こんにちは。SWELLでブログを書くことを楽しんでいる、カコッサのアオです。
人気のワードプレステーマ「SWELL」は、そのままでもとてもスタイリッシュでおしゃれなデザインになっています。
そこにオリジナルのサイトのイメージを加えたいとき、手っ取り早く簡単に雰囲気を変えられるのはカラーの設定だと思います。
そこで今回は、SWELLのベースとなる基本カラーの説明と、設定する方法について解説します。
 アオ
アオ実際にメインカラーを変えるとどんなふうになるかも載せています。
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
SWELL基本カラーの種類
SWELLのカスタマイズで「基本カラー」とジャンル分けされているものは、以下の通りです。


- メインカラー
- テキストカラー
- リンクカラー
- 背景色
それぞれ順番に見ていきましょう。
メインカラー
メインカラーは、見出しや各種ボタンなど、サイトで重要となるさまざまなポイントで利用される色です。
この色をひとつ変更するだけで、サイト全体のイメージが変わってきます。



自分の書くブログの内容によって、雰囲気を合わせて選ぶとよいですね。
メインカラーを変えるとどうなる?
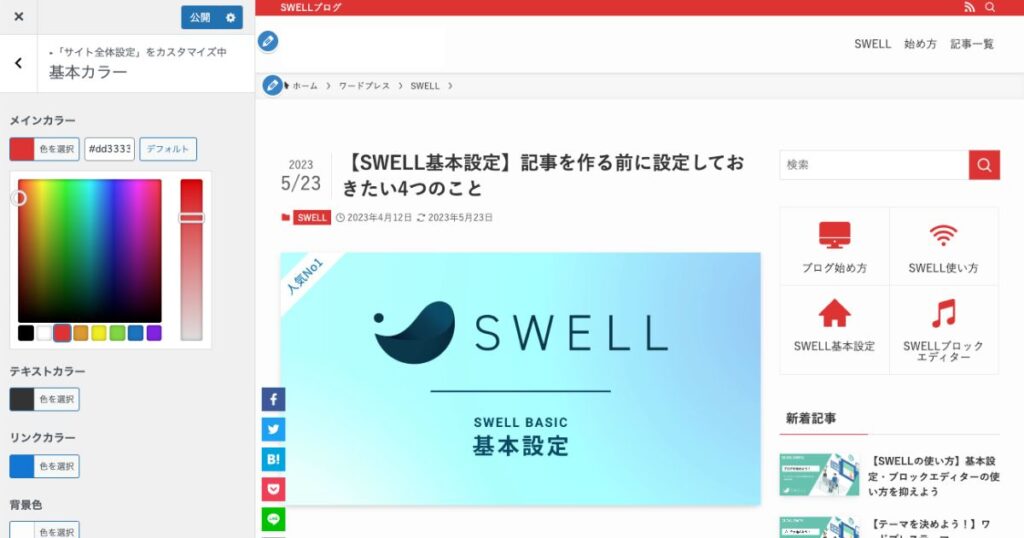
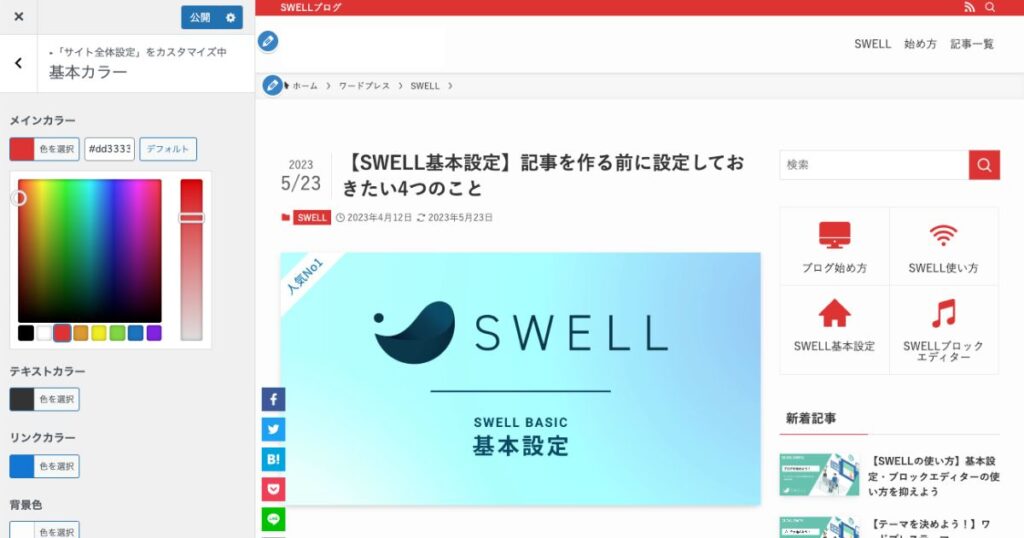
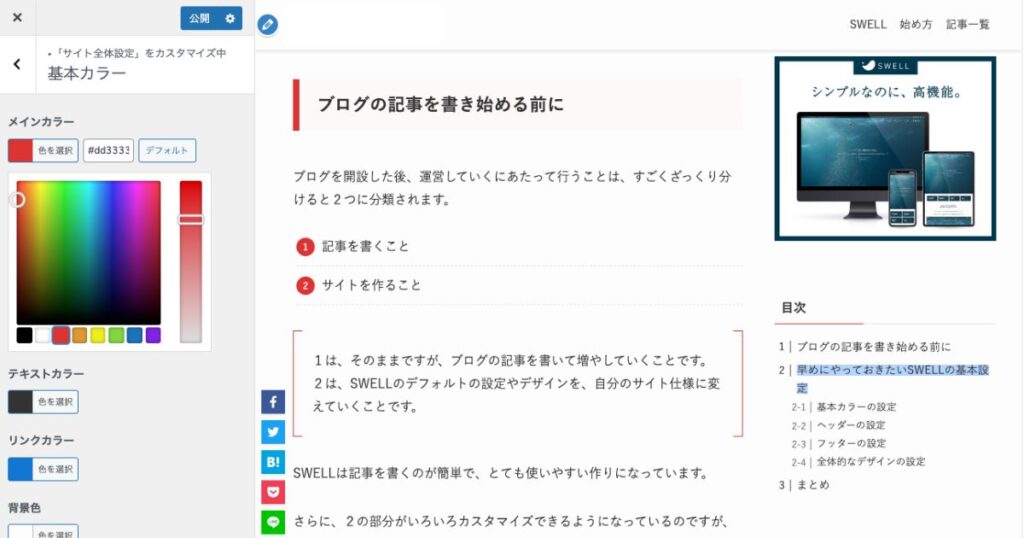
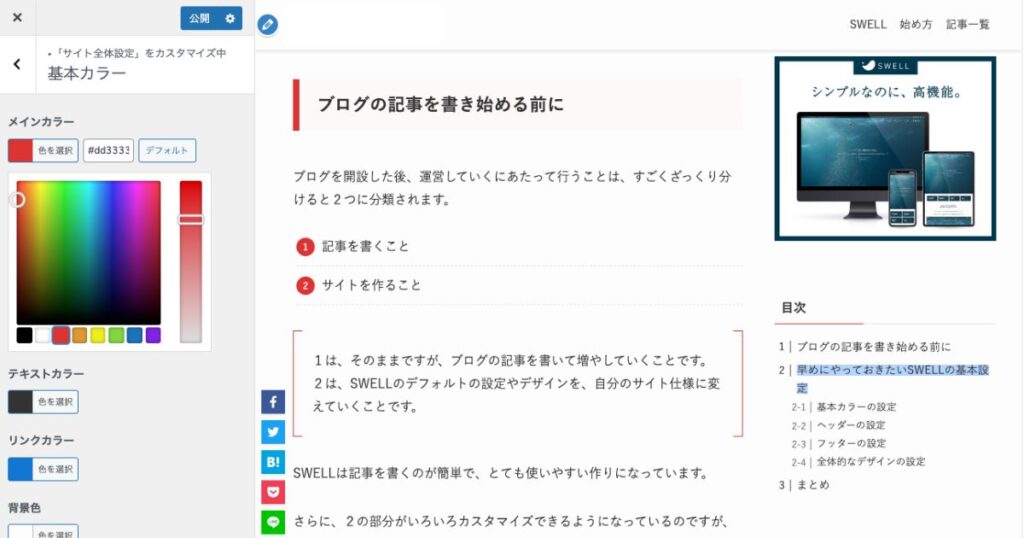
実際にメインカラーを変えてみて、どんな場所に反映されるか試してみました。
赤色に変更すると


メニューのアイコンや検索バー、カテゴリー名など細かいところが変わっています。


記事中では、見出しやリストのアイコン、枠の色などが変わりました。



他にも反映される場所がいろいろあるので、試してみてください。
テキストカラー
テキストカラーは、本文中の文字など、サイト全体に適用されるテキストの色です。
文中の一部の色を変えるのは投稿画面で選択できますが、こちらではデフォルトの文字の色がすべて変わることになります。



基本テキストは黒が多いので、あまり使わないかもしれませんね。
リンクカラー
リンクカラーは、記事本文中のリンクの文字色のことです。
リンクであることがわかりやすいように設定するとよいでしょう。
背景色
背景色は、サイト全体に渡ってのページ背景色のことです。
基本は白が多いかと思いますが、変わる範囲が大きいので、サイトのイメージに影響してきます。



あまり濃い色や派手な色にすると読みづらいこともあるので注意が必要ですね。
SWELL基本カラーの設定方法
それでは、実際に基本カラーを設定する流れを見ていきましょう。



すべて同じ場所で設定できるので、とても簡単です。


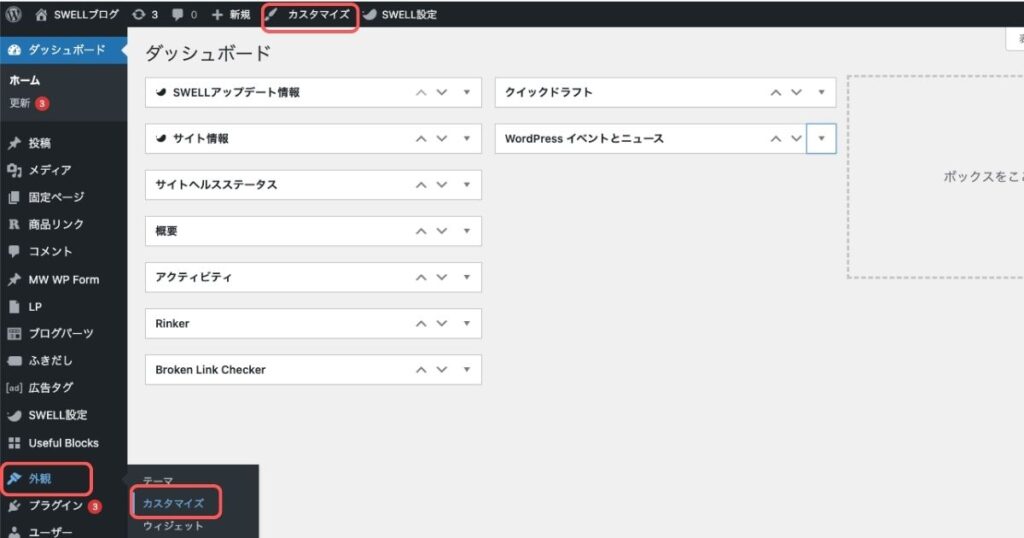
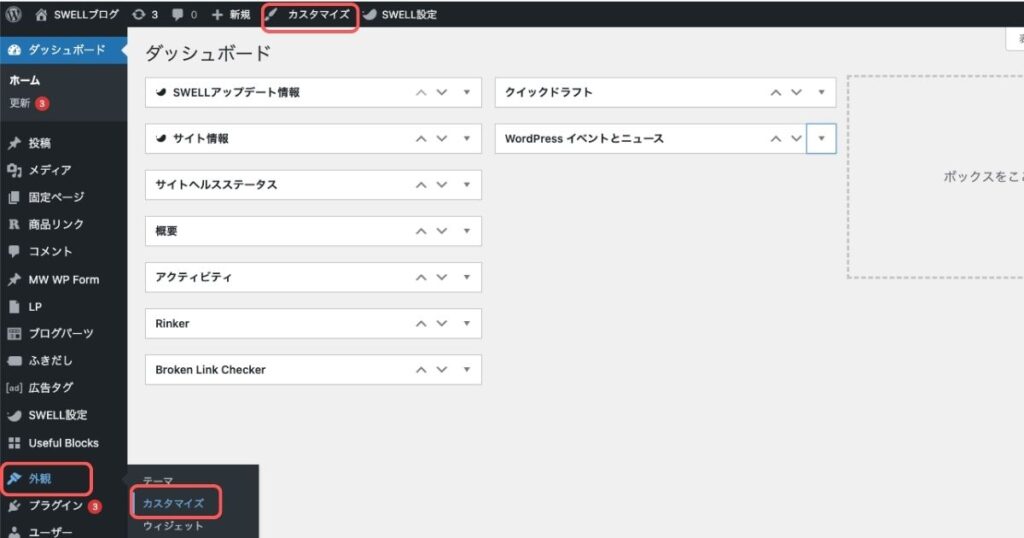
WordPressの管理画面から、「外観」>「カスタマイズ」を選択します。
また、画面上部の「カスタマイズ」から遷移することもできます。


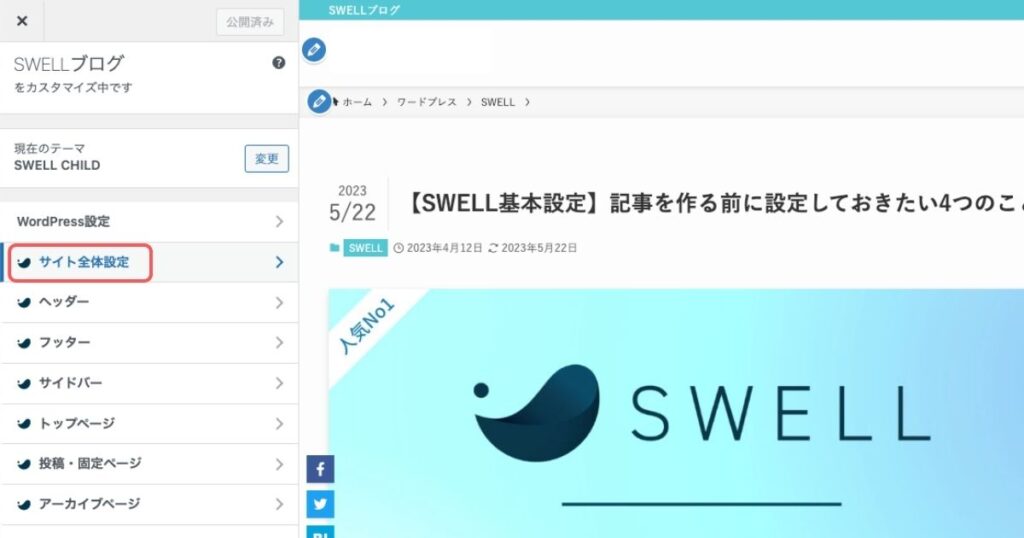
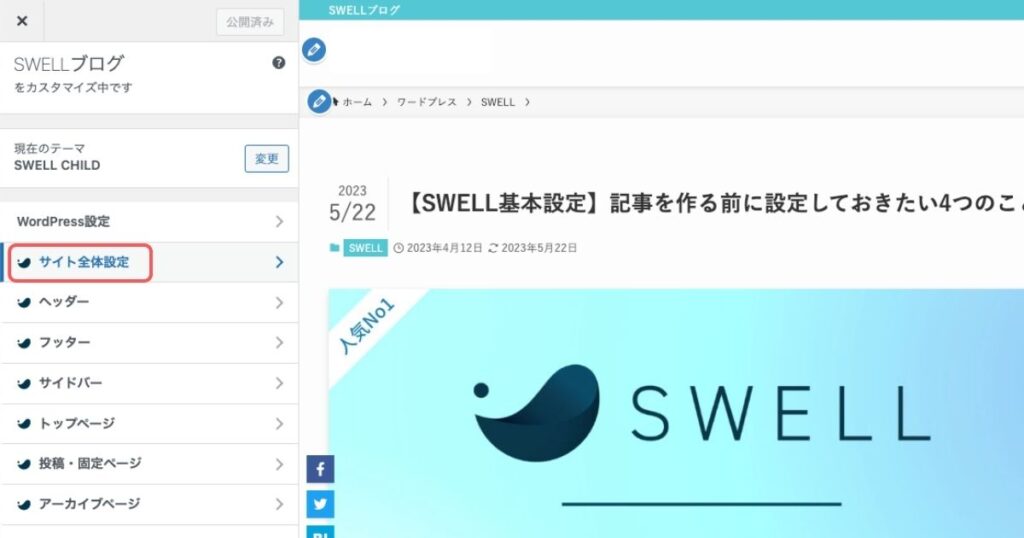
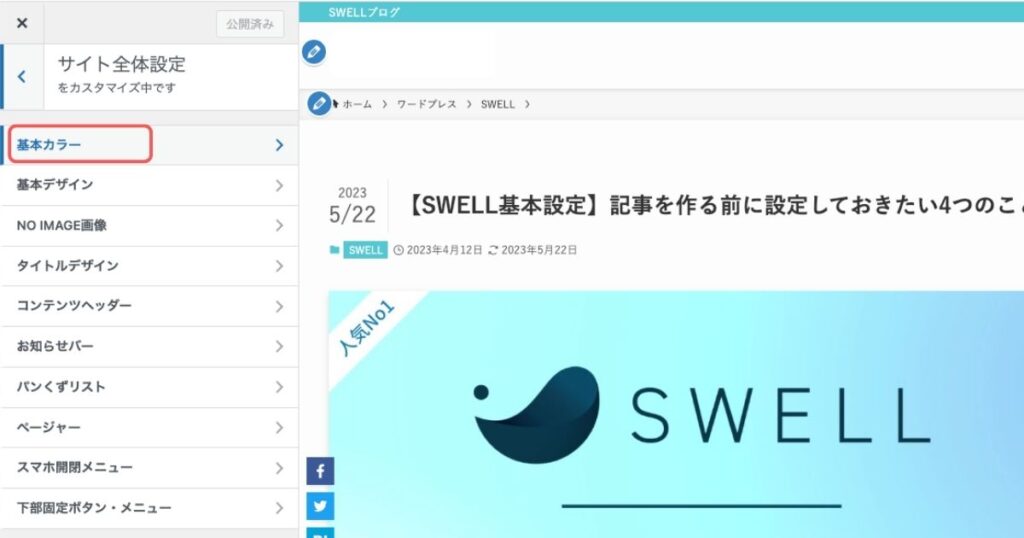
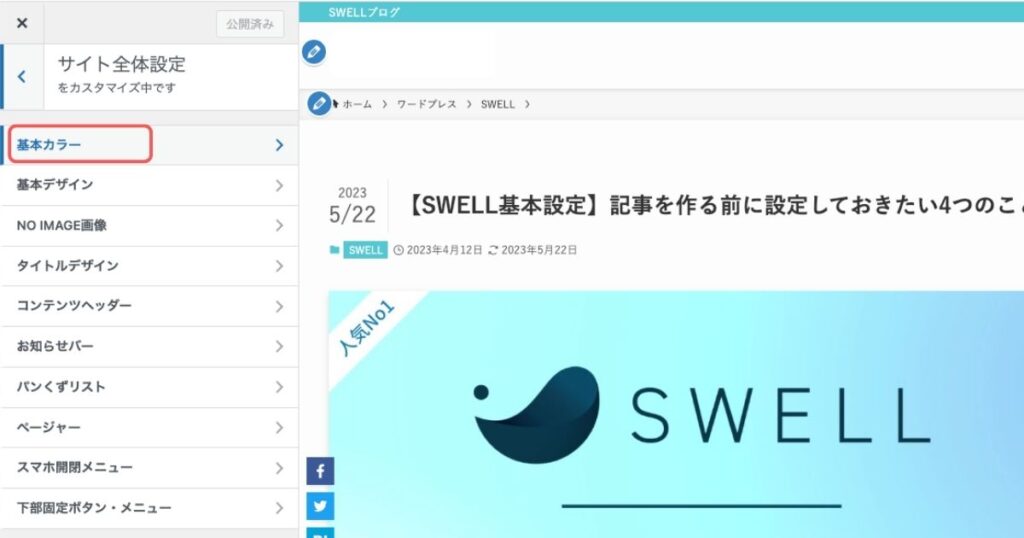
「サイト全体設定」の項目をクリックします。


「基本カラー」の項目をクリックします。


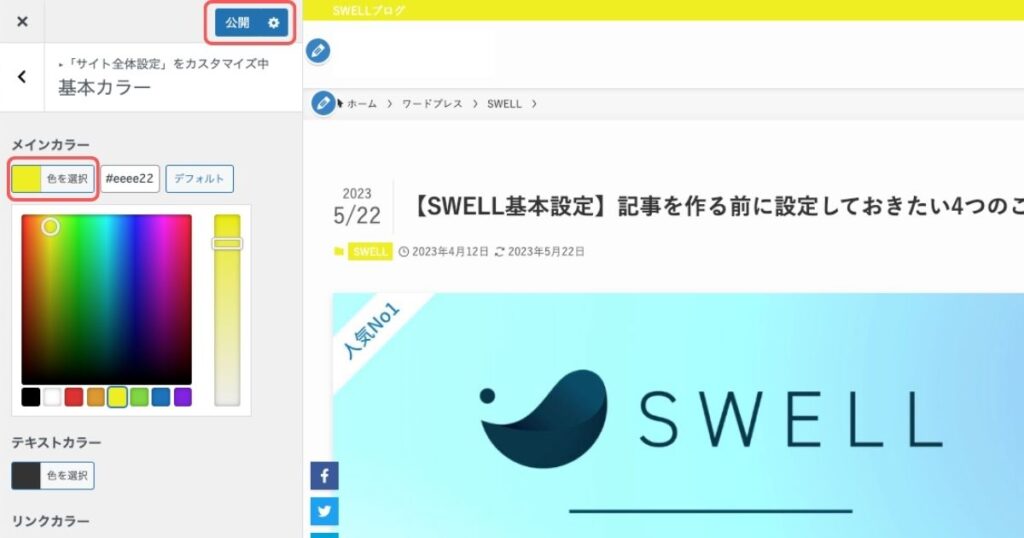
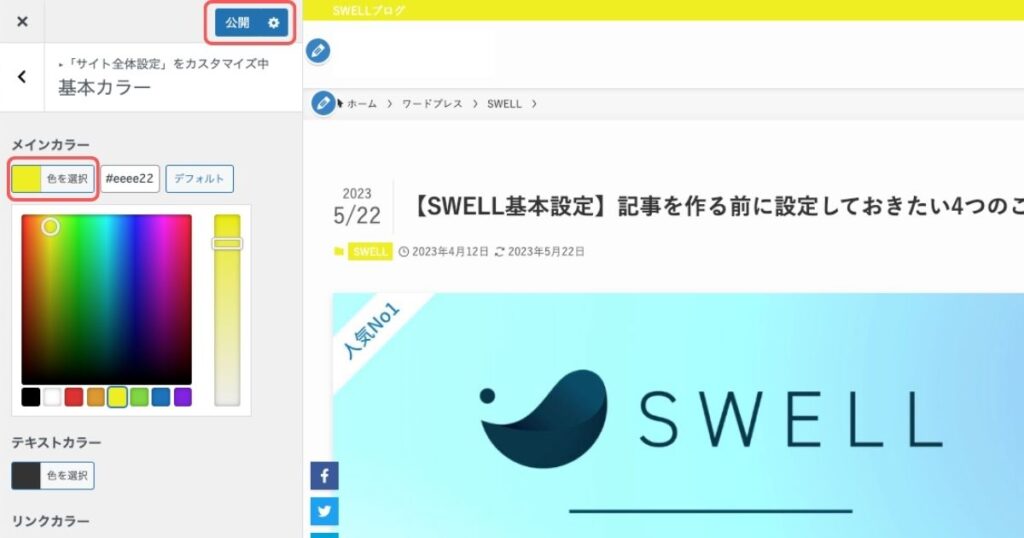
各カラーの「色を選択」をクリックするとカラーが選択できるようになるので、好きな色を選択したら「公開」を押すと実際のブログに反映されます。
まとめ
今回は、SWELLの基本カラーについての説明と、設定する方法について解説しました。
メインカラーを変えるのはとても簡単ですし、ひとつ変えるだけで自分のサイトの雰囲気に合ったデザインを作ることができます。
試しながら設定ができるので、実際に操作しながら調整してみてくださいね。
もっと細かいパーツのカラー設定については、こちらの記事をご覧ください。

















