こんにちは。SWELLでブログを書くことを楽しんでいる、カコッサのアオです。
ワードプレステーマ「SWELL」は、さまざまなカスタマイズが初心者の方でも簡単にできるようになっています。
ただ、いろいろなことができるだけに、どれから設定していいのか迷うこともあると思います。
今回は、たくさんあるSWELLの機能の中から、ブログ記事を書く前に設定しておきたいことを4つだけピックアップして紹介します。
 アオ
アオこれをやっておくと、サイトのイメージが湧きやすくなりますよ。
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
ブログの記事を書き始める前に
ブログを開設した後、運営していくにあたって行うことは、すごくざっくり分けると2つに分類されます。
- 記事を書くこと
- サイトを作ること
1は、そのままですが、ブログの記事を書いて増やしていくことです。
2は、SWELLのデフォルトの設定やデザインを、自分のサイト仕様に変えていくことです。
SWELLは記事を書くのが簡単で、とても使いやすい作りになっています。
さらに、2の部分がいろいろカスタマイズできるようになっているのですが、すべてを最初のうちにやらなくても大丈夫です。
1と2を並行して行っていけば問題ないのですが、最初のうちにある程度2をやっておくとサイトのイメージが湧きやすく、記事も書きやすくなってくると思います。
そこで、たくさんあるSWELLの設定の中で、早いうちに行っておいたほうがいいものをまとめました。
早めにやっておきたいSWELLの基本設定
SWELLを導入してから早めに設定しておきたい項目は、以下の通りです。
- 基本カラーの設定
- ヘッダーの設定
- フッターの設定
- 全体的なデザインの設定
それぞれ順番に見ていきましょう。



後から変えることもできるので、まずは試しで設定していきましょう。
基本カラーの設定
まずは基本となるカラーの設定からです。
- 見出しやボタンなどの色の設定(メインカラー)
- サイト全体のテキスト色の設定(テキストカラー)
- サイト全体の背景色の設定(背景色)
メインカラーは見出しや各種ボタンなど、サイトで重要となるさまざまなポイントで利用される色です。
この色を変えることでサイト全体のイメージも変わってきます。



実際にいろんな色に変えて試してみるのがよいですね。
基本カラーの設定方法
管理画面から「外観」>「カスタマイズ」>「サイト全体設定」>「基本カラー」と進んでいくと、以下のような設定画面があり、それぞれのカラーを設定することができます。


もっと知りたい方はコチラ


ヘッダーの設定
続いてはサイトの上部に表示されるヘッダーの設定です。
- ヘッダーカラーの設定(背景色・文字色)
- ヘッダーロゴ画像の設定
- ヘッダーのレイアウト・デザイン設定
ヘッダーのカラーやロゴ画像など、サイト全体のイメージにも関連する部分の設定ができます。
そのほかにも細かい設定が用意されていて、好きなようにヘッダーを作り上げることができます。



レイアウトやデザインも細かく設定できます。
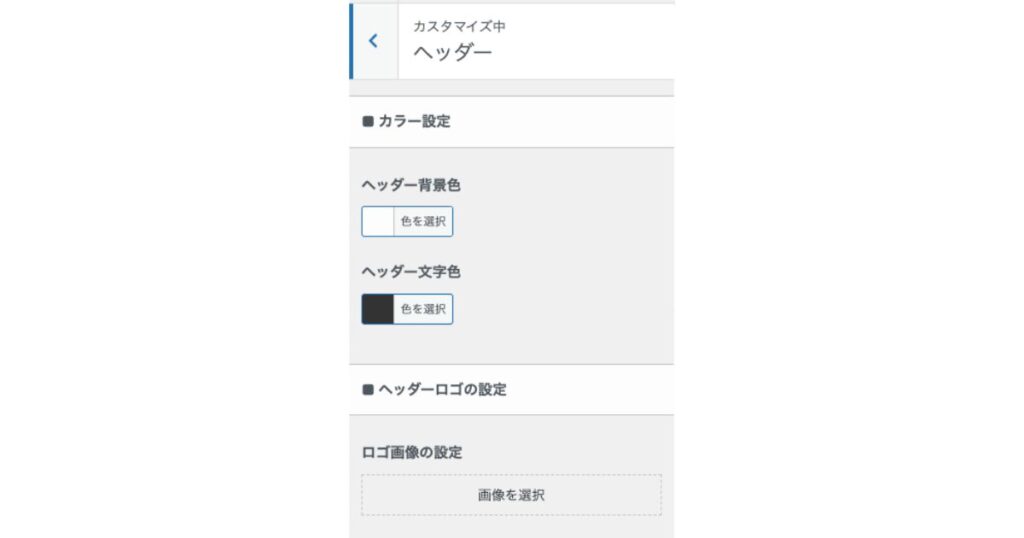
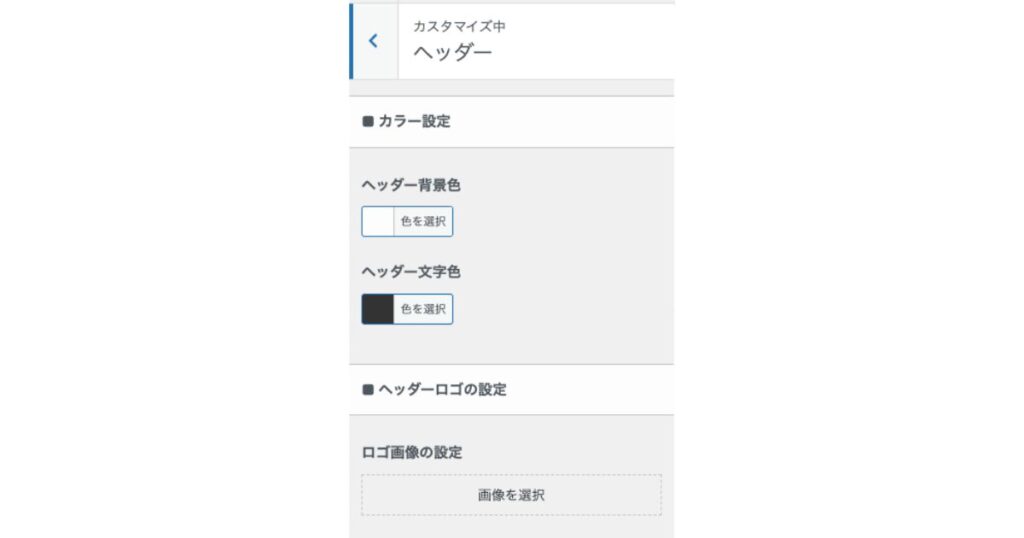
ヘッダーの設定方法
管理画面から「外観」>「カスタマイズ」>「ヘッダー」と進んでいくと、以下のような項目があり、ヘッダーに関するさまざまな設定ができます。


フッターの設定
ヘッダーに続いては、フッターの設定になります。
- フッターカラーの設定(背景色・文字色)
- コピーライトの設定
- SNSアイコンリストの表示
フッターも常にページに表示されるものなので、ヘッダーと合わせて設定しておくとよいですね。



フッターを設定すると、なんかブログっぽくなりますよね。
フッターの設定方法
ヘッダーと同じように、管理画面から「外観」>「カスタマイズ」>「フッター」に設定項目があります。


全体的なデザインの設定
最後は、サイトのベースとなる全体的なレイアウトやデザインの設定についてです。
- ベースとなるフォントの設定
- NO IMAGE画像の設定
- サイト全体の見た目に関する設定
この他にも、パンくずリストやお知らせバーなど、もろもろ細かい設定ができます。



いろいろいじってみると楽しいですね。
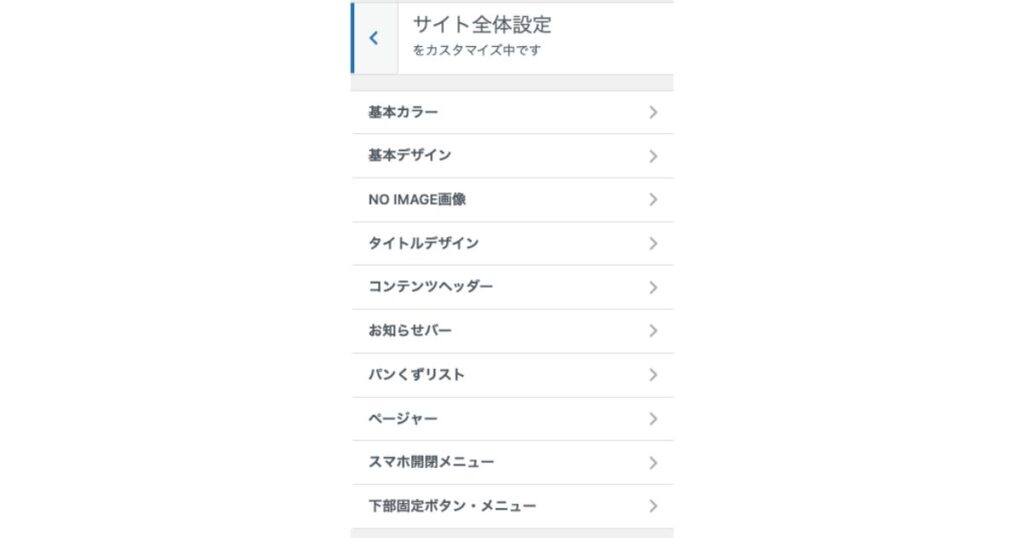
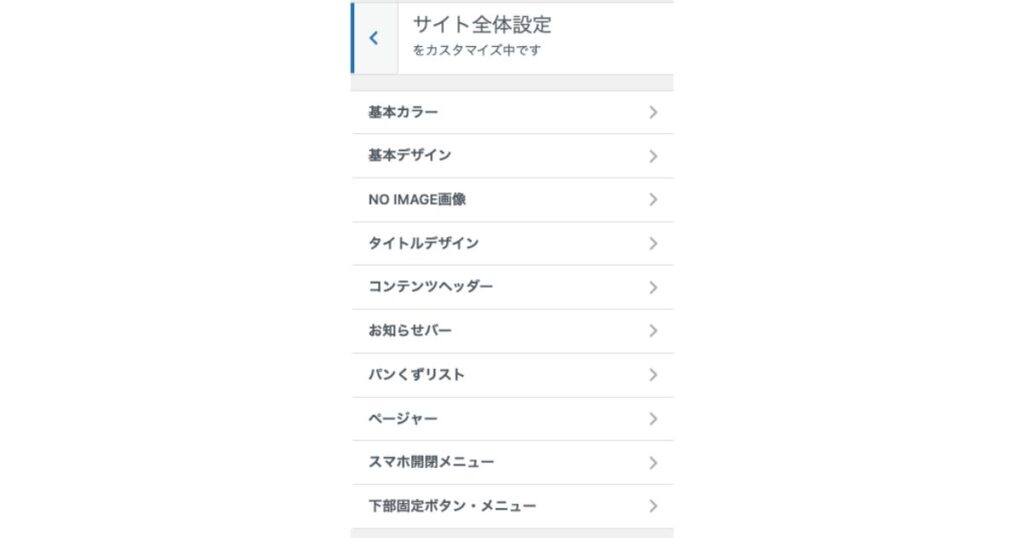
全体的なデザインの設定方法
サイト全体に関わる基本的な設定は、「外観」>「カスタマイズ」>「サイト全体設定」というメニューの中でさらにパネル分けされています。


まとめ
今回は、ブログの記事を書く前にSWELLで設定しておきたいことをピックアップして紹介しました。
これらを設定すると、サイトの雰囲気も変わってイメージも湧きやすくなると思います。
どれも簡単に操作ができるので、いろいろ試しながら設定してみてくださいね。



カラーを変えるだけでも、自分のサイトらしさが出てきますよ。















