いよいよブログの記事を作ってみよう!となったとき、初めはどの画面から書き始めてよいのか迷うと思います。
今回はそんな方に向けて、記事を書くにあたってどんな流れで進めていけばよいかを簡単に解説します。
WordPressにはたくさんの機能がついているので、とりあえずこの画面だけ見ればいいというのものをピックアップしました。
 アオ
アオとりあえず1記事書いてみたときの喜び…!
WordPressテーマ「SWELL」とは?


「SWELL」は、シンプルでおしゃれなデザインと使いやすい機能性で人気のWordPress(ワードプレス)テーマです。
SWELLの概要
| 公式サイト | SWELL公式サイト |
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | ライセンス制限なし |
SWELLの特徴
- シンプル&スタイリッシュでおしゃれなサイトが簡単に作れる
- コードを書かなくてもマウスだけでデザインをカスタマイズできる
- 利用制限がなく、複数サイトで自由に利用できる
- 複数の高速化機能を標準搭載
- 広告の計測やGoogle Adsenseの挿入も簡単にできる



何よりデザイン性の良さと簡単に使えるところが気に入ってます。
詳しい特徴はSWELL公式サイトの特徴ページをご覧ください。
SWELL公式のデモサイトページ
記事を書くときに主に使う画面
まずは、WordPress(ワードプレス)で記事を書くときに、主にどの画面を使うのか見ていきましょう。
投稿
「投稿」ページが、記事を書くときの基本ページとなります。
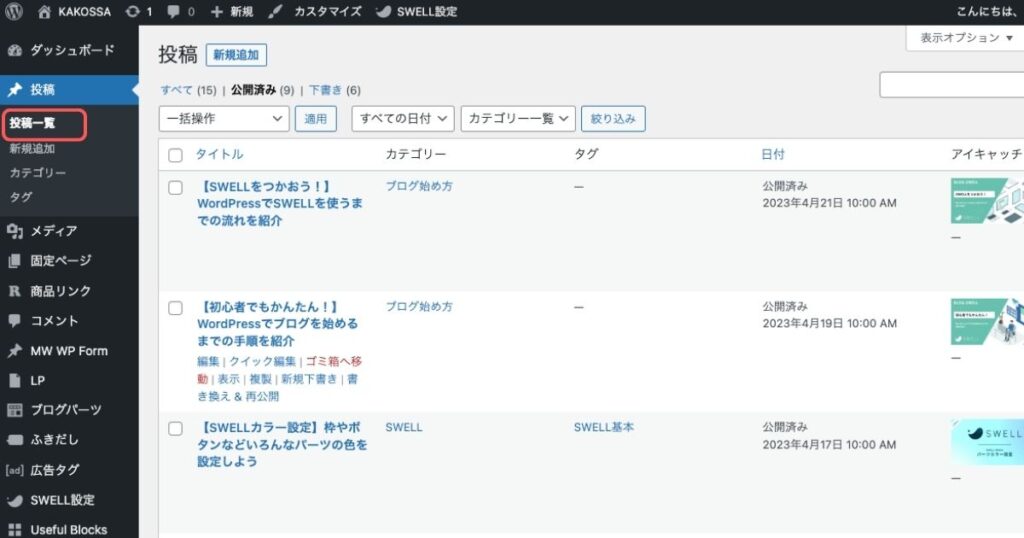
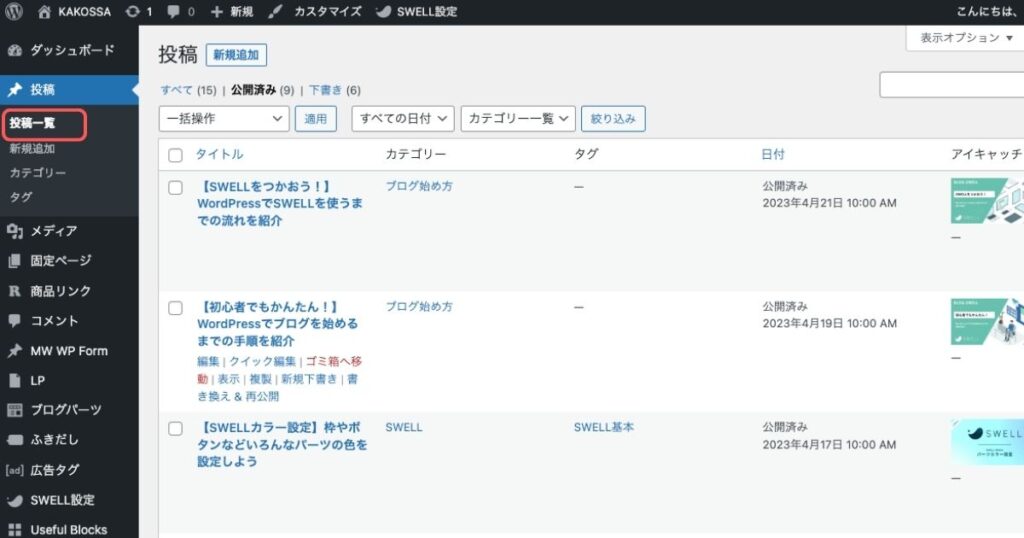
投稿一覧


「投稿一覧」では、今まで投稿した記事や、書き途中の下書きなどが一覧で見れます。
ここから記事を確認したり編集する作業ができます。



非常に良く使う画面ですね。
新規追加


「新規追加」から、新しい記事を作成することができます。
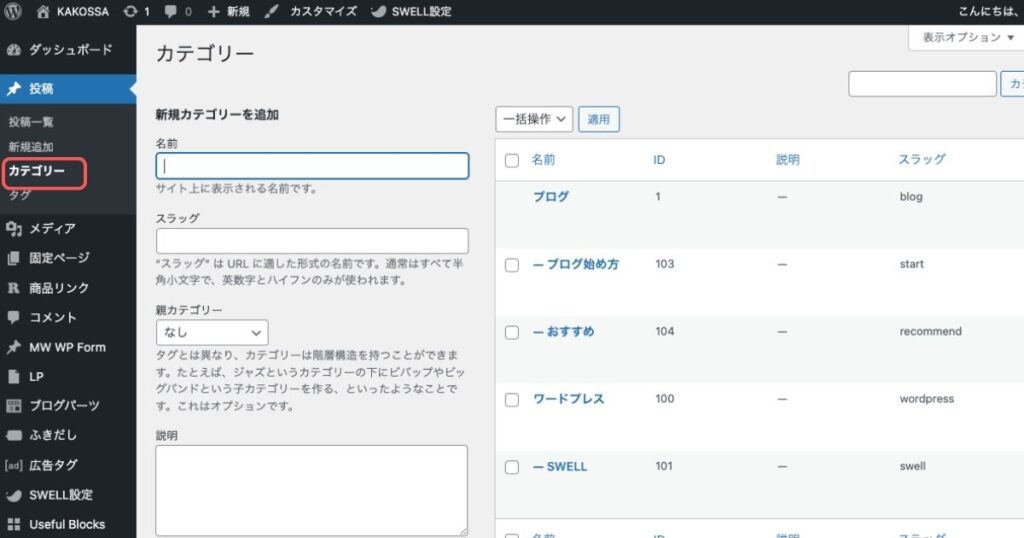
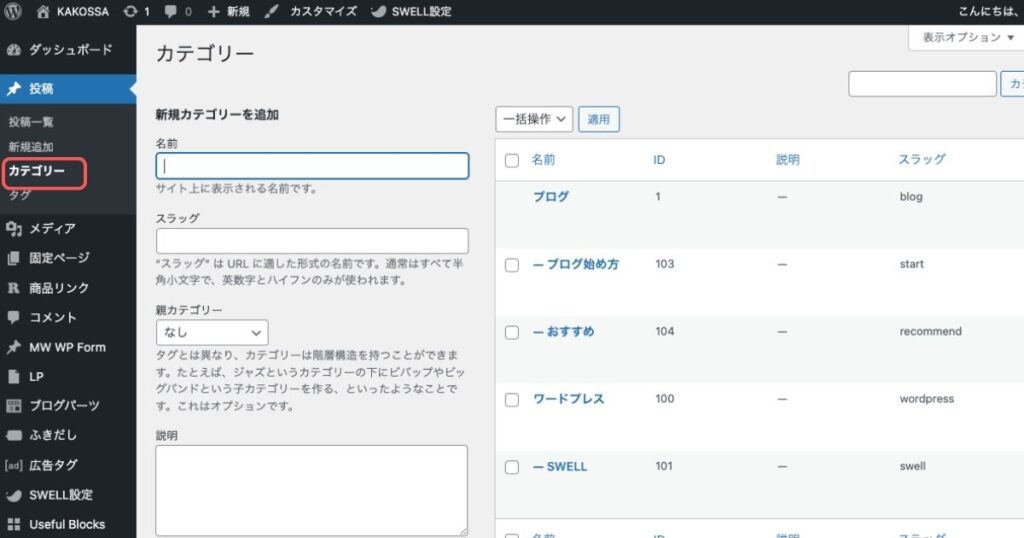
カテゴリー


「カテゴリー」では、記事を内容ごとに好きな名前でジャンル分けすることができます。
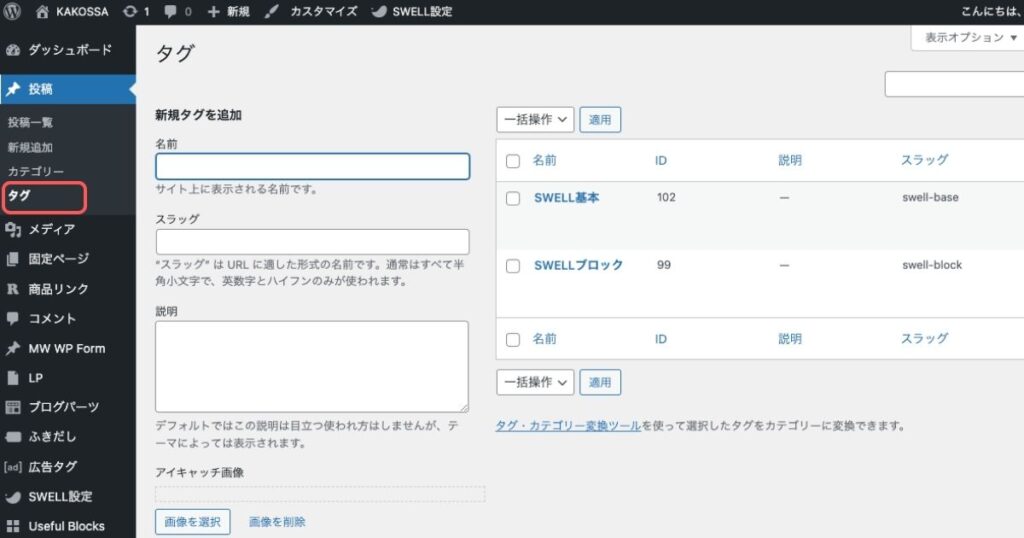
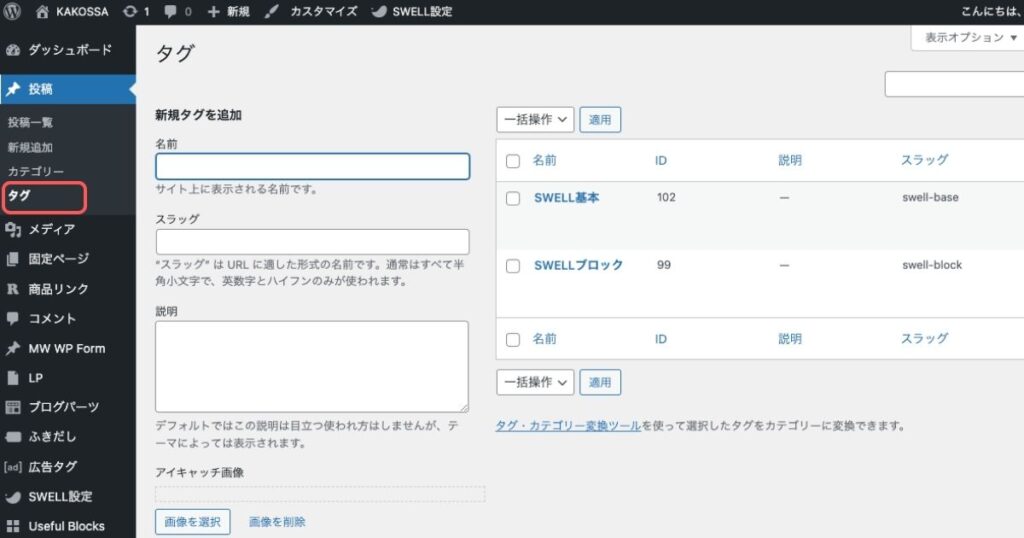
タグ


「タグ」では、記事に好きなタグ付けをすることができます。
メディア
「メディア」は、サイトに載せる写真やイラストなどの画像を登録する画面です。
記事内だけでなく、トップページの写真やふきだしのアイコンなど全ての画像が対象です。
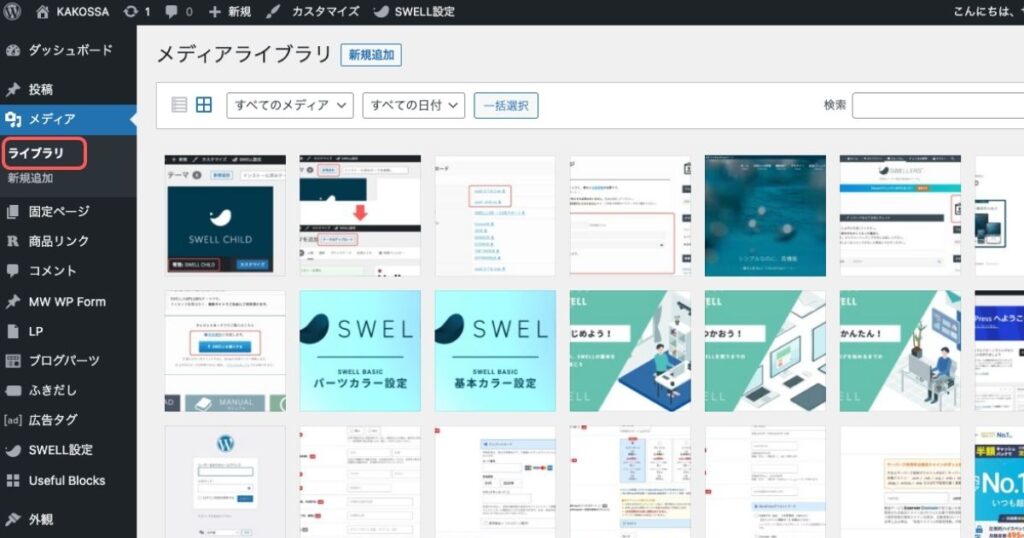
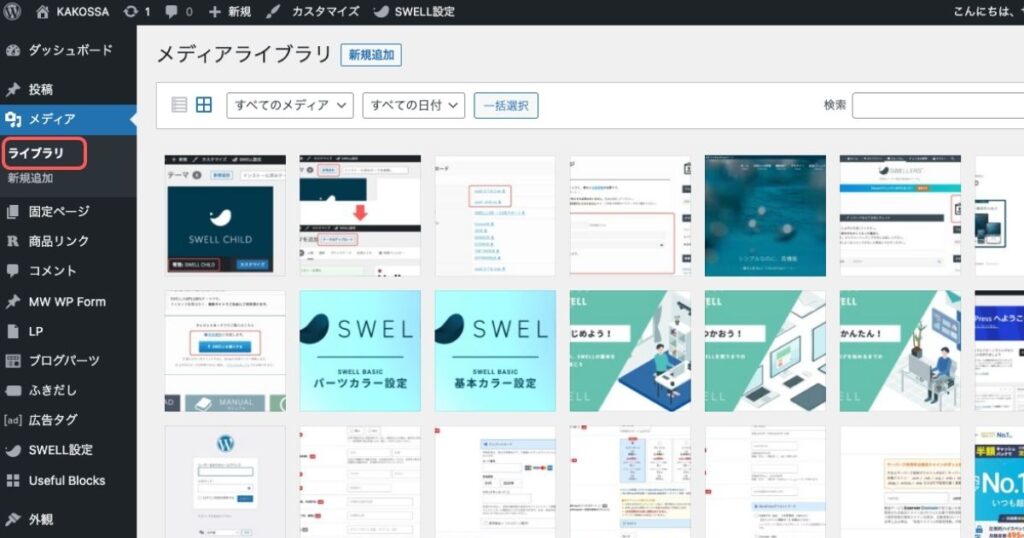
ライブラリ


「ライブラリ」では、登録した画像が一覧で見れます。
画像の削除や簡単な編集も、この画面からできます。
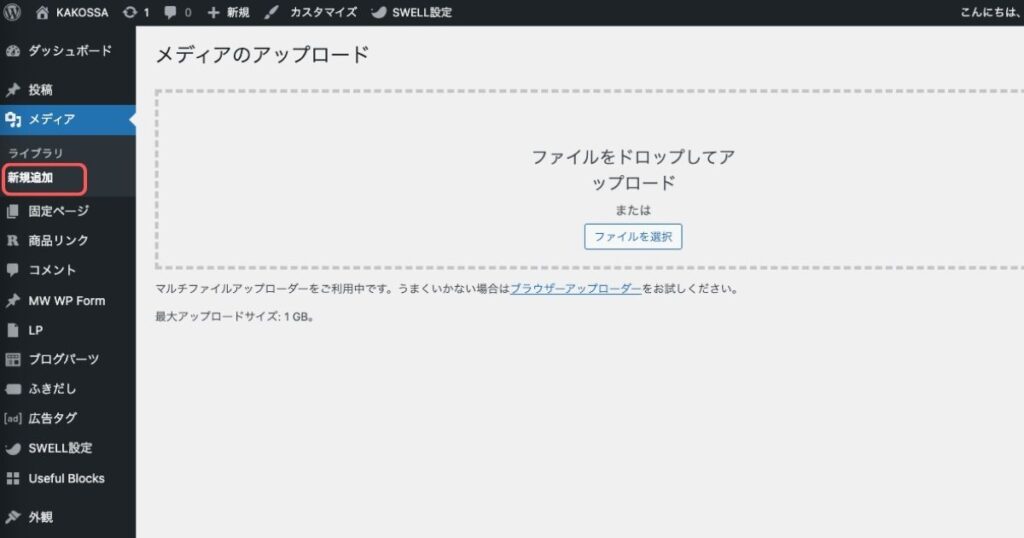
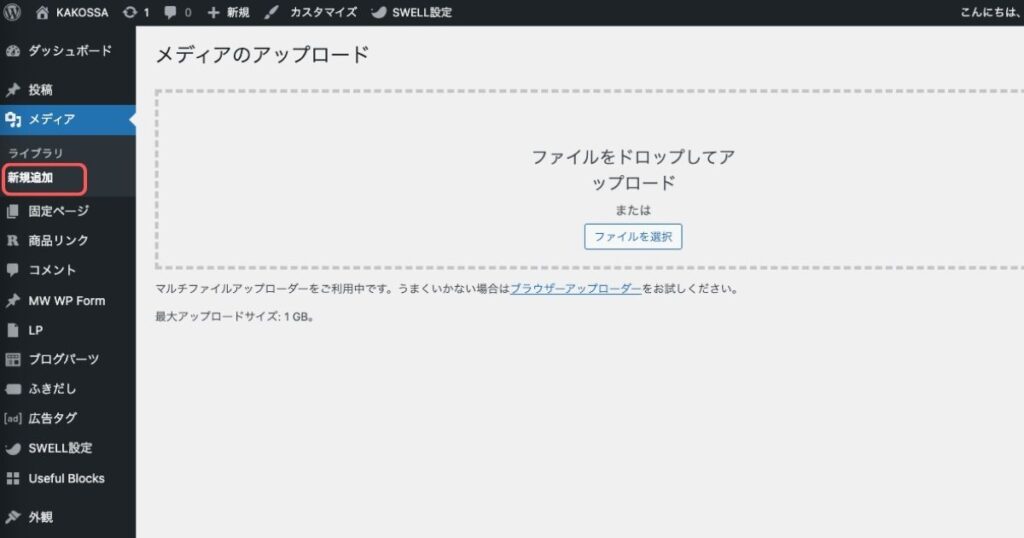
新規追加


「新規追加」から、画像のアップロードをすることができます。
SWELLで記事を書く基本の流れ
それでは、実際に記事を書くときにどんな手順で行うのかを、ざっくりと解説していきます。
記事の内容をまとめたタイトルを決めます。
記事に必要なパーツを置いて作っていきます。
記事のトップにくる画像を設定します。
記事のジャンル分けをします。
できあがったら公開します。
それぞれ順番に見ていきましょう。
1.タイトルを書く


ブログの記事を要約したタイトルを決めて、投稿画面の一番上「タイトルを追加」の部分に入力します。



文字数が自動で表示されるので便利です。
2.ブロックを置いて記事を書く


タイトルの下から、記事を書き始めていきます。
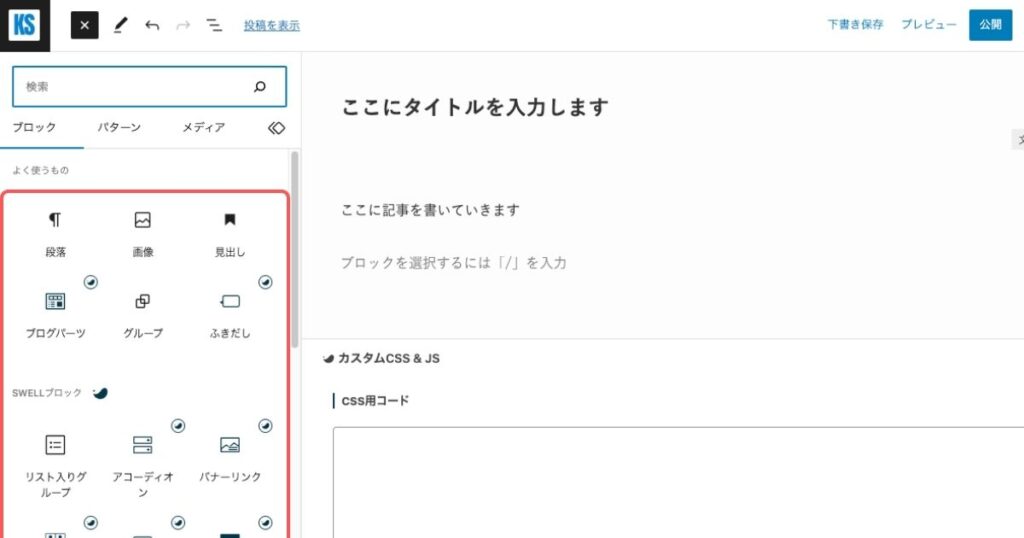
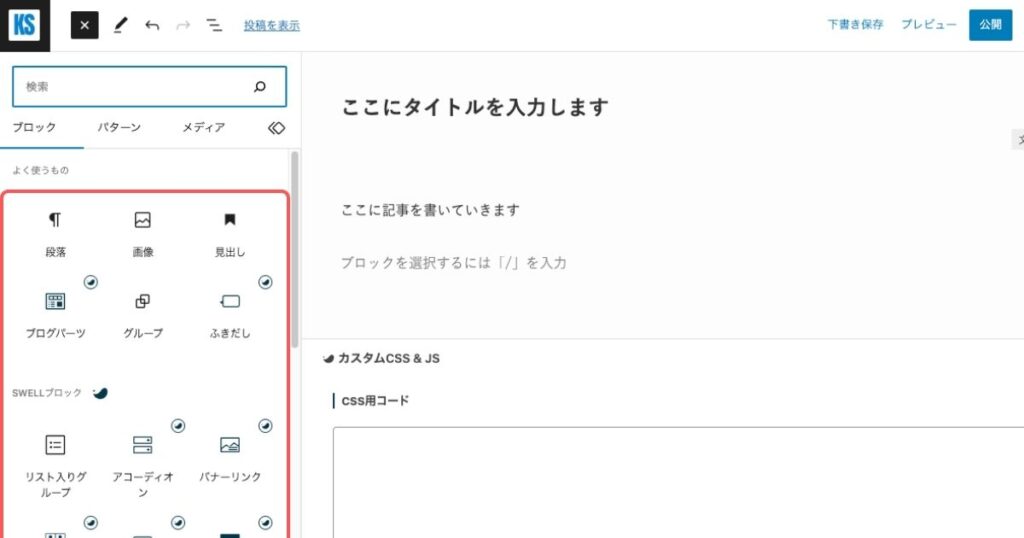
+マークを押すといろいろなアイコンが出てきて、ブロックが選べるようになります。
+マークはいろいろな場所にありますが、どれでも同じブロック選択表示画面が出ます。
- 画面左上の+マークをクリックする
- 記事内右側にある+マーク→すべて表示をクリックする
- 記事内中央にマウスを置くと+マークが現れる→すべて表示をクリックする


記事に置きたいブロックを選んで配置し、内容を入力していきます。



いちばんシンプルな文章のブロックは、「段落」です。
便利で簡単に使えるSWELL専用ブロックについては、こちらの記事をご覧ください。


3.アイキャッチを設定する


記事の顔となるアイキャッチ画像を設定します。
4.カテゴリ・タグを設定する


記事をジャンル分けして見やすくするために、カテゴリーやタグ付けをしましょう。
必須ではないので、記事がいくつかできてからでも大丈夫です。
5.公開する


記事ができあがったら公開します。
途中の場合は下書き保存しておけば、またそこから書き始められます。
まとめ
今回は、WordPressやSWELLを使った記事の書き方の基本的な流れを解説しました。
たくさんのカスタマイズなどがありますが、とりあえず記事を書くことは思ったより簡単にできると思います。
慣れてくるといろいろなブロックを使ったり工夫してできるようになってくるので、まずはシンプルな記事を書くことから始めてみてはいかがでしょうか。



きっとだんだん楽しくなってきますよ。
記事を書くときによく使う、基本の段落ブロックや見出しブロックついては、こちらの記事をご覧ください。