こんにちは。SWELLでブログを書くことを楽しんでいる、カコッサのアオです。
当サイトでも使っているおすすめのワードプレステーマ「SWELL」では、メインのカラーだけでなく、さまざまなパーツのカラーを自由に変更することができます。
デフォルトの設定のままでも十分おしゃれなSWELLですが、よりオリジナルのサイトらしさを出すなら、細かい部分のカラー設定もしてみると雰囲気が変わります。
今回は、SWELLでの細かい部分のカラー設定の仕方と、どのパーツのカラーが変更できるのかを解説します。
 アオ
アオとても簡単に設定できるので、やってみると楽しいです。
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
SWELLの細かいカラー設定方法
SWELLでは、あらゆる部分のカラーを自分好みに変更することができます。
その中でも、細かいパーツの主な設定は、以下の「エディター設定」画面で行います。


ベースとなる基本カラーの設定についてはコチラ


変更できるパーツの一覧
SWELLでカラーが変更できる項目は、以下の通りです。
- カラーセット
- ボーダーセット
- マーカー
- ボタン
- アイコンボックス
- ふきだし
それぞれ順番に見ていきましょう。
カラーセット
カラーセットでは、テキスト色などにも反映できるカラーパレットを始め、記事内のさまざまなSWELLブロックのカラー設定ができます。
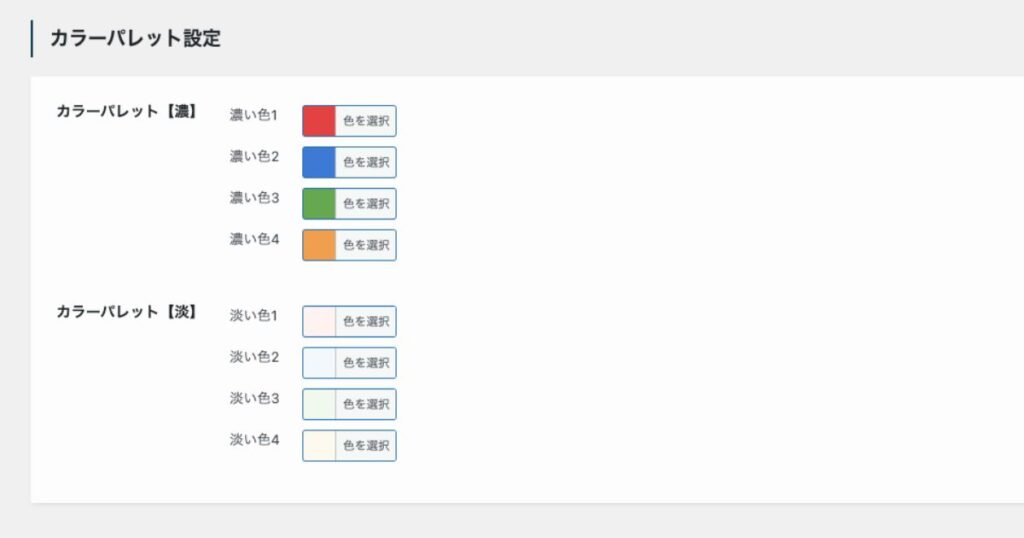
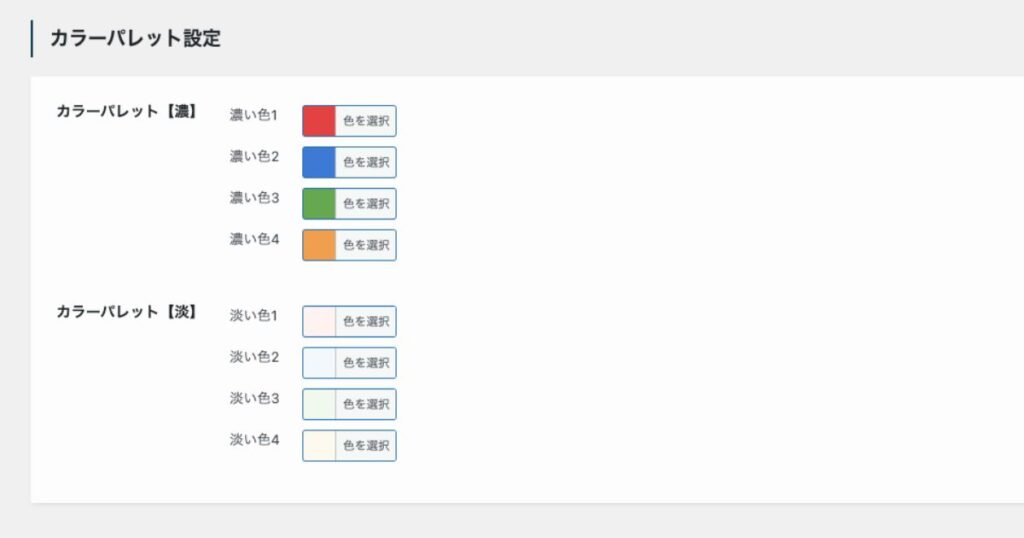
カラーパレット設定
テキストや背景の色を部分的に変えたいときに、設定した色が選べるようになります。


リスト設定
リストのアイコン色が変わります。


キャプションブロック設定
キャプションブロックの枠と背景色が変わります。


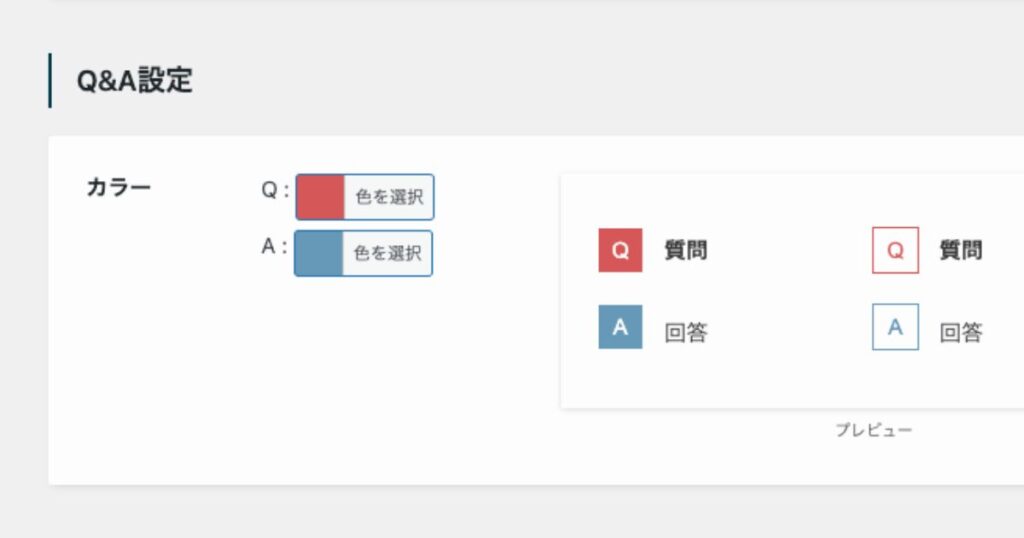
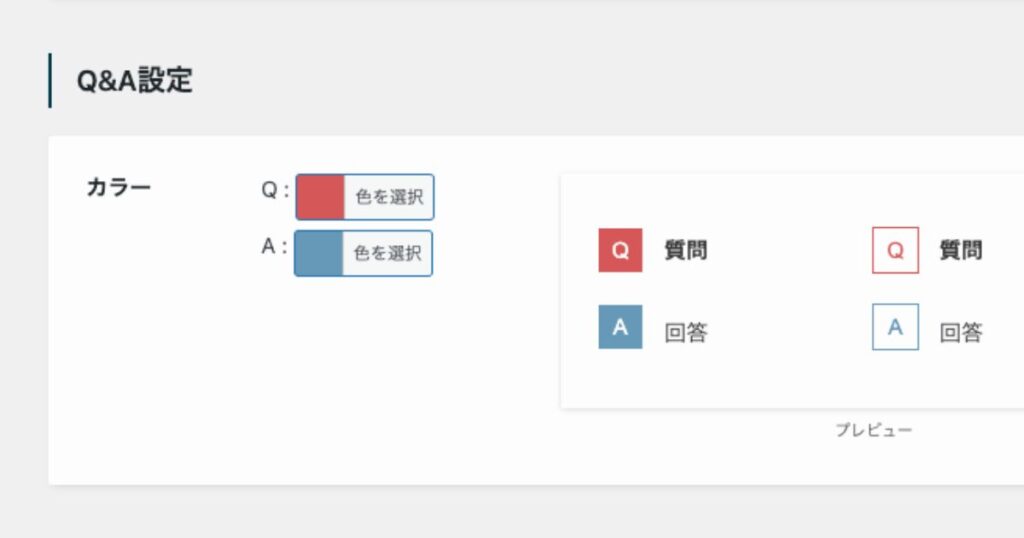
Q&A設定
QとAの色をそれぞれ設定できます。


テーブル設定
テーブルで使うアイコンの色をそれぞれ設定できます。


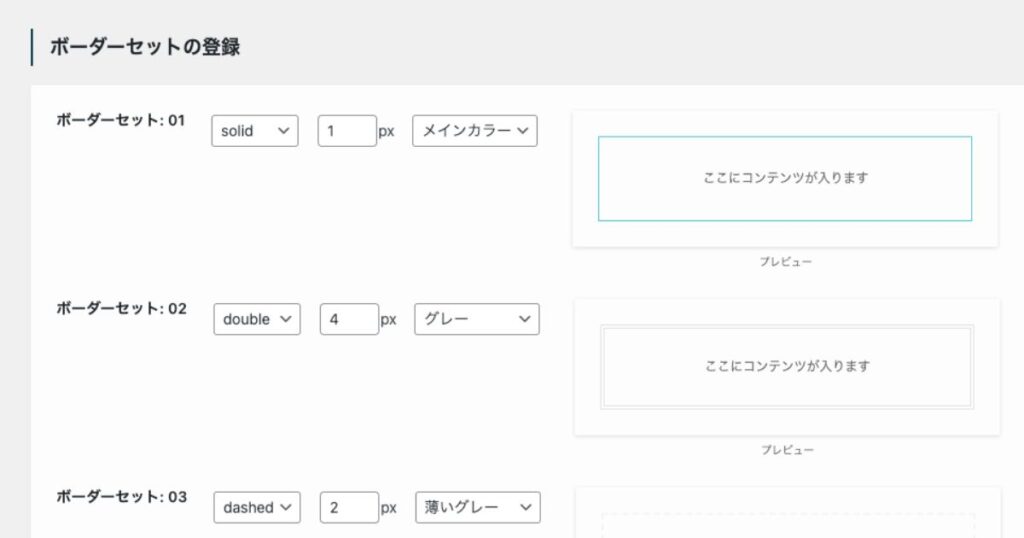
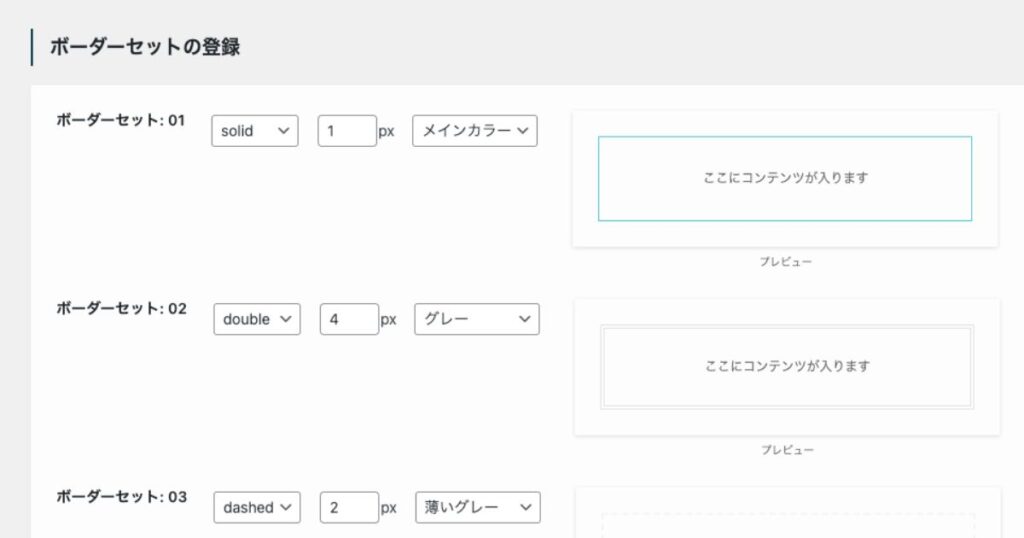
ボーダーセット
ボーダーの枠の色を、メインカラー・グレー・薄いグレー・カスタム(好きな色)から選んで設定することができます。



枠の種類や太さも、ここで設定できます。


マーカー
マーカーの色とスタイル(線の種類)を変更することができます。


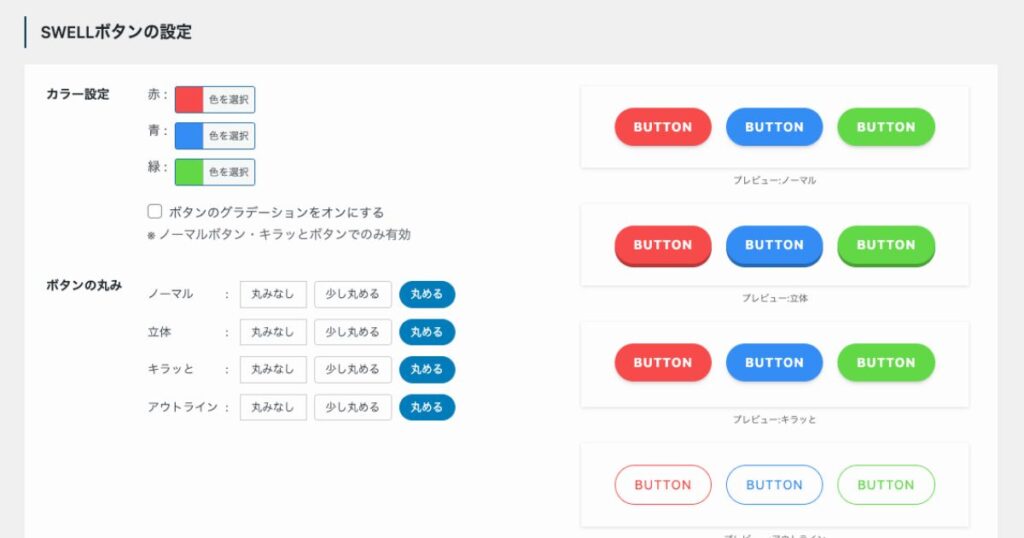
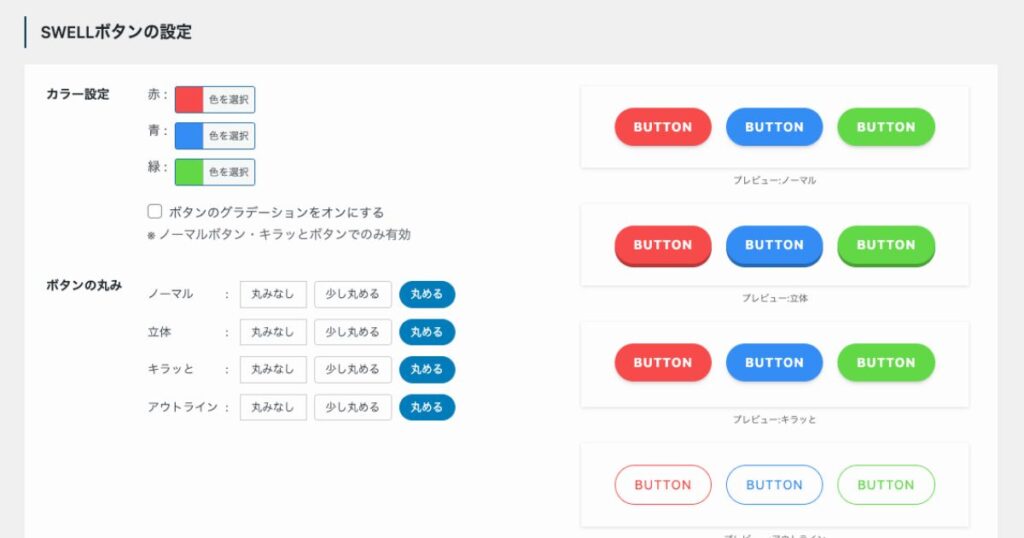
ボタン
ボタンの色や形の丸み具合を変更できます。



グラデーションにするのも簡単にできます。


アイコンボックス
各アイコンボックスのアイコンと枠の色を設定できます。
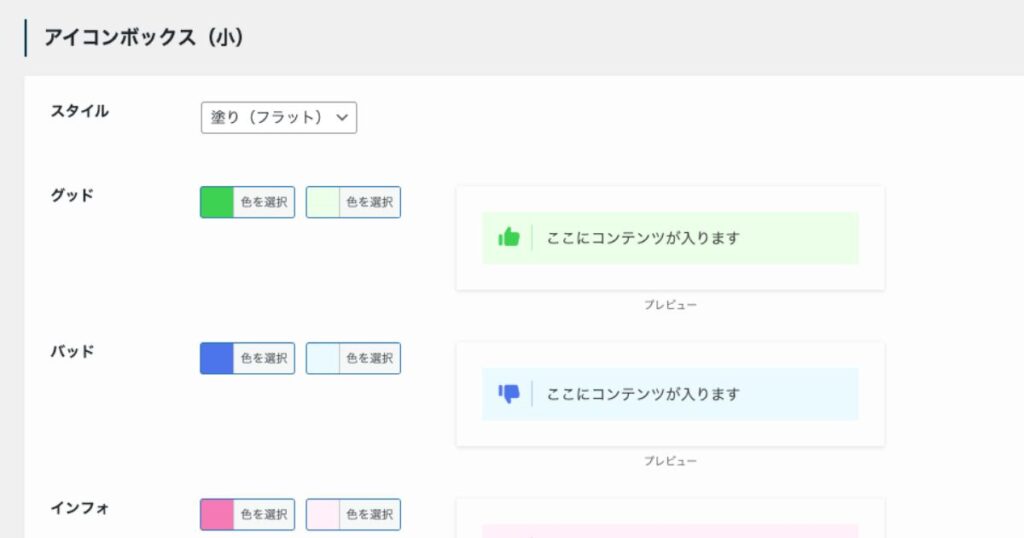
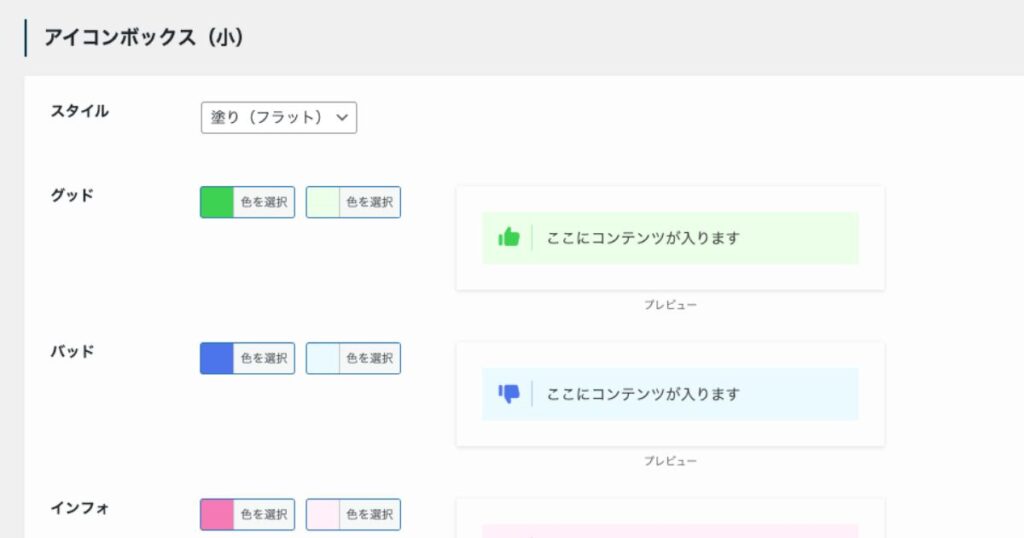
アイコンボックス(小)
カラーに加え、デザインもフラット・浮き出し・ボーダーから選択できます。


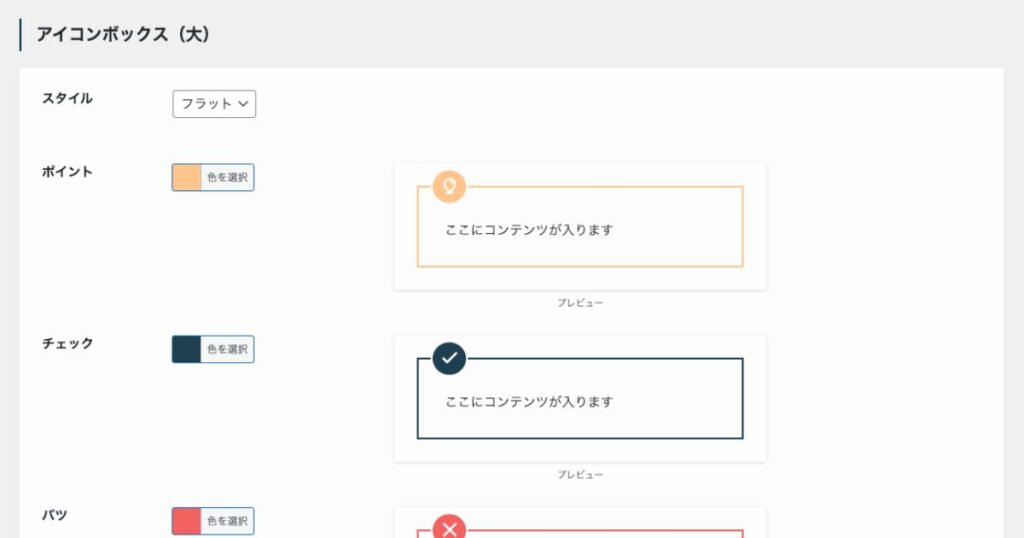
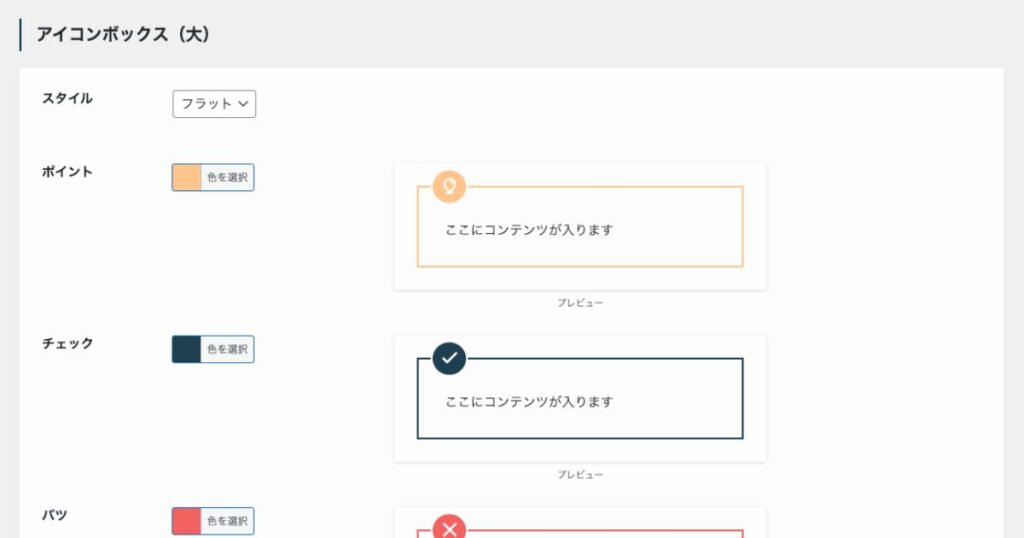
アイコンボックス(大)
こちらのデザインもフラット・立体から選べます。


ふきだし
ふきだしの背景と枠の色を変更できます。


まとめ
今回は、SWELLでできるパーツのカラー設定について解説しました。
細かい部分のカラーを変えていくと、よりオリジナル感が出てきてサイトの雰囲気が出来てくると思います。
優先度の高い設定事項ではないですが、自分好みにいろいろ試してみてください。



こんな細かいところまで変更できるんだ〜というのが楽しいです。















