ブログを運営するにあたって、記事を書くのはもちろんですが、トップページなどのデザインも大事になりますよね。
その中でも、SWELLでは、すぐにブログっぽくなるメニューが簡単に作れます。
今回は、これだけ設定しておくとそれっぽくなる、グローバルナビ(ヘッダーメニュー)やフッターメニューの作り方について解説します。
 アオ
アオ簡単にブログの雰囲気が出るので、サクッと設定してみて!
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
設定しておきたいSWELLメニューは2つ
SWELLメニューの種類には以下のようなものがあります。
- グローバルナビ(ヘッダー)
- スマホ用ヘッダー
- スマホ開閉メニュー内
- フッター
- 固定フッター(SP)
- ピックアップバナー
その中でも、とりあえずこれだけ設定しておけば簡単にブログっぽくなる!というものを2つだけピックアップしてみました。
それぞれ順番に見ていきましょう。
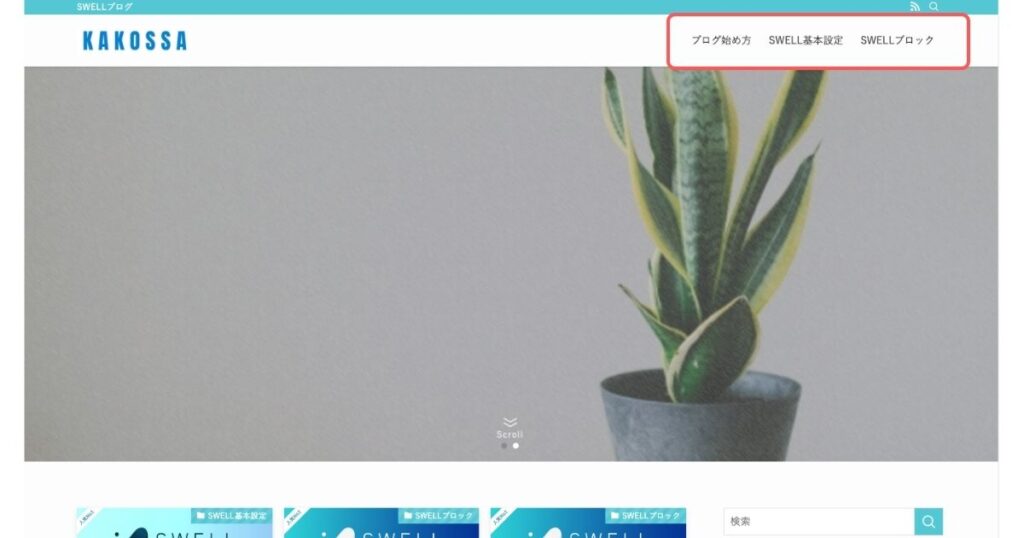
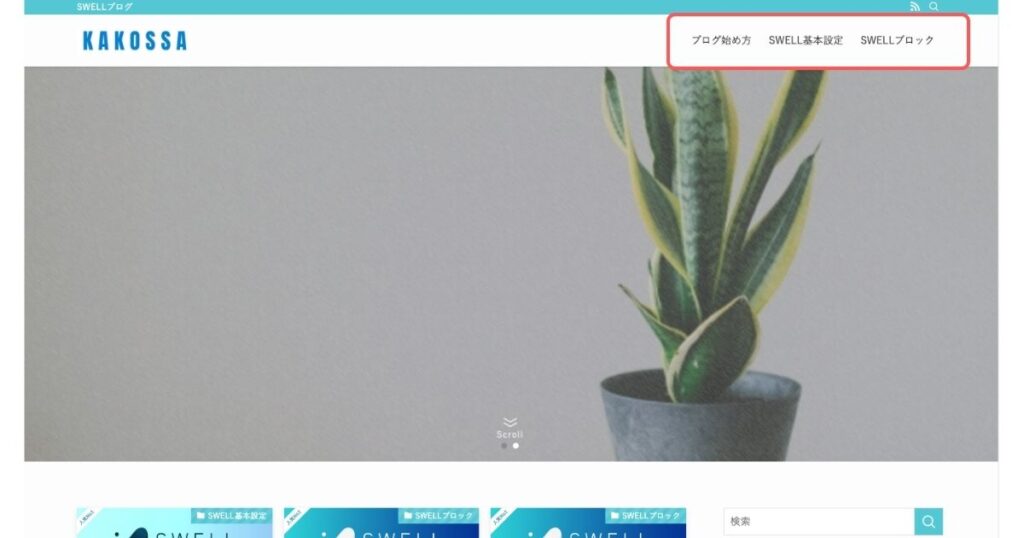
グローバルナビ(ヘッダーメニュー)


グローバルナビは、PC表示したときにヘッダー部分に表示されるメニューのことです。
主にカテゴリーや固定ページなどを表示させることが多い場所です。
メニューの位置は、ロゴの横に寄せたり上下にしたりもできます。
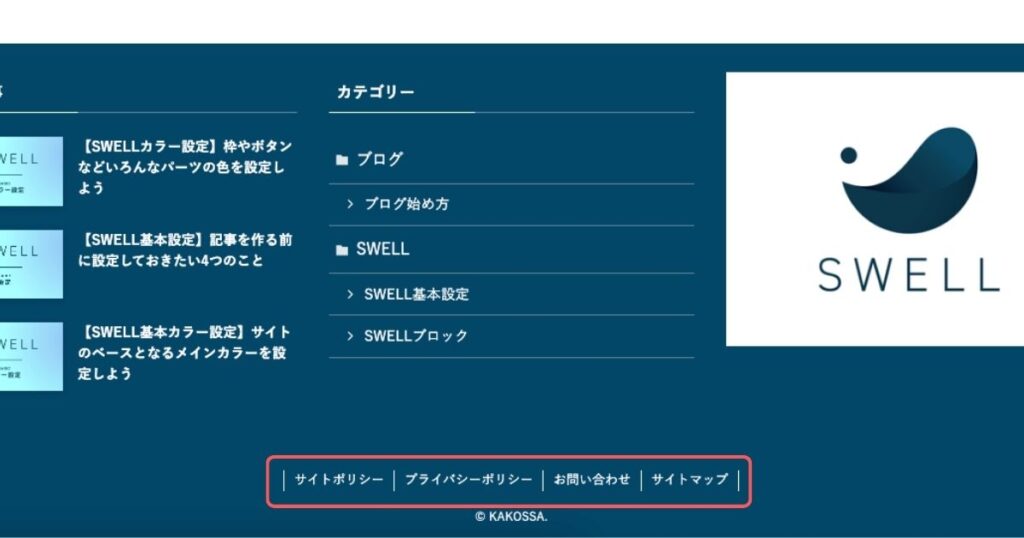
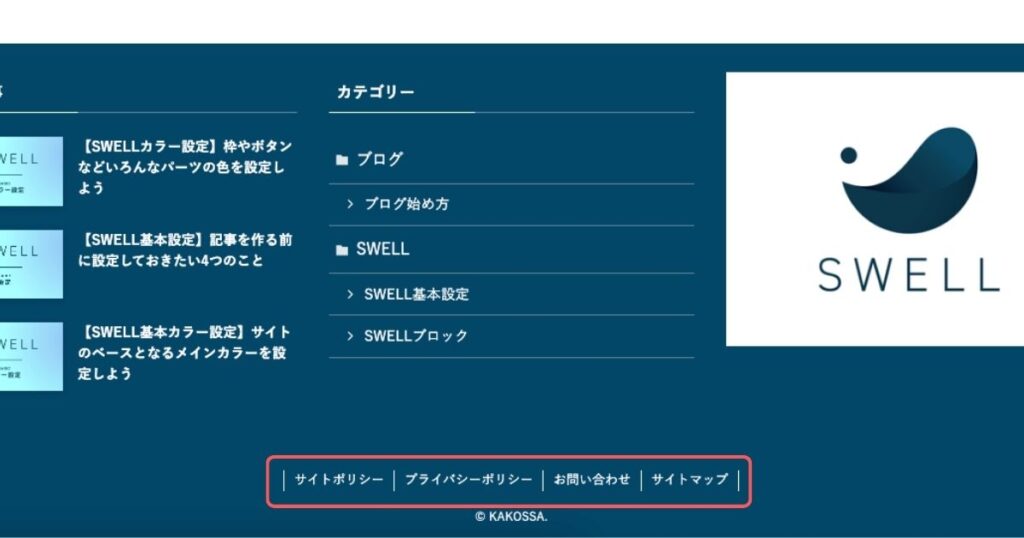
フッターメニュー


フッターメニューは、フッターエリアの中でもいちばん下に表示される項目です。
プライバシーポリシーやお問い合わせなど、記事ではないものを主に載せるような場所です。



地味な場所ながらも、ブログっぽさが出るメニューだと思います。
SWELLメニューの作り方
それでは例として、グローバルナビ(ヘッダーメニュー)の作り方を見ていきましょう。



他のメニューも同じように簡単に作成できます。
グローバルナビの作成方法
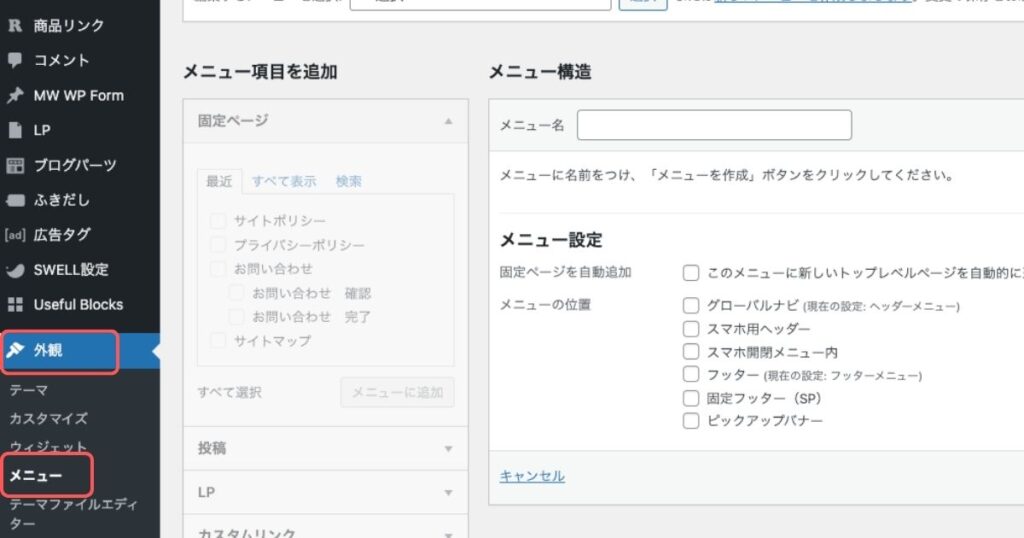
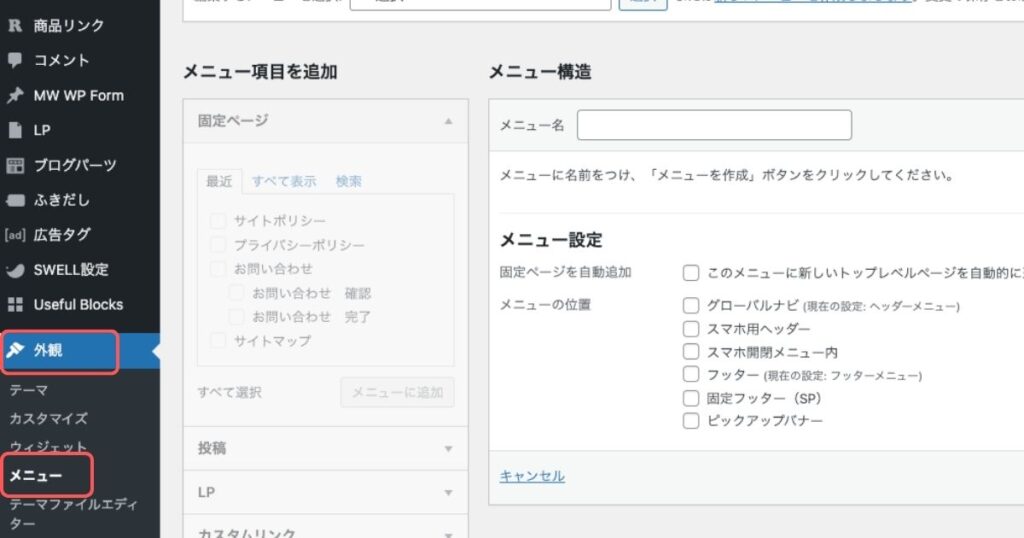
まずはWordPressの管理画面から、「外観」>「メニュー」を開きます。


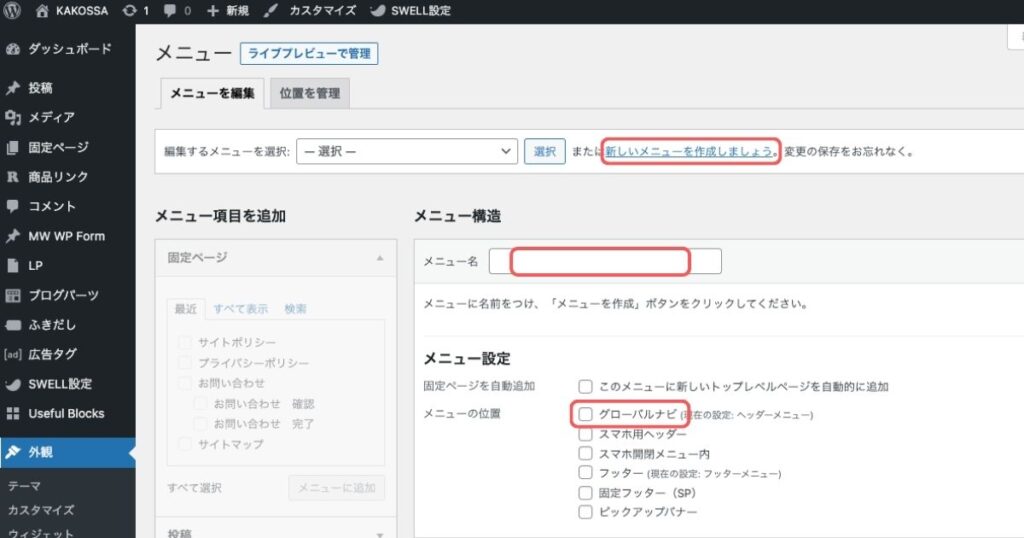
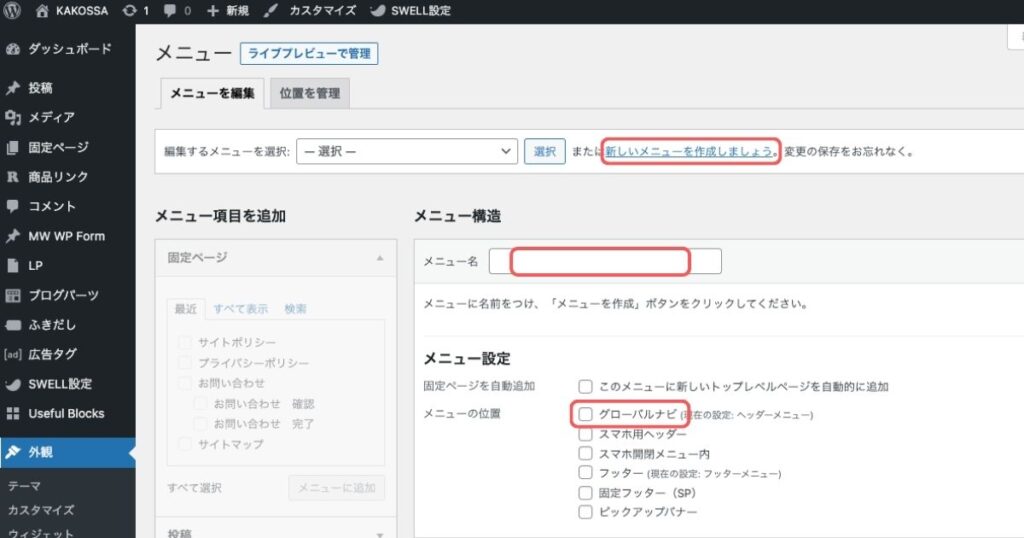
「新しいメニューを作成しましょう」をクリックします。
メニュー名を入力し、メニューの位置(今回はグローバルナビ)を選択します。
「メニューを作成」をクリックします。


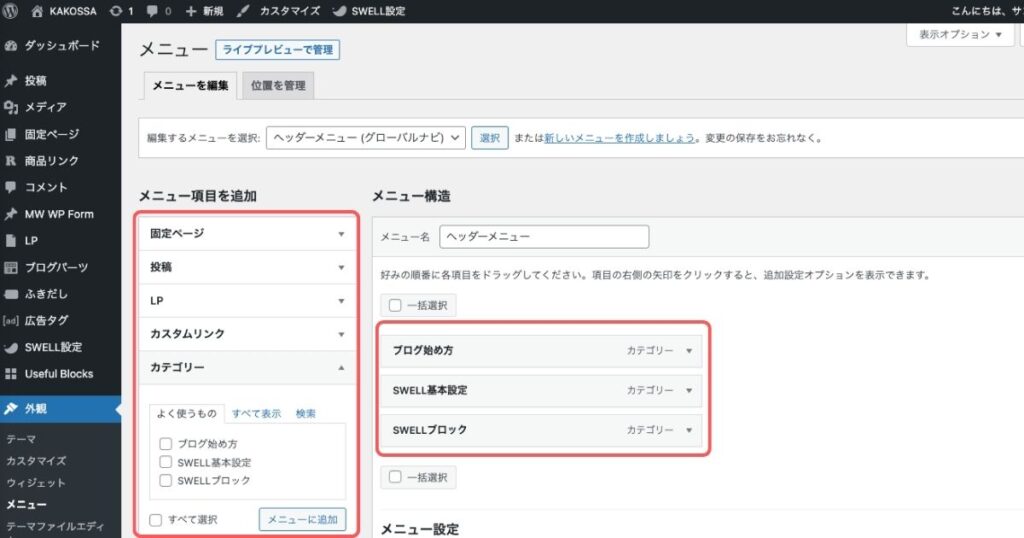
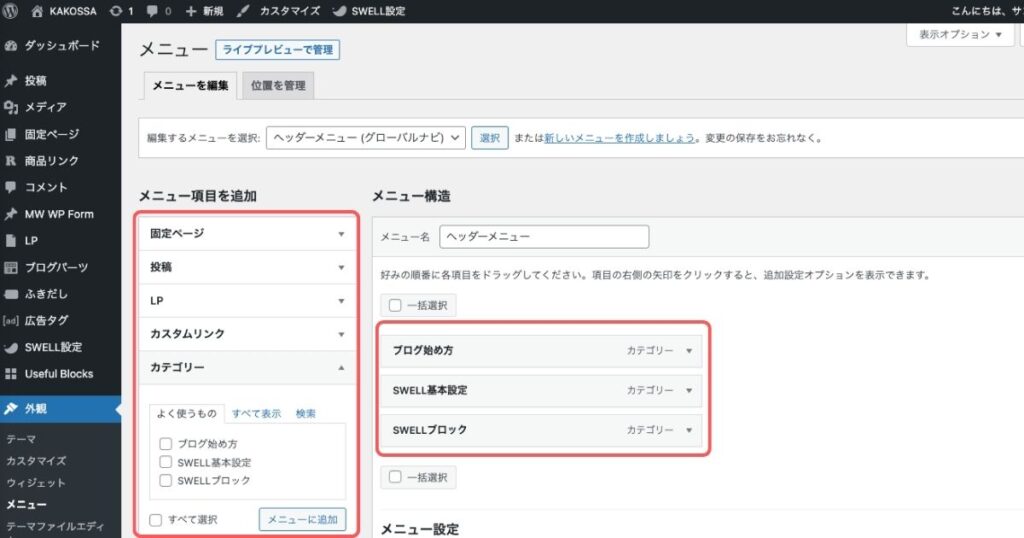
左に追加できる項目が並んでいるので、メニューにしたいものを選んで「メニューに追加」をクリックします。
すると真ん中の欄に項目が追加されます。
「メニューを保存」をクリックするとメニューが完成します。





それぞれの項目をクリックすると、削除したり場所の移動もできます。
ヘッダーやフッターのカラーや配置など、細かい設定方法についてはこちらをご覧ください。


まとめ
今回は、SWELLメニューの中でもグローバルナビ(ヘッダーメニュー)やフッターメニューの作り方について解説しました。
SWELLには他にもさまざまなメニューがあり、どれも同じように簡単に作れます。
今回紹介した2つだけでもブログらしいデザインになるはずなので、ぜひ設定してみてくださいね。
















