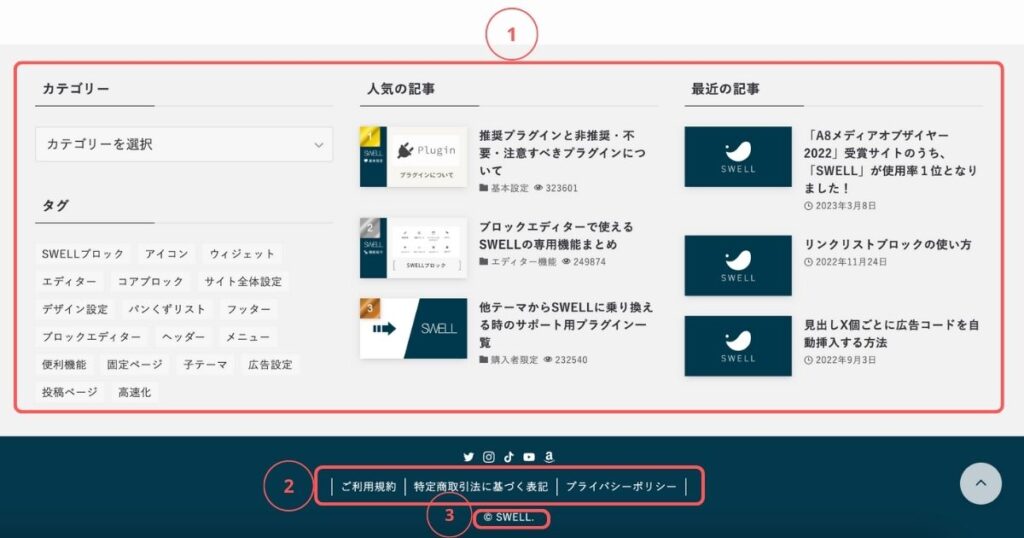
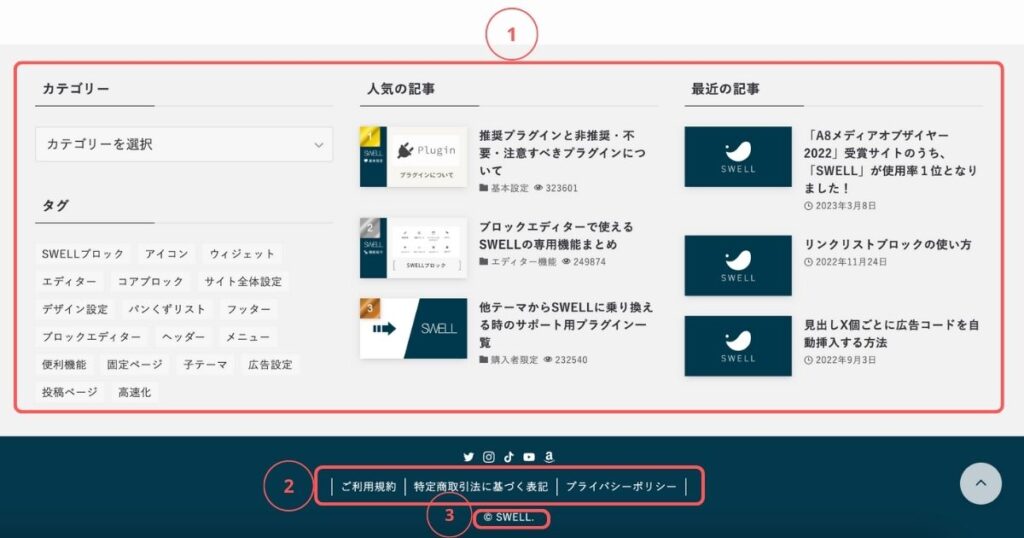
SWELLフッターの種類
SWELLのフッターは、大きく分けて以下のような種類に分けられます。


- 1.ウィジェットエリア
-
カテゴリー・タグや人気記事、プロフィールなど、あらゆるものを配置できます。
- 2.フッターメニュー
-
利用規約やプライバシーポリシー、お問い合わせなど、記事ではないものを配置することが多いエリアです。
- 3.コピーライト
-
著作権を表す意味で、ブログのタイトルが入ります。
SWELLフッターの作り方
それでは実際に、SWELLのフッターを作成する方法を見ていきましょう。
ウィジェットエリアの作成
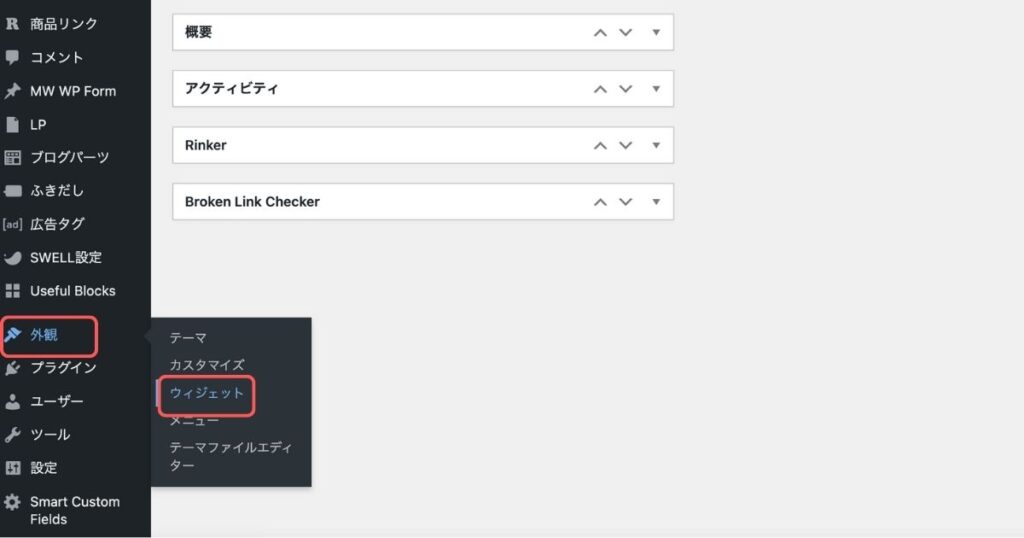
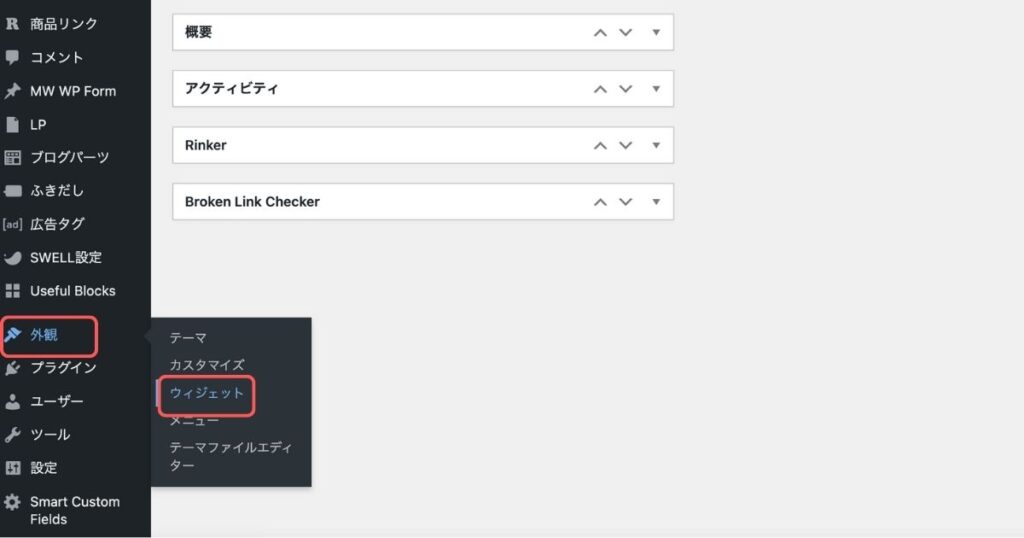
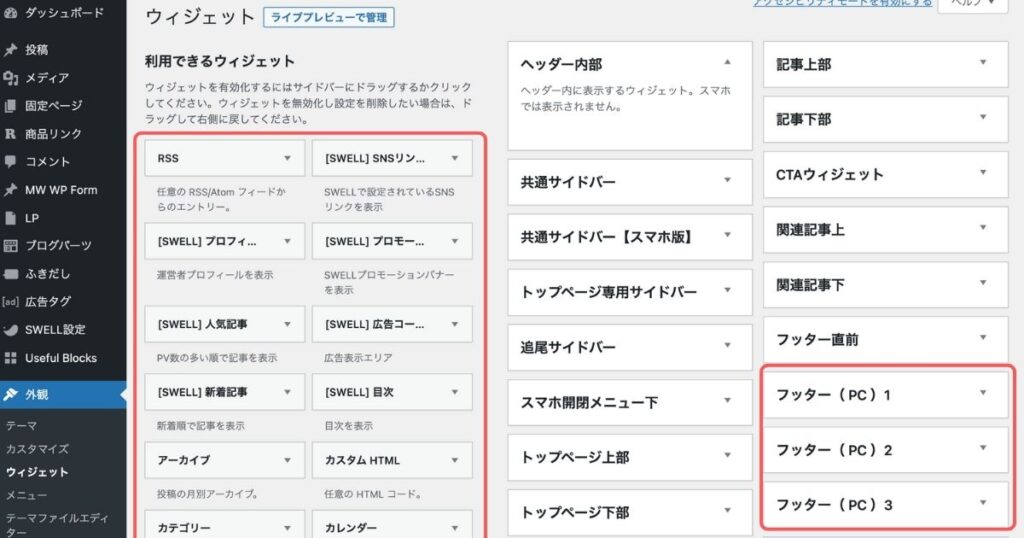
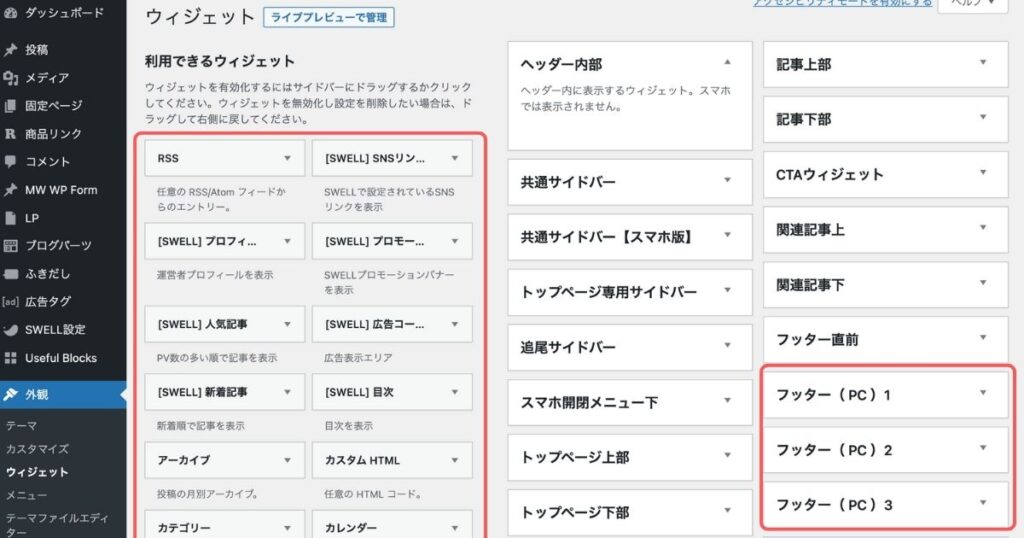
まずはWordPressの管理画面から、「外観」>「ウィジェット」を開きます。


左側の「利用できるウィジェット」の一覧から配置したい項目を選び、右側のメニュー配置欄(今回はフッターのいずれか)の上にドラッグします。
すると配置場所の中に項目が入って表示されるようになり、クリックすると詳細が設定できます。





配置場所はフッターの左から1.2.3となっています。
フッターメニューの作成
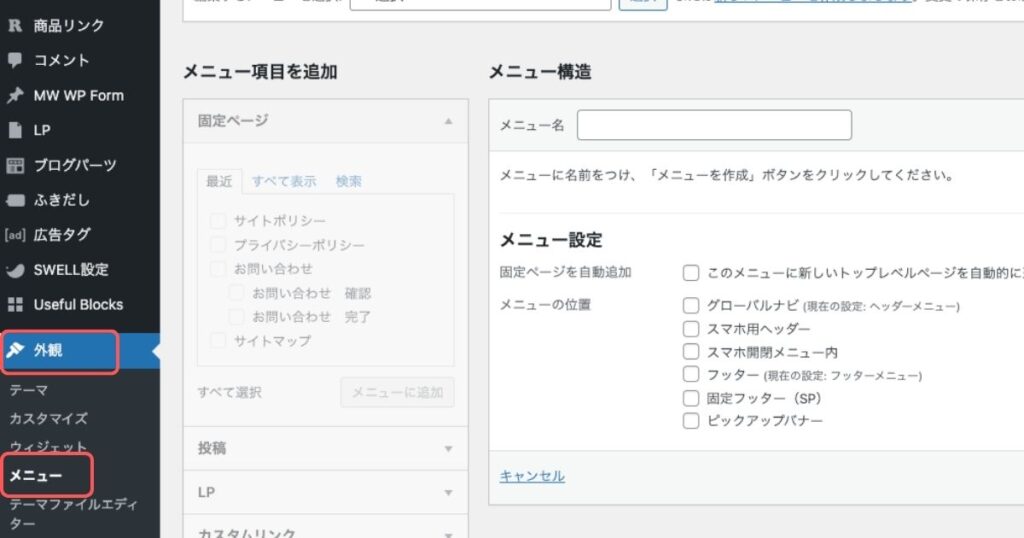
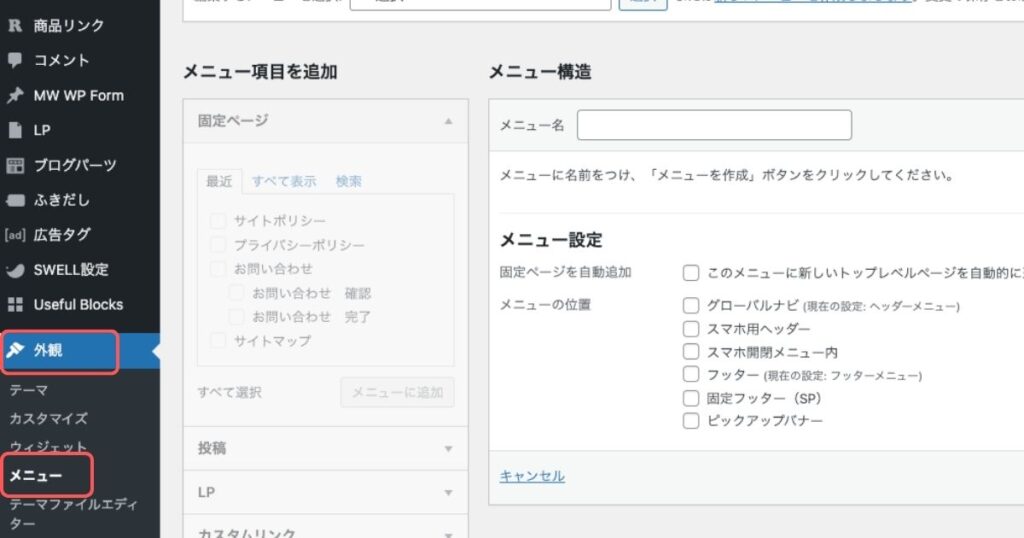
まずはWordPressの管理画面から、「外観」>「メニュー」を開きます。


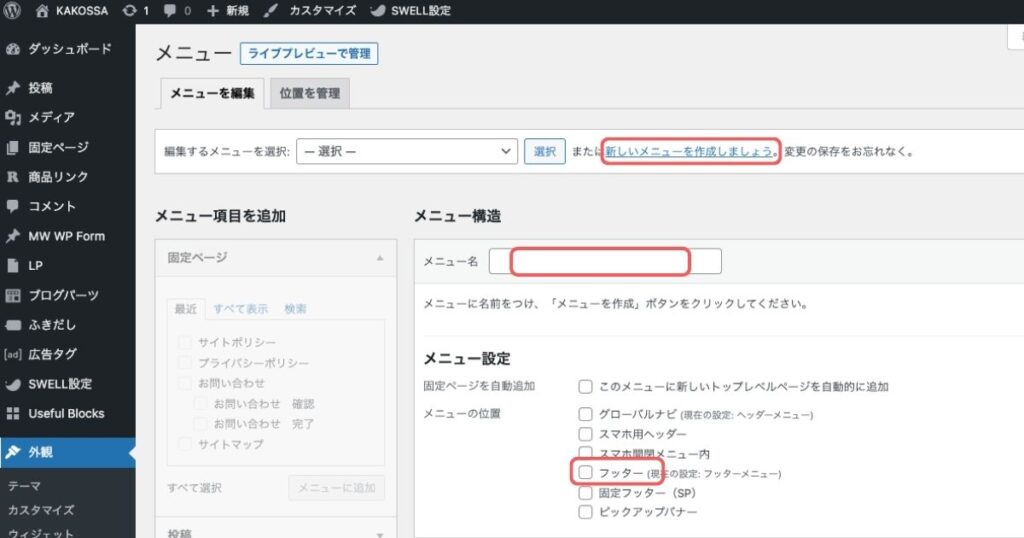
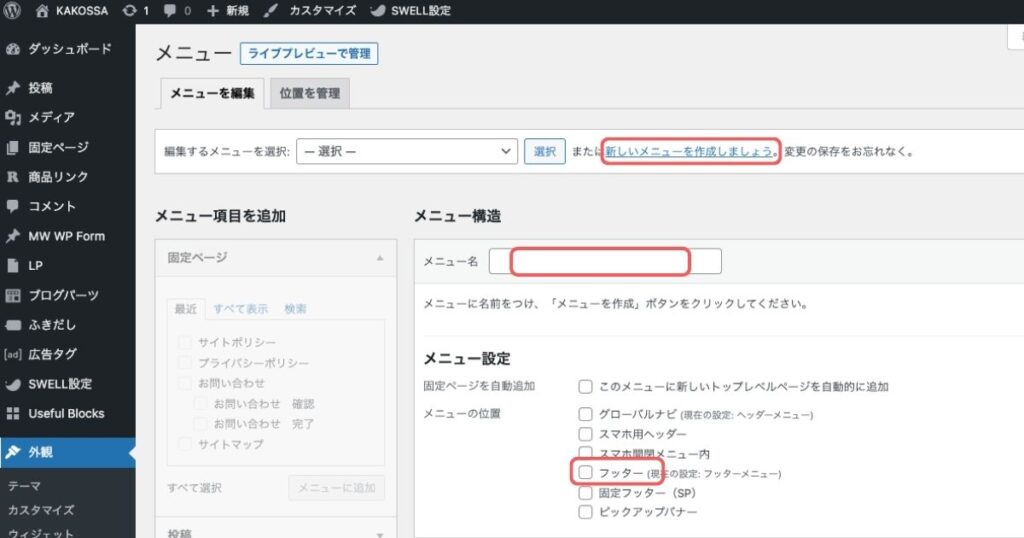
「新しいメニューを作成しましょう」をクリックします。
メニュー名を入力し、メニューの位置(今回はフッター)を選択します。
「メニューを作成」をクリックします。


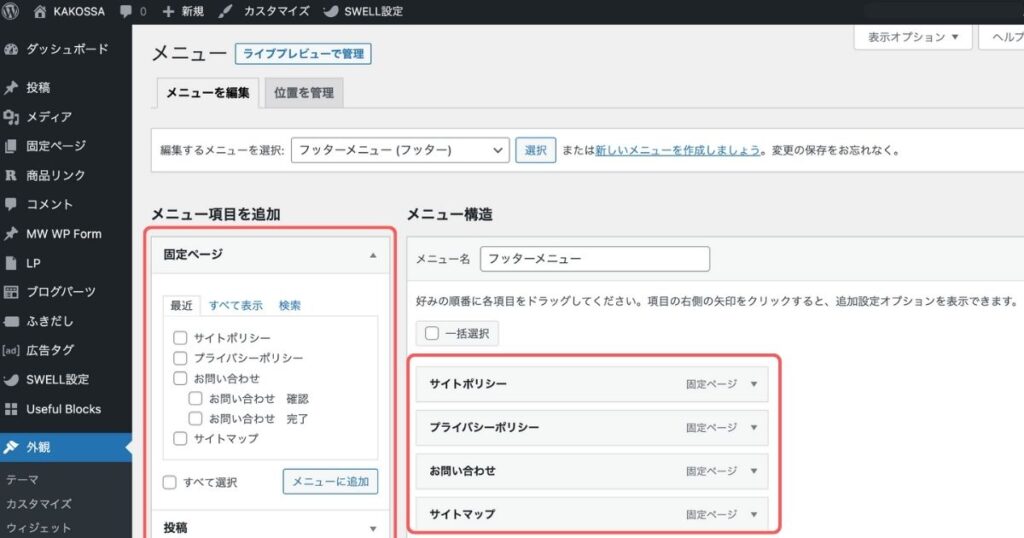
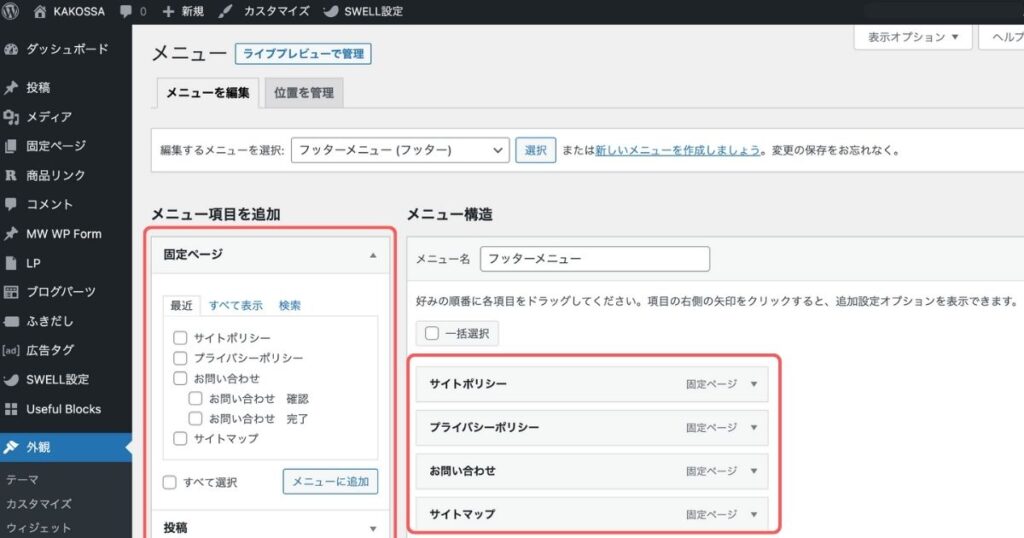
左に追加できる項目が並んでいるので、メニューにしたいものを選んで「メニューに追加」をクリックします。
すると真ん中の欄に項目が追加されます。
「メニューを保存」をクリックするとメニューが完成します。





それぞれの項目をクリックすると、削除したり場所の移動もできます。
フッター全般のカスタマイズ設定
管理画面から「外観」>「カスタマイズ」>「フッター」と進んでいくと、以下のような項目があり、フッターに関するさまざまな設定ができます。


まとめ
今回は、SWELLのフッターの種類や実際の作り方について解説しました。
SWELLのフッターはそれぞれのエリアに好きな項目を配置でき、見やすいフッターを簡単に作ることができます。



いろいろ設定してみて自分好みのフッターを作ってくださいね。
















